axios post demande d'envoi de données de formulaire
Axios POST request frappe l'url sur le contrôleur mais en définissant des valeurs null sur ma classe POJO, quand je passe par les outils de développement dans chrome, la charge utile contient des données. Ce que je fais mal?
Axios Post demande:
var body = {
userName: 'Fred',
userEmail: 'Flintstone@gmail.com'
}
axios({
method: 'post',
url: '/addUser',
data: body
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
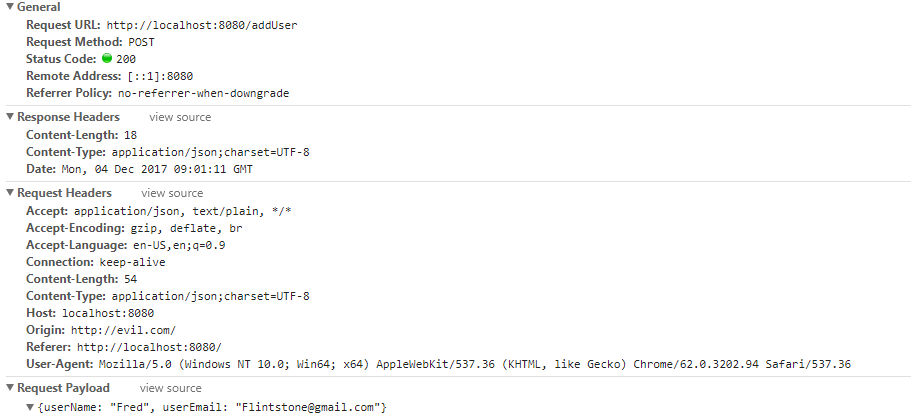
Réponse Du Navigateur:

Si je définis les en-têtes comme:
headers:{
Content-Type:'multipart/form-data'
}
La requête renvoie l'erreur
Erreur lors de la publication de multipart/form-data. -Tête Content-Type est manquant limite
Si je fais la même requête dans postman, cela fonctionne bien et définit des valeurs dans ma classe POJO.
Quelqu'un peut-il expliquer comment définir des limites ou comment envoyer des données de formulaire en utilisant axios?
4 réponses
Vous pouvez poster des données axios en utilisant FormData () comme:
var bodyFormData = new FormData();
Puis ajoutez les champs au formulaire que vous souhaitez envoyer:
bodyFormData.set('userName', 'Fred');
Si vous téléchargez des images, vous pouvez utiliser .append
BodyFormData.ajouter ('image', imageFile);
Et puis vous pouvez utiliser la méthode axios post (vous pouvez la modifier en conséquence)
axios({
method: 'post',
url: 'myurl',
data: bodyFormData,
config: { headers: {'Content-Type': 'multipart/form-data' }}
})
.then(function (response) {
//handle success
console.log(response);
})
.catch(function (response) {
//handle error
console.log(response);
});
, Vous pouvez en savoir plus Ici
Télécharger (plusieurs) fichiers binaires
Les choses se compliquent lorsque vous souhaitez publier des fichiers via multipart/form-data, en particulier plusieurs fichiers binaires. Voici un exemple de travail:
const FormData = require('form-data')
const fs = require('fs')
const path = require('path')
const concat = require('concat-stream')
const formData = new FormData()
formData.append('json', JSON.stringify({ to: [{ phoneNumber: process.env.RINGCENTRAL_RECEIVER }] }), 'test.json')
formData.append('attachment', fs.createReadStream(path.join(__dirname, 'test.png')), 'test.png')
formData.pipe(concat({ encoding: 'buffer' }, async data => {
const r = await rc.post('/restapi/v1.0/account/~/extension/~/fax', data, {
headers: formData.getHeaders()
})
console.log(r.data)
}))
- au Lieu de
headers: {'Content-Type': 'multipart/form-data' }je préfèreheaders: formData.getHeaders() - je dois utiliser
concat-streampour concatter plusieurs flux de fichiers - j'utilise
asyncetawaitci-dessus, vous pouvez les changer en déclarations de promesse simples si vous ne les aimez pas
Https://www.npmjs.com/package/axios
Noeud.js Dans le nœud.js, vous pouvez utiliser le module querystring comme suit:
var querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
La méthode ci-dessus a fonctionné pour moi, mais comme c'était quelque chose dont j'avais souvent besoin, j'ai utilisé une méthode de base pour l'objet plat. Note, j'utilisais aussi Vue et je ne réagissais pas
packageData: (data) => {
const form = new FormData()
for ( const key in data ) {
form.append(key, data[key]);
}
return form
}
Qui a fonctionné pour moi jusqu'à ce que je rencontre des structures de données plus complexes avec des objets et des fichiers imbriqués qui ont ensuite laissé ce qui suit
packageData: (obj, form, namespace) => {
for(const property in obj) {
// if form is passed in through recursion assign otherwise create new
const formData = form || new FormData()
let formKey
if(obj.hasOwnProperty(property)) {
if(namespace) {
formKey = namespace + '[' + property + ']';
} else {
formKey = property;
}
// if the property is an object, but not a File, use recursion.
if(typeof obj[property] === 'object' && !(obj[property] instanceof File)) {
objectToFormData(obj[property], formData, property);
} else {
// if it's a string or a File
formData.append(formKey, obj[property]);
}
}
}
return formData;
}