Autosizing de TextView ne fonctionne pas (Android O)
j'utilise la nouvelle fonctionnalité d'autosize ajoutée dans la bibliothèque de soutien 26. J'ai lu une documentation qui peut être trouvé ici : https://developer.android.com/preview/features/autosizing-textview.html
je suppose que cela devrait fonctionner de cette façon: vous pouvez activer l'auto-dimensionnement avec cet attribut:app:autoSizeTextType="uniform". Je pense que TextView devrait utiliser tout l'espace disponible pour afficher un texte entier (pas seulement une partie - il ne devrait pas être coupé) et le textSize devrait être aussi grand que possible. Si vous besoin de limiter une taille maximale ou minimale du texte, puis vous pouvez utiliser ces deux attributs:
app:autoSizeMinTextSize="XXsp" // (you can also use px or dp values.)
ou
app:autoSizeMaxTextSize="XXsp"
So far So good. Disons que j'ai besoin d'un TextView avec une largeur de 56dp. J'ai des textes avec une longueur différente et je veux mettre ces textes à ce TextView. Il doit être redimensionné automatiquement pour qu'il affiche le texte entier (tous les caractères + pas recadré) dans le plus grand textSize.
C'est mon TextView:
<android.support.v7.widget.AppCompatTextView
android:id="@+id/vName"
style="@style/TextView.AutoSize"
android:layout_width="56dp"
android:gravity="bottom|center_horizontal"
android:maxLines="1"
app:autoSizeMinTextSize="1px"
app:autoSizeTextType="uniform"
app:layout_constraintBottom_toTopOf="@id/vGuideline"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
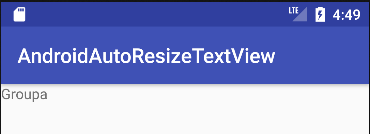
malheureusement, la vue texte est coupée. Je voulais mettre cette chaîne de caractères comme un texte dans le TextView ci-dessus: "Groupa" mais c'est le résultat:

(TextView est à L'intérieur de ConstraintLayout avec un fond de cercle jaune.)
Comme vous pouvez le voir le textview n'est pas redimensionné. Avez-vous une idée de quoi faire?
Merci.
8 réponses
j'ai testé ceci pour quelques situations, et j'ai la conclusion suivante:
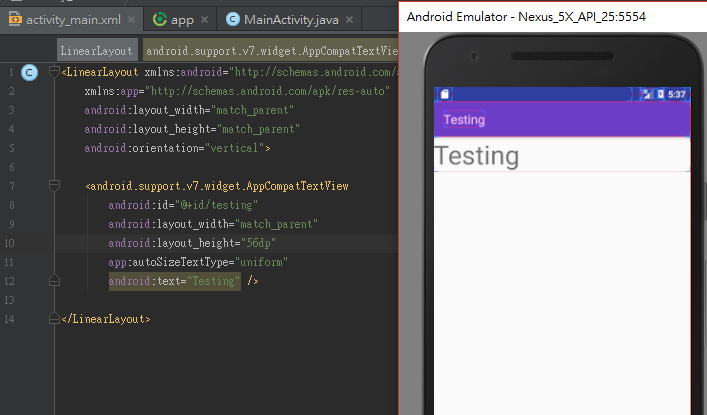
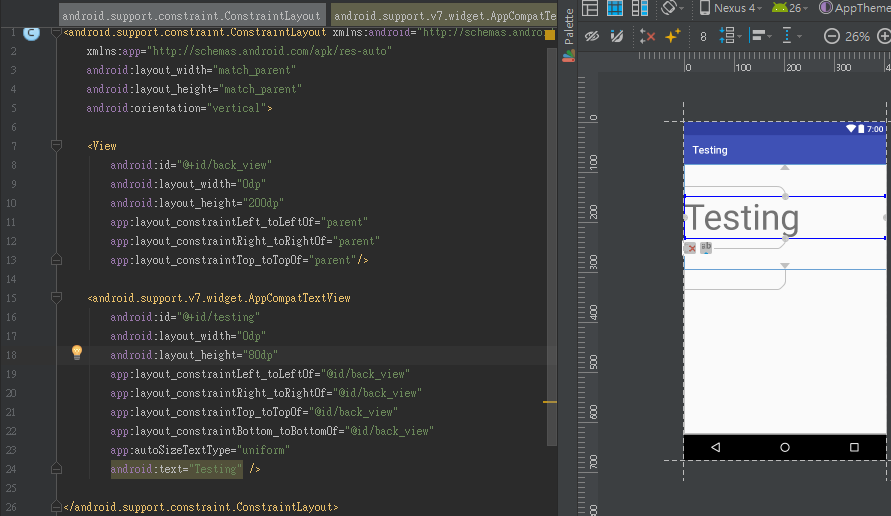
Vous devez avoir délimité largeur et hauteur. Par exemple, si vous définissez la largeur match_parent mais wrap_content pour la taille, je pense que Android ne savez pas comment vous voulez étirer votre texte. Dans votre exemple, vous n'avez pas une hauteur spécifique, donc je pense que c'est pourquoi il ne fonctionne pas.
