artefacts lors du rendu des deux côtés d'un objet transparent avec trois.js
j'essaie de rendre les deux côtés d'un objet transparent avec trois.js. D'autres objets situés à l'intérieur de l'objet transparent devraient également apparaître. Malheureusement, j'ai des artefacts que je ne sais pas trop manipuler. Voici une page test:https://dl.dropbox.com/u/3778149/webgl_translucency/test.html
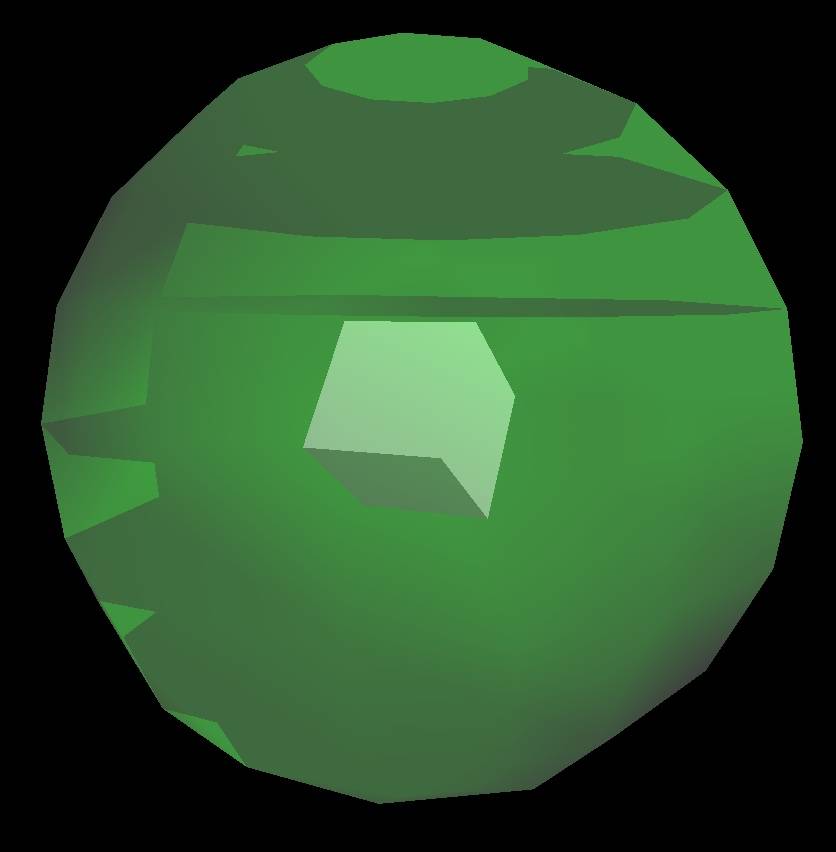
Voici une image dudit artefact. Ils semblent provenir de la géométrie de la sphère sous-jacente.

fait intéressant, les artefacts ne sont pas visibles pour le mode de mélange TROIS.Soustractiveblending = 2.

Toute aide appréciée!
Alex
4 réponses
l'auto-transparence est particulièrement difficile dans WebGL et three.js. Vous devez juste vraiment comprendre les problèmes, et ensuite adapter votre code pour obtenir l'effet que vous voulez.
vous pouvez obtenir l'apparence d'une sphère double face, transparente en trois.js, avec un truc: Vous avez besoin de rendre deux sphères transparentes, l'une avec material.side = THREE.BackSide et material.side = THREE.FrontSide.
L'utilisation de telles méthodes est généralement nécessaire si vous voulez l'auto-transparence sans artéfacts -- surtout si vous permettez à la caméra ou à l'objet de se déplacer.
Voici un violon: http://jsfiddle.net/unkya/17/
EDIT: mise à jour de fiddle à trois.js r.71
généralement pour faire des objets transparents vous avez besoin de les trier de l'avant à l'arrière (je devine trois.js le fait déjà). Si votre objet est convexe (comme tous les deux) alors vous pouvez parfois vous en sortir en rendant chaque objet deux fois, une fois avec gl.cullFace (gl.CCW) et de nouveau avec gl.cullFace (gl.CW). Par exemple, si le cube est à l'intérieur de la sphère, vous feriez effectivement
gl.enable(gl.CULL_FACE);
gl.cullFace(gl.CW);
drawSphere(); // draws the back of the sphere
drawCube(); // draws the back of the cube
gl.cullFace(gl.CCW);
drawCube(); // draws the front of the cube.
drawSphere(); // draws the front of the sphere.
Je ne sais pas comment faire ça en trois.js
ceci ne traite que les objets qui sont convexes et pas d'intersection (un objet est contenue entièrement à l'intérieur de l'autre).
pour rendre cette scène correctement avec le mélange alpha, les triangles devraient être rendus de l'arrière à l'avant de chaque image. Votre scène est particulièrement difficile car vous avez un objet à l'intérieur d'un autre, et rendre les deux côtés, ce qui nécessiterait de rendre une partie de la sphère, puis le cube, puis le reste de la sphère. Je doute trois.js (ou toute autre bibliothèque de scene graph) peut gérer ce cas.
le mélange additif ou soustractif fonctionne sans tri, mais ne fonctionne pas aussi belles.
faire un clon de la maille originale et retourner ses normales; puis faire deux matériaux identiques "d'un côté" pour chacun avec un nom différent. Pas le plus chic de l'approche, mais il a très bien fonctionné. Je me suis battu avec le même problème, c'est ce que j'ai fait :p
L' .fichier json ressemble à ceci:
{
"materials":[
{ "name":"ext", "texture":"f_03.jpg", "ambient":[255.0,255.0,255.0], "diffuse":[255.0,255.0,255.0], "specular":[255.0,255.0,255.0], "opacity":0.7 },
{ "name":"int", "texture":"f_03.jpg", "ambient":[255.0,255.0,255.0], "diffuse":[255.0,255.0,255.0], "specular":[255.0,255.0,255.0], "opacity":0.7 }
],
"meshes":[
{
"name":"Cylinder001",
"material":"ext", ...
{
"name":"Cylinder002",
"material":"int", ...