ASP.NET MVC5 / IIS Express incapable de déboguer-Code non exécuté
je démarre une VS2013 VB.Net MVC5 Application Web, définir un point de rupture dans HomeController à propos de la méthode et lancer "Start Debugging", naviguer à propos de la page et recevoir le message "Code not running - The current Thread is not currently running or the call stack could not be obtained" empêchant tout débogage.
si je mets un point de rupture dans Global.ASAX Application_Start, le point de rupture fonctionne très bien. Changer le "Enable Edit & Continue" ne fait aucune différence.
Quelqu'un a une idée de ce qui se passe?
Update : mon environnement était Windows 8.0 Pro avec VS2013 Ultimate.
j'ai depuis rincé mon système et fait une installation complètement nouvelle de Windows 8.1 Pro, VS2010 Ultimate, VS2012 Ultimate, & VS2013 Ultimate.
même test effectué sur les 3 versions de VS - File > nouveau projet > MVC (par défaut). Toutes les 3 versions de VS sont de rapport " Process with an Id of xxx is not running. "
VS2013 trace de débogage rapports "The program '[7720] iisexpress.exe: Program Trace' has exited with code 0 (0x0). The program '[xxxx] iisexpress.exe' has exited with code -1073741816 (0xc0000008) 'An invalid handle was specified'. "
J'ai lancé VS Dans et hors du mode Administrateur et j'ai reçu les mêmes résultats. J'ai désinstallé et réinstallé IIS Express 8.0.
15 réponses
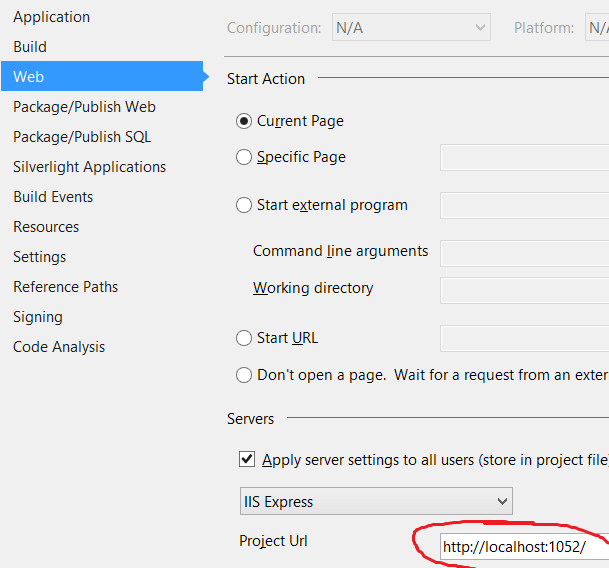
pour moi, la solution était beaucoup plus simple. Dans mon explorateur de solutions dans Visual Studio, je clique avec le bouton droit de la souris sur le projet web, Je choisis les propriétés et je navigue ensuite vers l'onglet "web". De là, j'ai changé L'URL du projet en un autre numéro de port. Par exemple, si c'était http://localhost:1052 - Je l'ai changé en http://localhost:4356.

pas sûr que cela aide quelqu'un d'autre, mais cela a fonctionné pour moi - espérons que cela fonctionnera pour vous aussi!
j'ai eu le même problème et ma solution était la suivante:
au lieu de supprimer le fichier principal applicationhost.config (dans votre dossier" Documents/IIS Express"), vérifiez dans votre dossier solution s'il y a un fichier caché.vs" dossier "config", sous-dossier. Si ce dossier existe et qu'il possède son propre fichier applicationhost.config , vous devez soit renommer (ou supprimer) ce fichier, soit l'éditer et vous assurer que le(s) site (s) Internet configuré (s) à l'intérieur correspondent à la ASP.NET application(s) web dans votre solution que vous essayez debug. Espérons que cette aide.
j'ai eu un problème similaire en passant de Visual Studio 2013 à Visual Studio 2015 sur un projet MVC.
suppression du tout .vs solution a fonctionné comme un charme comme Johan J v Rensburg a souligné.
bien.. pour moi, C'est Telerik JustMock Q3 2013 (13.3.1015.0) qui a causé le problème. Désinstallé de VS 2013 et le problème a disparu..
see also ASP.NET - code MVC4 ne S'exécute pas et http://feedback.telerik.com/Project/105/Feedback/Details/63749-unable-to-debug-asp-net-projects-with-q3-2013
un jour perdu et beaucoup de nouveaux cheveux blancs... Malédiction sur vous, les gars du Telerik! ;)
la solution au problème ci-dessus était simple. Fermez les environnements dev, allez dans le dossier Documents et renommez IISExpress. Maintenant, définissez la variable d'environnement _CSRUN_DISABLE_WORKAROUNDS (réf: http://gauravmantri.com/2013/02/05/workaround-for-iis-express-crashing-when-running-windows-azure-cloud-service-web-role-with-multiple-instances-in-windows-azure-sdk-1-8-compute-emulator / ).
