ASP.NET 5 hébergement de projets sur IIS
je veux accueillir mon ASP.NET 5 projet qui utilise MVC 6 et Entity Framework 7 sur Amazon libre micro instance. Je ne trouve pas de manuel étape par étape sur la façon d'héberger ASP.NET 5 projets sur IIS, tous les matériaux ne font que mentionner que c'est possible mais sans guide. En gros, je me déploie dans un dossier local, puis je copie sur un site nouvellement créé, mais rien ne fonctionne. Malheureusement, je ne peux pas utiliser Azure comme il n'a qu'un mois d'essai gratuit, pas une année.
5 réponses
J'utilise Visual Studio 2015 Preview pour créer ASP.NET 5 projets. Je ne pense pas que ce soit difficile à déployer sur IIS maintenant. Publier d'abord votre site Web en le publiant comme système de fichiers dans VS 2015 preview, puis copier le dossier publié sur votre serveur, créer une application dans IIS et définir le dossier d'application dans le dossier wwwroot (plutôt que le dossier racine), c'est tout. Attention, vérifiez si " Microsoft.AspNet.Serveur.IIS " existe dans votre projet de site web.json avant publication il.
Modifier: il devrait y avoir un site web.config dans le dossier wwwroot, le contenu du web.la configuration peut être comme ceci (avec l'option précompile lors de la publication):
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="kpm-package-path" value="..\approot\packages" />
<add key="bootstrapper-version" value="1.0.0-beta1" />
<add key="kre-package-path" value="..\approot\packages" />
<add key="kre-version" value="1.0.0-beta1" />
<add key="kre-clr" value="CoreCLR" />
<add key="kre-app-base" value="..\approot\packages\Rvc.PopUpSite.0.0\root" />
</appSettings>
</configuration>
ou comme ceci (sans précompiler option):
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="kpm-package-path" value="..\approot\packages" />
<add key="bootstrapper-version" value="1.0.0-beta1" />
<add key="kre-package-path" value="..\approot\packages" />
<add key="kre-version" value="1.0.0-beta1" />
<add key="kre-clr" value="CoreCLR" />
<add key="kre-app-base" value="..\approot\src\Rvc.PopUpSite" />
</appSettings>
</configuration>
veuillez noter la valeur de kre-app-base. Parfois sa valeur est une chaîne vide après publication Dans Visual Studio.
j'ai eu le même problème avec DNX Beta 4.
Si quelqu'un a le même problème :
vous devez cibler x64 framework (cible version DNX) lorsque vous publiez votre site Web dans Visual Studio 2015 RC et écrivez "XXX\wwwroot" dans le chemin physique dans votre configuration de site Web IIS.
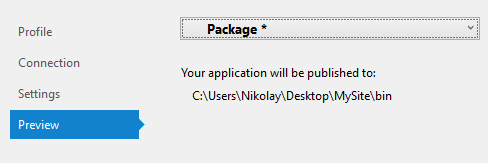
1. D'abord, vous devez publier le site sur le système de fichiers:

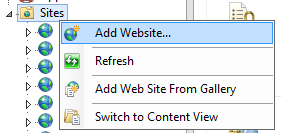
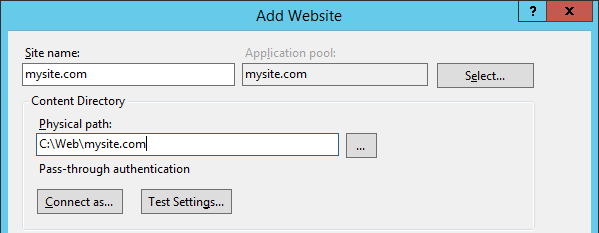
2. Créez une nouvelle application dans IIS:


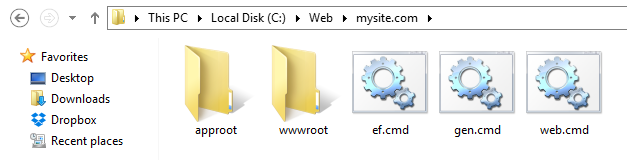
3. Décompressez le fichier que vous avez créé à l'étape 1 dans le répertoire du site Web de l'étape 2. Le dossier doit ressembler à ça:

4. Vous pouvez également avoir besoin d'installer DNVM (anciennement KVM) et L'environnement DNX Runtime (anciennement KRE):
Installer le DNVM - dotnet Gestionnaire de versions (KVM)
installez L'environnement DNX runtime à L'intérieur de DNVM (KRE)
vous pouvez utiliser la méthode de publication du système de fichiers. Suivez ces étapes:
1/ Générer dans un dossier avec Visual studio .les fichiers dll
2 / Créer un site Web dans IIS manager et donner dans le chemin d'accès à votre dossier
j'ai trouvé ce que j'ai manqué, je dois changer l'url de mon DNS public dans projct.fichier json:
"web": "de Microsoft.AspNet.Hébergement -- Serveur Microsoft.AspNet.Serveur.WebListener -- server.url http://ec2-54-68-21-4.us-west-2.compute.amazonaws.com/
puis après avoir téléchargé le site sur Amazon je dois lancer web.cmd dans la racine du site