ASP.Net MVC C# Chrome n'affiche pas la date en mode édition
J'utilise Google Chrome V28 comme mon navigateur - et j'ai un problème avec les annotations de données sur mon modèle, qui forcent Chrome à utiliser son propre calendrier intégré lors du rendu d'un type de données dans ma vue.
mon modèle est:
public class ObScore
{
public int ObScoreId { get; set; }
...
...
[DisplayFormat(DataFormatString = "{0:dd MMMM yyyy}", ApplyFormatInEditMode = true)]
[Display(Name = "Date")]
[DataType(DataType.Date)]
public DateTime Date { get; set; }
...
...
}
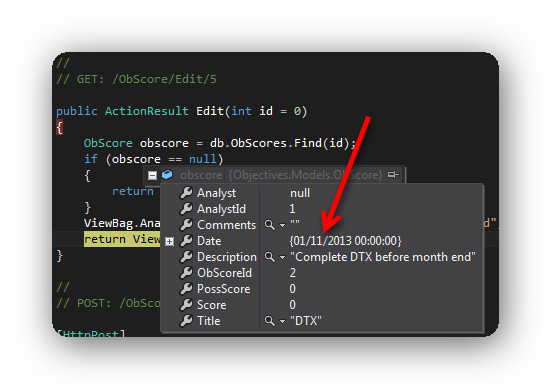
Il y a certainement des données dans le modèle:

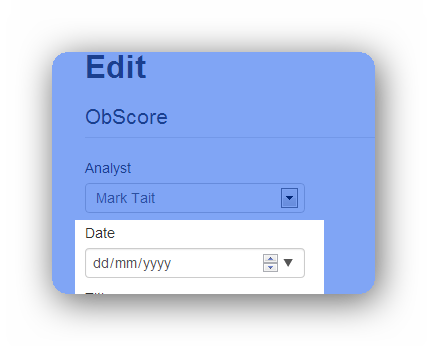
...mais lors de l'affichage en mode Édition, Chrome affiche:

Est-ce un bug connu dans Chrome, et y a-t-il quelque chose que je puisse faire dans mon code, pour forcer la date dans le formulaire?
Merci, Mark
5 réponses
Essayez de supprimer [DataType(DataType.Date)] parce que je crois que cela crée <input type="date" />. Si vous faites cela vous finirez avec un <input type="text" /> à laquelle vous pouvez joindre jQuery date-picker.
w3schools: type d'entrée date dans les différents navigateurs pour voir la différence.
Edit:
Dans le passé, j'ai utilisé dans mon View pour faire ce travail avec jQuery date-picker (si vous êtes intéressés à l'utiliser).
@Html.TextBoxFor(model => model.DateOfBirth, @"{0:yyyy\/MM\/dd}", new { @class = "datepicker" })
désolé de ressusciter une question vieille de 6 mois, mais j'avais le même problème et j'ai une réponse qui, à mon avis, est exactement ce que l'OP cherchait.
alors que la réponse de mikhairu fonctionne, elle nécessite de changer le type en texte. Les captures D'écran de L'OP montrent L'interface utilisateur intégrée de Chrome, qui nécessite que l'entrée soit type = date. Chrome exige que la valeur d'un type d'entrée=date soit dans le format AAAA-MM-JJ, probablement pour éviter toute culture spécifique ambiguïté.
par conséquent, dans votre model, Ajoutez cette annotation de données à vos propriétés date:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
pour afficher la date à l'aide du lecteur de données chrome par défaut, vous avez besoin de deux attributs sur votre modèle:
[DataType(DataType.Date)]résultats<input type="date" />. Voir cette réponse.[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]. Le formatyyyy-MM-ddest nécessaire pour le sélecteur de date chrome. Voir cette réponse.
