Évitez la page de connexion par défaut de keycloak et utilisez la page de connexion du projet
je travaille sur la création d'un angle.js application web et la recherche de comment intégrer keycloak dans le projet. J'ai lu et regardé de nombreux tutoriels et je vois que la plupart d'entre eux ont des utilisateurs qui se connectent/s'inscrivent via la page de connexion par défaut de keycloak qui redirige ensuite vers l'application.
j'ai conçu ma propre page de connexion et d'inscription que je veux utiliser. Comment puis-je les utiliser au lieu de keycloak par défaut. Y a-t-il une API que je peux appeler ou qui pourrait être mon backend faire cela? J'ai aussi lu qu'il y a des adaptateurs de ressort disponibles pour keycloak, puis-je les utiliser ? Un lien vers un exemple serait la bonne.
la deuxième question que j'ai est en enregistrant puis-je ajouter plus de détails d'utilisateur comme l'adresse, la date de naissance, le sexe dans keycloak? Parce que ma page d'inscription exige ces informations.
5 réponses
étendre les rôles de L'API
POST to your/keycloak/url/auth/realms/master/protocol/openid-connect/token
avec les données:
{
client_id : 'Id_of_your_client',
username : 'your_username',
password : '@#$%^&',
grant_type : "password"
}
vous donnera le token d'accès initial et le token de rafraîchissement
et
POST vers la même URL
données:
{
client_id : 'Id_of_your_client',
// client_secret : 'optional depending on the type of client',
grant_type : "refresh_token" ,
refresh_token : refresh_token_you_got_earlier
}
donnera les nouveaux jetons de rafraîchissement et d'accès .Ces tokens sont ce que keycloak vérifie pour l'autorisation / authentification.
vous pouvez faire votre propre login et envoyer les informations d'identification à keycloak via une API REST et une fois que vous avez le jeton d'accès , mettez-le dans l'en-tête de toute requête en cours vers une ressource protégée par keycloak comme
headers :{
Authorization : 'Bearer ' + access_token_you_got
}
3 étapes:
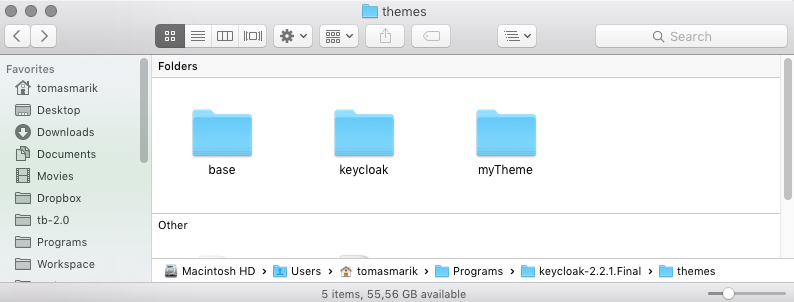
- Dans le keycloak / themes/ répertoire créer le dossier avec le nom par exemple. myTheme.
Dans le myTheme dossier placer votre page de connexion personnalisée
(la structure doit être la même que les thèmes de base ou keycloak, mon conseil est de copier le thème de base, le renommer et le personnaliser il.)
