asp.net mvc 4 onglets
je travaille sur un projet avec Visual Studio 2010 ASP.Net MVC4 (moteur de vue Razor) et le besoin de faire un onglets. Je définir ce scripts et css:
<link href="@Url.Content("~/Content/themes/base/jquery-ui.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.20.min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#tabs").tabs();
});
</script>
Il définit également le format html pour les onglets:
<div id="tabs"> .....
Index
Onglet En-Tête 1
Onglet En-Tête 2
Onglet En-Tête 3
<!-Contenu de L'onglet 1 va ici.le contenu de L'onglet 2 va ici.
le contenu de L'onglet 3 va ici.
4 réponses
Voici un jsfiddle pour les onglets Jquery.
Etape 1: Importer
<link href="@Url.Content("~/Content/themes/base/jquery-ui.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.24.min.js")" type="text/javascript"></script>
Étape 2: Code Html
dans les balises’ li ' Vous devez définir l'en-tête de l'onglet et pour chaque en-tête de l'onglet un div de contenu d'onglet existe, le code ci-dessous est assez explicite.
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tab Header 1</a></li>
<li><a href="#tabs-2">Tab Header 2</a></li>
<li><a href="#tabs-3">Tab Header 3</a></li>
</ul>
<div id="tabs-1">
Content for Tab 1 goes here.<br/>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="tabs-2">
Content for Tab 2 goes here.<br/>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="tabs-3">
Content for Tab 3 goes here.<br/>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
Etape 3: appel final Touch-Jquery à les onglets()
<script type="text/javascript">
$(function () {
$("#tabs").tabs();
});
</script>
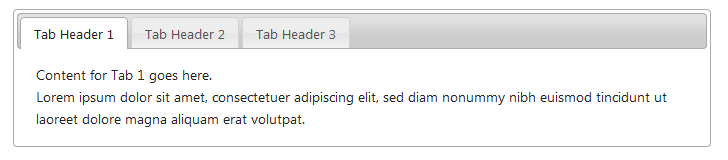
Sortie:

si vous travaillez avec ASP.net MVC4 puis config _Layout.cshtml ajouter ces lignes dans la Tête html
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/themes/base/css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/modernizr")
et supprimer à partir du corps (html) cette ligne
@Scripts.Render("~/bundles/jquery")
et exécutez le programme et montrez les onglets
Bootstrap 3.x solution:
<ul class="nav nav-tabs">
<li class="active">
<a href="#tab_1" data-toggle="tab">Tab Header 1</a>
</li>
<li>
<a href="#tab_2" data-toggle="tab">Tab Header 2</a>
</li>
<li>
<a href="#tab_3" data-toggle="tab">Tab Header 3</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade active" id="tab_1">
<p>Content for Tab 1 goes here.</p>
</div>
<div class="tab-pane fade" id="tab_2">
<p>Content for Tab 2 goes here.</p>
</div>
<div class="tab-pane fade" id="tab_3">
<p>Content for Tab 3 goes here.</p>
</div>
</div>
juste pour ajouter Bootstrap 3.x solution. J'ai rencontré un problème à l'aide de class=onglet"volet fondu active" id= "tab_1", les entrées dans tab_1 ne s'affichera pas lors du chargement de la page.
au lieu de cela, j'ai supprimé fondu dans le tab_1 (voir ci-dessous)
<div class="tab-pane active" id="tab_1">
<p>Content for Tab 1 goes here.</p>
</div>
ou la remplacer par class="tab-pane fondu active "
Il a travaillé pour moi.