ASP.NET 5 / MVC 6 Ajax post modèle à Contrôleur
Dans mon ASP.NET 5 MVC 6 application, je veux poster avec Ajax quelques données à mon contrôleur. Je l'ai déjà fait avec ASP.NET MVC 5 et j'ai testé exactement le même code dans un blanc ASP.NET projet MVC 5 et cela a fonctionné, mais avec la nouvelle version, je ne peux pas et je ne sais pas pourquoi. Avec L'appel Ajax, je peux aller au contrôleur, le modèle est créé mais les champs sont null (ou false pour le booléen). Voici mon code :
Script.js:
var data = {
model: {
UserName: 'Test',
Password: 'Test',
RememberMe: true
}
};
$.ajax({
type: "POST",
url: "/Account/Login/",
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
// Do something interesting here.
}
});
AccountController.cs :
[HttpPost]
public JsonResult Login(LoginViewModel model)
{
if (ModelState.IsValid)
{
//var result = await SignInManager.PasswordSignInAsync(model.UserName, model.Password, model.RememberMe, shouldLockout: false);
//if (result.Succeeded)
//{
// //return RedirectToLocal(returnUrl);
//}
ModelState.AddModelError("", "Identifiant ou mot de passe invalide");
return Json("error-model-wrong");
}
// If we got this far, something failed, redisplay form
return Json("error-mode-not-valid");
}
LoginViewModel.cs:
public class LoginViewModel
{
[Required]
[Display(Name = "UserName")]
[EmailAddress]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[Display(Name = "Remember me?")]
public bool RememberMe { get; set; }
}
Des idées ? Merci
5 réponses
Vous devez utiliser explicitement FromBody sur MVC6 si vous utilisez json
public JsonResult Login([FromBody]LoginViewModel model)
Modifier
Je pense que vous mélangez différentes erreurs. Je vais essayer de décrire comment vous devez faire la demande:
Content-type doit être: application/json
Votre corps de requête doit être au format JSON (comme L'a suggéré JasonLind):
{
UserName: 'Test',
Password: 'Test',
RememberMe: true
};
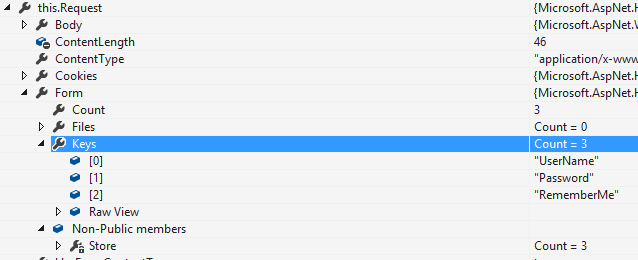
C'est ce que vous devriez voir lors de l'inspection de la requête (via chrome debugger tools F12) ou en utilisant un inspecteur de requête comme fiddler.
Si vous voyez quelque chose sous la forme de UserName=Test&Password=Test&RememberMe=true alors vous le faites mal, c'est le format de formulaire.
Vous n'avez pas besoin de la variable model. si vous voyez votre demande avec un "wrapper", vous devez la supprimer.
Ne devrait-il pas être:
var data = {
UserName: 'Test',
Password: 'Test',
RememberMe: true
};
Ok j'ai trouvé la solution, mais c'est toujours étrange pour moi ...
Il vous suffit de supprimer le content-type de la requête.
$.ajax({
type: "POST",
url: "Account/Login",
data: data,
success: function (msg) {
// Do something interesting here.
}
});
J'ai trouvé la solution grâce à l'observateur:) j'ai regardé la variable de requête, et j'ai trouvé cette requête.Forme levée toujours une exception. Il a dit que j'ai utilisé un mauvais type de contenu, donc je viens de supprimer le content-type de mon poste ajax et cela a fonctionné comme un charme. Je pense que, pour chaque poste ajax que vous ferez, vous devez faire attention à votre demande.Le formulaire est rempli correctement

Modifier : Cette solution ne fonctionne que lorsque vous pouvez poster des données non-json (données très simples), comme les données de connexion. Mais si je veux publier des données complexes, comme une liste, cela ne fonctionne plus ...
Votre problème N'est pas MVC6 est jQuery. $.ajax () vérifiez les "données" et connaissez son format afin de définir le type de contenu pour votre, Et vous devriez également utiliser $.ajax dans une promesse de mode
Vérifier les promesses avantages ici
Et sélectionnez également le formulaire et transformez-le en objet, comme
$('.anyForm').on('submit', fucntion(){
//you have the form in JSON format
var data = $(this).serializeObject()
})
Et ici est la méthode serializeObject (), elle n'est pas sur jQuery par défaut.
La plate-forme cible de mon projet mvc5 est". NET framework 4.5", et il n'y a pas d'attribut [FromBody]. quand j'utilise JSON.stringify (data) à ajax, le paramètre de méthode post est null.
J'ai trouvé que vous devriez définir DataContract à la classe de Model, et définir DataMember aux propriétés de la classe.
J'espère que cela peut fonctionner pour u.
Modifiez la classe comme ceci
[DataContract]
public class LoginViewModel
{
[DataMember]
public string UserName { get; set; }
[DataMember]
public string Password { get; set; }
[DataMember]
public bool RememberMe { get; set; }
}
Et vous devriez également ajouter une référence de bibliothèque " système.Runtime.Sérialisation "