redémarre maintenant PC, start VS, load website et run in débogage. IIS a automatiquement régénéré le dossier IISExpress et la variable d'environnement a résolu les conflits.
les étapes suivantes résolvent le problème pour VS 2015 et VS 2017:
Fermer VS.
naviguer dans le dossier de la solution et supprimer le caché .vs dossier.
ouvert VS.
Hit F5 et IIS Express devrait se charger normalement, vous permettant de déboguer.
un autre scénario pourrait être que le port que IIS utilise pour votre application est déjà utilisé par une autre application en cours d'exécution. Essayez de changer le port et voir si cela fonctionne pour vous.
j'ai commencé à avoir ce problème avec Asp.Net de Base des Applications Web dans Visual Studio 2017 . Peu importe que ce soit la version .net Core Standard avec .Net 4.5.2 ou la version Core avec 1.1 dans mon cas. IISExpress s'est écrasé quand j'ai commencé à déboguer.
tout essayé, rien ne fonctionnait jusqu'à ce que je suis entré ajout/suppression de programmes dans Windows 10 et je l'ai désinstallé .net core 1.0 runtime (j'ai eu les deux 1.0 est installé ET 1.1). Une fois que cela a été désinstallé, J'ai commencé Visual Studio 2017 et mes applications Web. Net Core (les deux types) et ils ont tous les deux commencé à travailler à nouveau!
le même problème se produit dans aspdotnet core avec la même erreur The program '[xxxx] iisexpress.exe' has exited with code -1073741816 (0xc0000008).
fichier Journal d'installation dans le web.config n'a pas produit d'info aussi:
<aspNetCore stdoutLogEnabled="true" stdoutLogFile=".\logs\stdout" />
pour trouver l'erreur exacte l'étape suivante avec l'invite log info dans la commande aidé:
> dotnet restore
> dotnet run
dans mon cas, le problème était dans dotnet core v 1.0.0 installé, tandis que la version 1.0.1 était nécessaire pour être globalement installer.
aller à l'annuaire du projet .vs/config/ et supprimer applicationhost.config . Puis redémarrez le projet.
j'ai résolu ce problème pour moi. Essayez de changer toutes les valeurs Deny en Allow dans le fichier %SYSTEM_DRIVE%\Program Files\IIS Express\AppServer\applicationhost.xml . S'il vous plaît, prenez en compte ce que IIS Express Web Server vous utilisez dans les paramètres Visual Studio, 32 bits ou 64 bits, ce qui signifie que je dois vérifier le fichier dans différents dossiers. Puis redémarrez Visual Studio. Je ne connais pas les problèmes de sécurité pour ces lignes de configuration, alors changez-les à vos risques et périls, mais ça a résolu mon problème.
<section name="asp" overrideModeDefault="Allow" />
<section name="caching" overrideModeDefault="Allow" />
<section name="cgi" overrideModeDefault="Allow" />
<section name="defaultDocument" overrideModeDefault="Allow" />
<section name="directoryBrowse" overrideModeDefault="Allow" />
<section name="fastCgi" allowDefinition="AppHostOnly" overrideModeDefault="Allow" />
<section name="globalModules" allowDefinition="AppHostOnly" overrideModeDefault="Allow" />
<section name="handlers" overrideModeDefault="Allow" />
<section name="httpCompression" overrideModeDefault="Allow" />
<section name="httpErrors" overrideModeDefault="Allow" />
<section name="httpLogging" overrideModeDefault="Allow" />
<section name="httpProtocol" overrideModeDefault="Allow" />
etc.
Supprimer Le Fichier C:\Users\congt\Documents\IISExpress
aucune des réponses ci-dessus n'a fonctionné pour moi, mais j'ai finalement trouvé quel était mon problème. J'espère que ça aidera quelqu'un en bas de la ligne.
lancer IIS Express À partir de l'invite de commande pour valider que le site peut ou ne peut pas être lancé
Je suis mon cas, j'ai eu une erreur disant que C:\Windows\Microsoft.NET\Framework64\v4.0.30319\CONFIG\web.config avait mal formé xml sur la ligne 14. En regardant cette ligne dans le fichier il vient de dire null null null null etc.
le correctif pour moi était de remplacer la toile.fichier de configuration avec un de mes collègues. IMPORTANT vous devez obtenir le dossier de quelqu'un qui exécute la même version c'est à dire si vous êtes VS2015 obtenir une copie de quelqu'un qui VS2015. Si vous l'obtenez à partir de quelqu'un en exécutant une version différente, vous verrez une erreur disant qu'il ne pouvait pas charger un ensemble à partir du Manifeste.