Par exemple:
Modèle
public class ObScore
{
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime Date { get; set; }
}
Rasoir Vue
<div class="form-group">
@Html.LabelFor(model => model.Date, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@* Control with date picker *@
@Html.EditorFor(model => model.Date, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Date, "", new { @class = "text-danger" })
</div>
</div>
j'ai été aux prises avec ce problème tout en développant une application MVC Asp.Net Core 2.0. Il ne semble vraiment pas être une solution parfaite complète pour tous les navigateurs.
la solution fournie par erdinger ci-dessus n'aborde pas la question pour une personne utilisant l'attribut asp-for= Dans un Asp.Net application Core 2.0. De plus, si vous utilisez Entity Framework pour générer des migrations vers la base de données, supprimez [DataType(DataType.Date)] attribut dans le modèle résultera en datatype dans votre table de base de données étant créé (ou modifié) à un type de texte lorsque vous pouvez en fait exiger un type de date dans votre table de base de données. Je vous suggérons de laisser le [DataType(DataType.Date)] l'attribut seul.
comme je l'ai dit plus haut, il n'y a pas de solution parfaite pour tous les navigateurs. Donc, ce que j'ai fait était de faire un léger compromis en n'exigeant pas un format exact pour le formulaire d'édition tout en conservant mon format spécial pour tous les autres affichages de la date.
Voici la partie Datecompletée de mon modèle:
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:MMM dd, yyyy}", ApplyFormatInEditMode = false)]
[Display(Name = "Date Completed")]
public DateTime DateCompleted { get; set; }
Comme vous pouvez le remarquer, la principale chose que j'ai changé est la valeur booléenne dans le [DisplayFormat(DataFormatString = "{0:MMM dd, yyyy}", ApplyFormatInEditMode = false)] l'attribut.
je l'ai mis à false au lieu de true. Vous pourriez aussi obtenir les mêmes résultats en éliminant l' ApplyFormatInEditMode partie en tout.
comme: [DisplayFormat(DataFormatString = "{0:MMM dd, yyyy}")]
le code de vue en syntaxe razor ressemble à ceci:
<div class="form-group">
<label asp-for="DateCompleted" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="DateCompleted" class="form-control" />
<span asp-validation-for="DateCompleted" class="text-danger"></span>
</div>
</div>
étant donné la date du 26 janvier 2016, le format des objets d'entrée non-form s'affiche comme suit: Jan 26, 2016. Cependant, les résultats dans la forme d'édition, bien que pas exactement parfait rendre la date dans Firefox et Internet Explorer comme 2016-01-26. Dans Chrome et Edge, le résultat affiche 1/26/2016 et permet aux popups de calendrier de ces navigateurs de fonctionner parfaitement.
la bonne chose est que tous ces navigateurs affichent le format de date désiré dans des situations d'entrée non formalisées et affichent quand même au moins une date dans les champs form au lieu de afficher dd/mm/yyyy.
j'espère que cette aide.
j'ai eu le même problème mais en travaillant avec MVC5. Vous pouvez essayer de l' jQuery UI Date Picker. Ce tutoriel peut aider. Ci-dessous, les parties essentielles.
- Installer
jQuery.UI.Combinedvia NuGet, cela ajoutera les fichiers CSS et js nécessaires à votre projet. inclure les fichiers CSS et js ajoutés dans le
App_Start\BundleConfig.csbundles.Add(new ScriptBundle("~/bundles/jqueryui") .Include("~/Scripts/jquery-ui-{version}.js")); bundles.Add(new StyleBundle("~/Content/jqueryui") .Include("~/Content/themes/base/all.css"));référencez les fichiers requis dans les vues en mettant à jour le
_Layout.cshtml. En haut de ce fichier, ajoutez:@Styles.Render("~/Content/jqueryui")
à son bas Ajouter:
@Scripts.Render("~/bundles/jqueryui")
<script>
$(function () {
$(".jqueryui-marker-datepicker").datepicker({
dateFormat: "yy-mm-dd",
changeYear: true,
showOn: "button"
}).css("display", "inline-block").next("button").button({
icons: { primary: "ui-icon-calendar" },
label: "Select a date",
text: false
});
});
</script>
- Ajouter un modèle de l'éditeur
Views\Shared\EditorTemplates\Date.cshtmlavec le code suivant:
@model DateTime?
@Html.TextBoxFor(model => Model,
"{0:dd-MM-yyyy}",
new { @class = "form-control
jqueryui-marker-datepicker" })
votre champ date aura maintenant un sélecteur de date avec la date correcte affichée dans le mode Édition.