Mise en page automatique dans UICollectionViewCell ne fonctionne pas
j'ai un UICollectionView simple avec des cellules qui ont un UITextView simple. L'UITextView est limité aux bords de la cellule, de sorte qu'ils doivent rester de la même taille que la taille de la cellule.
le problème que j'ai est que pour une raison quelconque ces contraintes ne fonctionnent pas quand je spécifie la taille de la cellule via collectionView:layout:size foritematindexpath:.
j'ai la taille de la cellule réglée à 320x50 dans le Storyboard. Si je retourne une taille avec 2 fois la hauteur de la taille de la cellule avec sizeForItemAtIndexPath:, L'UITextView reste la même hauteur malgré les contraintes que j'ai définies. J'utilise Xcode 6 GM.
le code de mon contrôleur de vue est:
@implementation TestViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.collectionView.delegate = self;
self.collectionView.dataSource = self;
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
UICollectionViewCell *c = [self.collectionView cellForItemAtIndexPath:[NSIndexPath indexPathForItem:0 inSection:0]];
NSLog(@"%f", c.frame.size.height);
UITextView *tv = (UITextView *)[c viewWithTag:9];
NSLog(@"%f", tv.frame.size.height);
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 1;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
return cell;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewFlowLayout *flowLayout = (UICollectionViewFlowLayout *)collectionView.collectionViewLayout;
CGSize size = flowLayout.itemSize;
size.height = size.height * 2;
return size;
}
@end
ces logs dans viewDidAppear: donnez-moi une sortie de:
100.00000
50.00000
Comme vous pouvez le voir, la hauteur UITextView ne change pas avec la hauteur de la cellule.
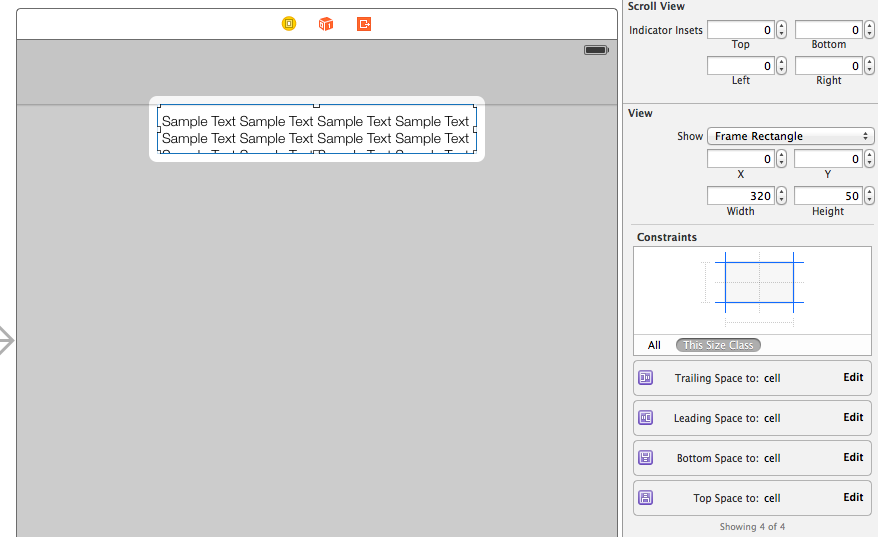
Voici une capture d'écran du storyboard que j'ai mis en place avec UITextView contraint dans le UICollectionViewCell:

je sais que l'utilisation de contraintes de mise en page automatique fonctionne très bien avec les cellules de visualisation utilisables et le redimensionnement dynamique. Je ne sais pas pourquoi ça ne marche pas dans cette affaire. Quelqu'un aurait-il des idées?
4 réponses
bien, je viens de regarder sur les forums de développeurs iOS. Apparemment, c'est un bug avec le SDK iOS 8 qui tourne sur les appareils iOS 7. La solution consiste à ajouter ce qui suit à votre sous-classe de Uicollection Viewcell:
- (void)setBounds:(CGRect)bounds {
[super setBounds:bounds];
self.contentView.frame = bounds;
}
Code Swift Équivalent:
override var bounds: CGRect {
didSet {
contentView.frame = bounds
}
}
Voici la solution, si vous ne sous-classez pas UICollectionViewCell . Il suffit d'ajouter ces deux lignes sous votre cellForItemAtIndexPath: après dequeueReusableCellWithReuseIdentifier:
Obj-C
[[cell contentView] setFrame:[cell bounds]];
[[cell contentView] setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight];
Swift-2.0
cell.contentView.frame = cell.bounds
cell.contentView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
Swift 2.0:
cell.contentView.frame = cell.bounds
cell.contentView.autoresizingMask = [UIViewAutoresizing.FlexibleWidth, UIViewAutoresizing.FlexibleHeight]