Espérons que cela aide quelqu'un qui a essayé toutes les suggestions ci-dessus. Je pense que la cause de cela pour moi était la mise à jour du mode d'essai et l'ajout d'une clé de produit dans VS2017
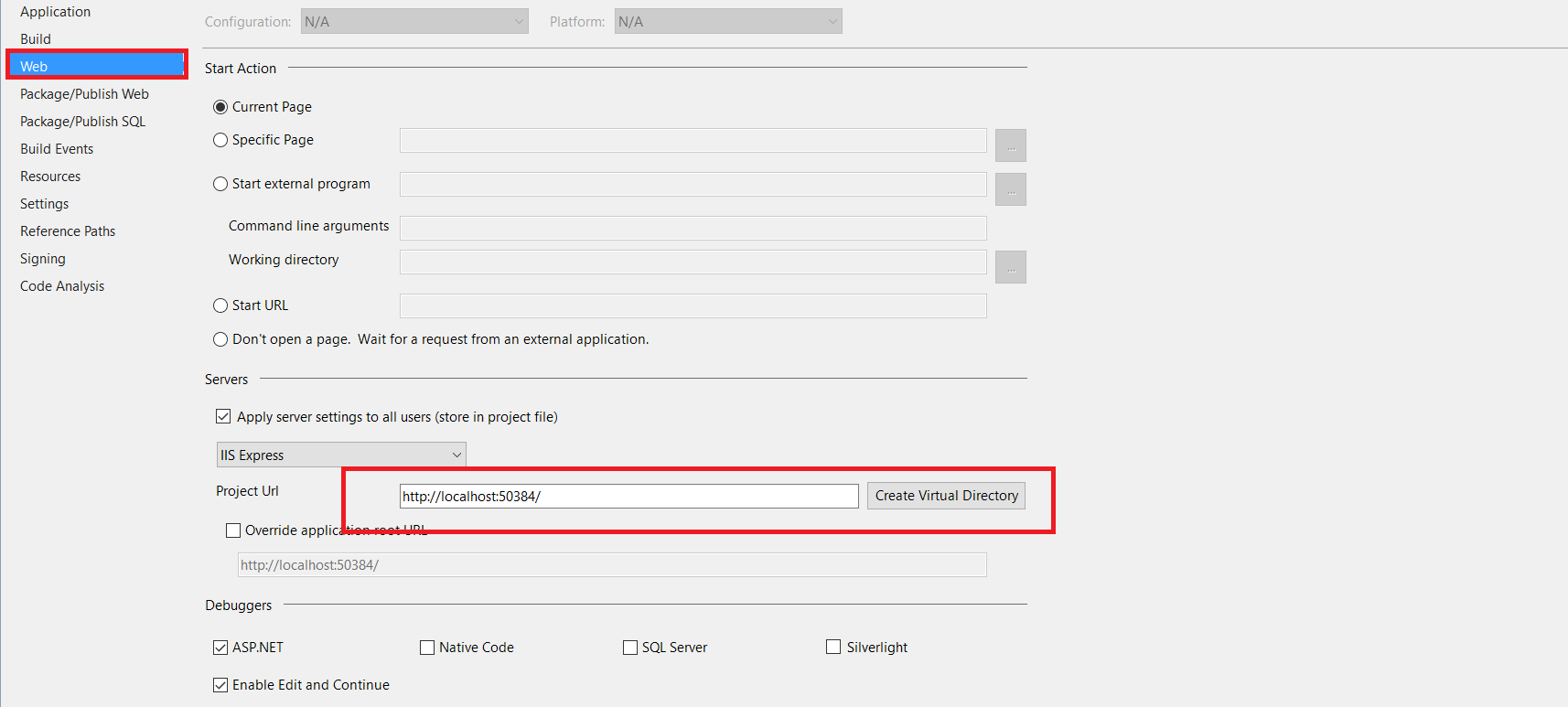
Dans mon cas, le problème était que le répertoire Virtuel n'a pas été créé.
- clic droit sur le fichier du projet web et aller aux propriétés
- naviguer sur le Web
- Faites défiler vers le bas Jusqu'à L'Url du projet
- cliquez sur le bouton Créer un répertoire virtuel pour créer un répertoire virtuel