Pour exemple:


Je ne sais pas pourquoi le document officiel Android utiliserait wrap_content comme exemple...
Et comme vous pouvez le voir je n'ai pas utiliser d'autres attributs dans mon exemple, il n'est probablement pas le problème des attributs incorrects.
Et, oui, le TextView que j'utilise est android.soutien.v7.widget.AppCompatTextView.
Et aussi longtemps que vous utilisez bibliothèque 26.0.0 ou au-dessus, il est assez bon.
EDIT:
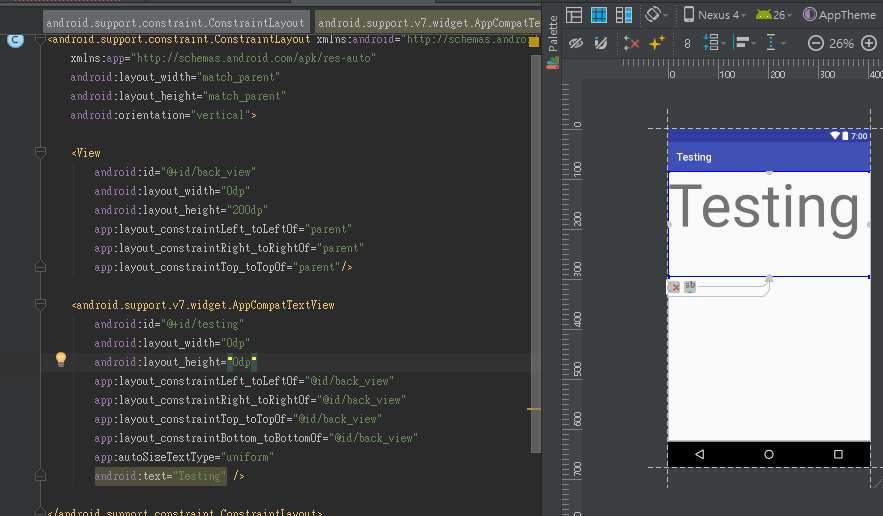
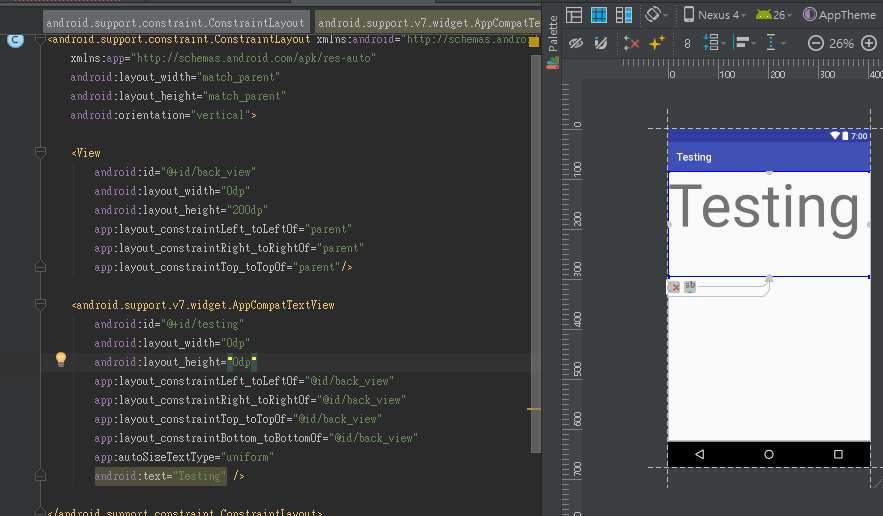
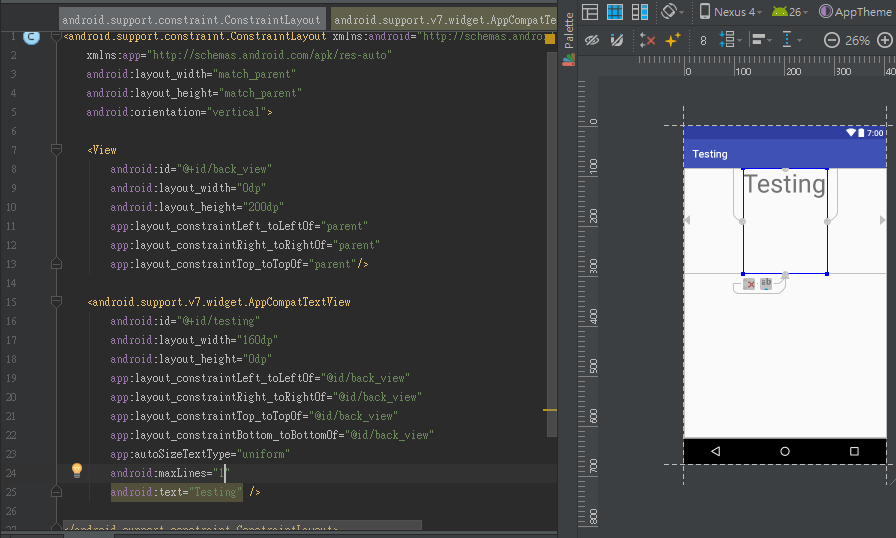
ConstraintLayout, le principal est le même.
