La liste de suggestions d'AutocompleteTextView s'allonge
possibilité de doublons Android: autocompletetetextview, liste de suggestions affiche au-dessus de textview?
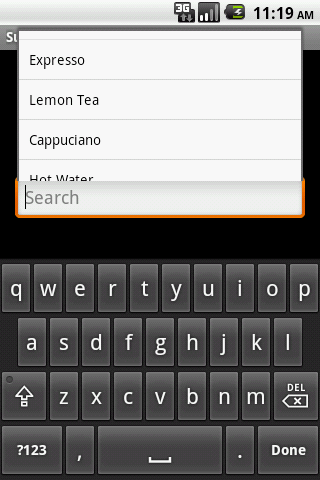
j'essaie complètement d'afficher la liste de suggestions qui se chevauchent sur le clavier lorsque la liste de suggestions défile par utilisateur, mais elle s'ouvre toujours sur le côté.
ici je suis arriver de cette façon

voici mon fichier manifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sl"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:label="@string/app_name"
android:name=".SuggestionListActivity"
android:windowSoftInputMode="adjustResize|adjustPan|stateHidden">
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
voici mon main.fichier xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" android:padding="10dp">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:layout_margin="10dp"/>
<TextView android:layout_margin="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is testing for the auto complete textview in this application to display suggestion list overlapping on keyboard." />
<AutoCompleteTextView android:id="@+id/autocomplete"
android:layout_width="fill_parent" android:layout_margin="5dp"
android:layout_height="wrap_content" android:hint="Search"
android:layout_marginLeft="5dp" android:dropDownHeight="300dp"
android:inputType="textAutoComplete" android:singleLine="true"
/>
</LinearLayout>
que faire dans ce code pour afficher la suggestion sur le clavier lorsque la liste était mise au point.
6 réponses
j'ai déjà eu ce problème. Pour moi, il y avait plus d'espace d'écran au-dessus du AutocompleteTextView que ci-dessous (test sur un dispositif "normal"), donc la liste s'est ouverte vers le haut. J'ai légèrement ajusté ma disposition pour qu'il y ait plus d'espace sous le AutocompleteTextView et il a commencé à s'ouvrir vers le bas. C'est ce qu'il fixe pour moi.
vous pouvez soit ajuster la disposition de sorte qu'il y ait plus d'espace sous le AutoCompleteTextView
ou
vous pouvez changer la hauteur de chute android:dropDownHeight et certains de grande valeur,
cela fonctionnerait quand il est à l'intérieur d'un scrollView et AutoCompleteTextView est proche du sommet.
pour afficher la liste des options sur focus faites quelque chose comme ceci
autoCompleteTextView.setOnFocusChangeListener(new OnFocusChangeListener() {
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus) {
autoCompleteTextView.showDropDown();
}
}
});
cela affichera une liste d'options lorsque l'utilisateur se concentre sur le AutoCompleteTextView
le truc est de s'assurer que la hauteur de chute désirée n'est jamais plus grande que l'espace disponible ci-dessous. Mon approche est de créer une sous-classe qui remplace showDropDown:
public class DownOnlyAutoCompleteTextView extends AppCompatAutoCompleteTextView {
private final static int MINIMAL_HEIGHT = 50;
public DownOnlyAutoCompleteTextView(Context context) {
super(context);
}
public DownOnlyAutoCompleteTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DownOnlyAutoCompleteTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void showDropDown() {
Rect displayFrame = new Rect();
getWindowVisibleDisplayFrame(displayFrame);
int[] locationOnScreen = new int[2];
getLocationOnScreen(locationOnScreen);
int bottom = locationOnScreen[1] + getHeight();
int availableHeightBelow = displayFrame.bottom - bottom;
if (availableHeightBelow >= MINIMAL_HEIGHT) {
setDropDownHeight(availableHeightBelow);
}
super.showDropDown();
}
}
puis utilisez ceci dans votre mise en page, par exemple:
<your.package.DownOnlyAutoCompleteTextView
android:id="@+id/auto_complete_text_view"
android:layout_margin="12dp"
android:hint="AutoComplete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="HardcodedText" />
Ajuster MINIMAL_HEIGHT pour répondre à vos besoins -- s'il n'y a pas ou très peu d'espace ci-dessous, il est probablement préférable de ne pas forcer le problème.
il suffit d'ajouter le android:dropDownHeight="100dp"AutoCompleteTextView balise dans votre fichier de mise en page sera la meilleure solution je pense! il va tout simplement contrôler la hauteur de chute en bas de la hauteur et nous permettre de faire défiler!
<AutoCompleteTextView
android:id="@+id/acetxt_assignclient"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:dropDownHeight="250dp">
</AutoCompleteTextView>
Voici ma solution
private final static int DELAY_MS = 500;
autoCompletionTextView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
autoCompletionTextView.requestFocus();
new Handler().postDelayed(() -> autoCompletionTextView.showDropDown(), DELAY_MS);
return false;
}
});
après que le clavier se montre la liste de suggestions est énumérée au-dessus de yout Autocomplettextview.
mise en page complète contenant Autocompletetextview inside Scrollview
ceci va résoudre votre problème!