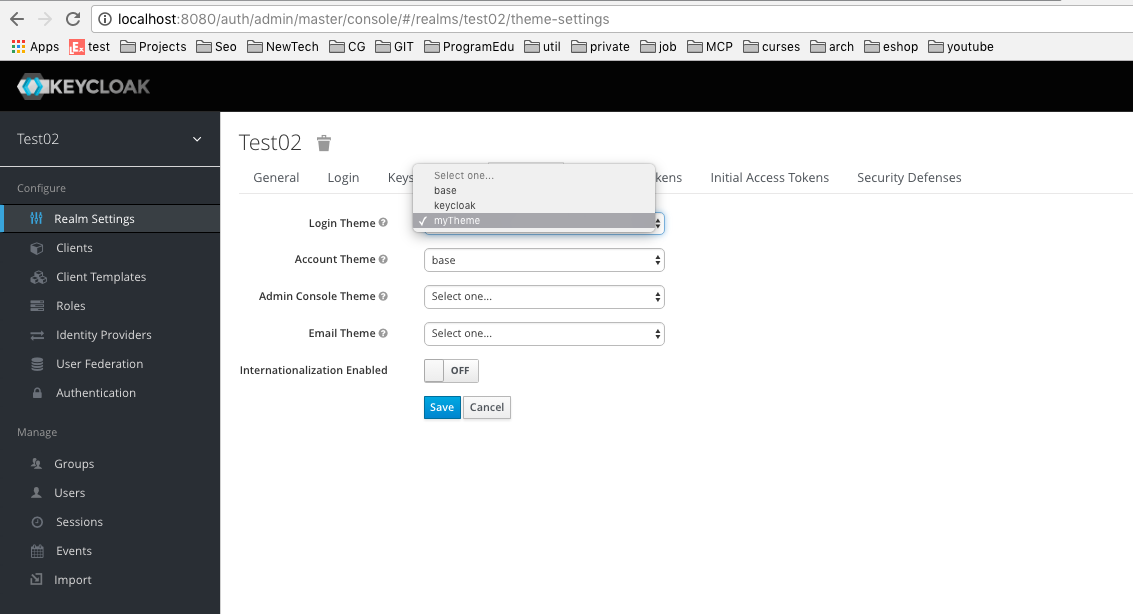
allez à la console d'administration de keycloak dans Paramètres Du Domaine > Thèmes > Thème De Connexion et sélectionnez myTheme.
- Vous devriez probablement vous en tenir aux formulaires de la clé. Ils apportent de belles fonctionnalités (SSO, PW reset, etc.) et sont entièrement personnalisables (par thèmes). Toutefois, il est possible d'obtenir l' Jeton D'Accès via Subvention D'Accès Direct. Il peut être fait par KEYCLOAK REST API.
- stocker les informations personnalisées de l'utilisateur (sexe, travail, etc.) est réalisé par Attributs De L'Utilisateur
les Deux sujets sont plus ou moins couvert dans l'officiel Keycloak Docs.
mettez votre thème de connexion dans le répertoire des thèmes de keycloak et changez la définition du thème de connexion et choisissez votre thème À partir de la liste déroulante. Votre thème de connexion doit dans le formate de thème par défaut keycloak afin de créer votre thème par défaut s'il vous plaît référez-vous au thème par défaut keycloak et concevez votre en fonction de cela.
vous pouvez Vous référer suivants Keycloak configuration du thème
Utilisez le code ci-dessous si vous voulez accéder à la page de connexion de keycloak via java et obtenir la réponse:
String uri = "http://localhost:7080/auth/realms/{RealmName}/protocol/openid-connect/token";
HttpClient client = HttpClientBuilder.create().build();
HttpPost post = new HttpPost(uri);
post.setHeader("User-Agent",
"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36");
List<BasicNameValuePair> urlParameters = new ArrayList<BasicNameValuePair>();
urlParameters.add(new BasicNameValuePair("grant_type", "password"));
urlParameters.add(new BasicNameValuePair("client_id", {ClientName}));
urlParameters.add(new BasicNameValuePair("username", {UserName}));
urlParameters.add(new BasicNameValuePair("password", {Password}));
post.setEntity(new UrlEncodedFormEntity(urlParameters));
HttpResponse response = client.execute(post);
System.out.println("Response Code : " + response.getStatusLine().getStatusCode());
BufferedReader rd = new BufferedReader(new InputStreamReader(response.getEntity().getContent()));
StringBuffer result = new StringBuffer();
String line1 = "";
while ((line1 = rd.readLine()) != null) {
result.append(line1);
}
System.out.println(result);
si votre nom d'utilisateur et votre mot de passe sont valides, répondez.getStatusLine ().getStatusCode () donnera la valeur comme 200 avec accessstoken et RefreshToken. Sinon la réponse.getStatusLine ().getstatus() donnera la valeur 403 et données : {"error":"invalid_grant","error_description":"informations d'identification d'utilisateur non Valide"}