Vous devez avoir délimité la largeur et la hauteur, ce qui signifie l'un de ci-dessous pour chaque dimension:
vous avez spécifié une valeur absolue pour cette dimension (largeur ou hauteur)
vous avez défini la contrainte aux deux directions
Pour exemple:



mise à JOUR: (2017-09-21)
j'ai testé que malheureusement il semble qu'il ne supporte pas encore le caractère personnalisé, qui est une fonction publiée ensemble dans la bibliothèque de support v26...
en plus des autres bonnes réponses, j'ai trouvé un autre point qui empêche l'autosizing de fonctionner.
Ne pas utiliser android:singleLine="true" avec redimensionnement automatique. Utiliser la plus récente android:maxLines="1" à la place.
j'ai eu le même problème.
Je l'ai résolu en changeant deux lignes dans mon gradle:
compile 'com.android.support:support-v4:26.0.1' et
compile 'com.android.support:appcompat-v7:26.0.1'
Pour s'adapter à des textes plus longs, vous devez ajouter tous les quatre options, comme ceci:
<android.support.v7.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/your_string"
app:autoSizeTextType="uniform"
app:autoSizeMaxTextSize="13sp"
app:autoSizeMinTextSize="5sp"
app:autoSizeStepGranularity="1sp"/>
quelle valeur avez-vous définie à l'attribut android:layout_height ?
dans le document:"si vous définissez l'autosizing dans un fichier XML, il n'est pas recommandé d'utiliser la valeur "wrap_content" pour les attributs layout_width ou layout_height d'une version TextView. Il peut produire des résultats inattendus."
Config TextView comme ceci
<TextView
android:id="@+id/vName"
android:layout_width="56dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="Groupa"
app:autoSizeMinTextSize="12sp"
app:autoSizeMaxTextSize="20sp"
app:autoSizeTextType="uniform"
/>
Avez-vous essayé de définir toutes les quatre attributs décrits dans le lien que vous avez posté?
E. G.
app:autoSizeTextType="uniform"
app:autoSizeMaxTextSize="13sp"
app:autoSizeMinTextSize="5sp"
app:autoSizeStepGranularity="1sp"
Vous pouvez également essayer de définir à la fois la largeur et la hauteur de wrap_content, et de définir minWidth et maxWidth à 56dp.
comme poss a également mentionné dans les commentaires, maxlines semble causer des problèmes (pour moi aussi), donc essayez de supprimer cela (l'autosizing devrait probablement prendre soin de cela, en réduisant la taille du texte).
dans mon cas quelque chose de très stupide était le problème: alors que l'autosizing fonctionnait toujours très bien pour moi, sur exactement un TextView j'ai utilisé le android: namespace au lieu de app:! J'ai été totalement inconscient de mon erreur et me demandais pourquoi il n'a pas de travail. Donc, lorsque vous utilisez un AppCompat thème assurez-vous de toujours utiliser le AppCompat attributs, pas les indigènes.
si vous ne connaissez pas la taille de textview. par exemple, vous les mettez dans linearlayout et réglez la hauteur ou la largeur à 0dp. puis j'ai eu une solution. vous avez besoin de setAutoSizeTextTypeWithDefaults dans onsizechanged event.
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
this.setAutoSizeTextTypeWithDefaults(AUTO_SIZE_TEXT_TYPE_UNIFORM);
}