Squelette d'Application pour soutenir l'écran multiple
comme nous le savons Android venir avec divers appareils qui ont différent Caractéristiques, la résolution et la taille de L'écran ainsi tout en développant une Application qui soutient écran multiple(petit et grand) il y a un obstacle de taille et de disposition.
cela conduit à différentes combinaisons de tailles d'écran, résolutions et DPIs et crée un défi tout à fait lors de la conception et le développement pour les appareils Android. Alors que certains autres fabricants(Non Android) ont différentes résolutions et DPI, ils partagent la même taille d'écran et les résolutions suivent le même format d'image. Par conséquent, une image peut être créée pour s'adapter aux appareils Non Android.
ma question Est-ce qu'il y a un flux ou une architecture appropriée que l'on devrait suivre pour répondre à l'exigence?

rappelez-vous que nous avons des comprimés de taille et de résolution différentes.
je suis conscient que développeur Android " contient cette information, mais mon point de vue est de la mise en œuvre.
de ma connaissance ce que j'ai compris est que pour la conception de graphiques Android même programmeur doit connaître le concept de conception.
2 réponses
a finalement créé une structure qui gère les mises en page et l'icône pour l'écran multiple.
Android généralise les affichages d'appareils dans des catégories basées sur deux paramètres:
- taille de l'Écran, la taille physique de l'écran (mesurée en diagonale)
- densité de L'écran, la densité physique des pixels de l'écran (en pixels par pouce, ou ppi) "
pour déterminer la taille de l'écran & densité rapidement, s'il vous plaît installer " Quelle est ma taille " application pour Android.
taille D'écran
Android définit quatre tailles d'écran généralisées:
Qualifier Size
small ~3 inches (approx)
normal ~4 inches (approx)
large Exceeds 4 inches
xlarge Exceeds 7 inches
- la plupart des téléphones sont classés comme petits ou normaux (environ 3 à 4 pouces en diagonale). Mais maintenant, il ya de nombreux téléphones avec grand écran tels que Galaxy S4, HTC One, Xperia Z
- A petite tablette comme le Samsung Galaxy Tab est classé comme grande (plus de 4 pouces)
- Extra-large s'applique aux grands dispositifs, par exemple les grandes tablettes
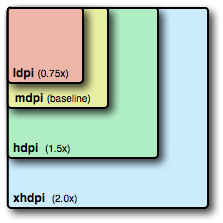
Android définit quatre densités d'écran généralisées:
Qualifier Description Nominal value
ldpi low density 120 ppi
mdpi medium density 160 ppi
hdpi high density 240 ppi
xhdpi extra high density 320 ppi
typiquement:
- la taille de l'écran a le plus d'impact sur la configuration de votre application
- densité d'écran a le plus l'impact sur votre image et de ressources graphiques
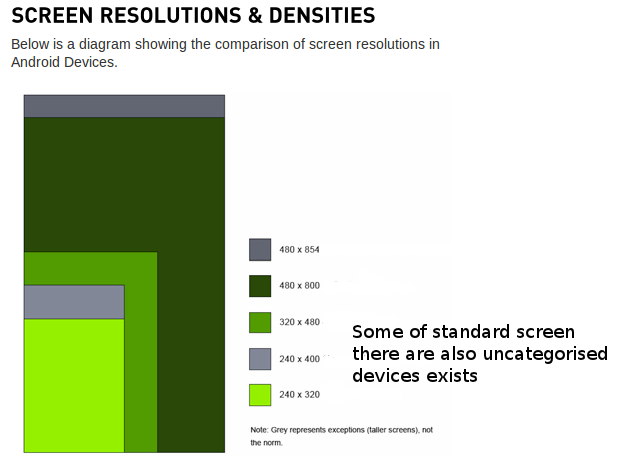
Il est inscrit ici la différence, en pourcentage, de l'écran de l'appareil
- Ldpi-75%
- Mdpi-100% (base selon Android developer site)
- Hdpi-150%
- XHdpi-200%

mais comme nous savons maintenant que la plupart des appareils venant avec 480X800 donc je suis considérer cela comme appareil basé, donc notre nouveau calcul va comme ceci
- Ldpi-50%
- Mdpi-66.67%
- Hdpi-100%
- XHdpi - 133,33%
ce qui signifie que la première icône et le dessin seront créés pour 480X800 seulement et puis pour le repos ceux (i.e. Ldpi, Mdpi, Xhdpi).
il y a des images qui sont communes pour tout layout et doivent être uniformes en couleur et en forme(pas de forme Complexe, pas de courbe) donc pour ce genre d'image nous créons 9patch qui doit être mis dans le dossier" dessiner(pas de suffixe)". Pour créer une image 9Patch, vous pouvez utiliser DrawNinePatch ou BetterNinePatch
maintenant, il suffit de renommer vos images sur la base des normes Android et de compléter votre application avec hdpi et puis il suffit de prendre drawable-hdpi dossier et ouvert Adode Photoshop (recommandé)
créer Action de taille multiple (il suffit de changer la taille en fonction du rapport de pourcentage) une fois L'Action créée pour toutes les taille alors il suffit de faire lot Automate et donner source(drawable-hdpi) et destination (drawable-ldpi, drawable-mdpi, drawable-xdpi).
la raison pour laquelle J'insiste pour que vous utilisiez Photoshop parce qu'il redimensionnera automatiquement votre image avec des Actions et un point plus est que vous n'avez pas besoin de renommer le fichier(il assignera le même nom que l'original).
une fois que vous avez terminé la création de toutes les images, rafraîchissez votre projet et le testez.
parfois il peut y avoir possibilité que le layout qui supporte l'écran(xhdpi, hdpi, mdpi) peut être coupé en petit écran(ldpi) donc pour gérer cela il suffit de créer un dossier de Layout séparé(layout-small) pour cela et ajouter ScrollView (la plupart du temps). Thats it.
comprimé Les comprimés sont classés en deux dimensions.
- 7 "(1024X(600-48 (barre de navigation))) = 1024X552 (tirable-large)
- 10"(1280X (800-48 (barre de navigation))) = 1280X752 (drawable-xlarge)
dans ce nous devons créer l'image pour les deux l'écran et juste les mettre en conséquence
donc, dans l'ensemble, nous aurons ce dossier dans notre application pour supporter l'écran multiple.
drawable
drawable-ldpi
drawable-mdpi
drawable-hdpi
drawable-xhdpi
drawable-large
drawable-xlarge
sera une combinaison plus qualificatif avec Screen size and Screen density
drawable-large-ldpi
drawable-large-mdpi
drawable-large-hdpi
drawable-large-xhdpi
autre qualificatif avec Screen density and Version
drawable-ldpi-v11
drawable-mdpi-v11
drawable-hdpi-v11
drawable-xhdpi-v11
et plus qualificatif avec Screen size and Version
drawable-large-v11
drawable-xlarge-v11
et plus qualificatif avec Smallest width concept(SW)
drawable-sw???dp
pour en savoir plus sur Android V3.0 nid d'abeille ils ont introduit un nouveau concept de SW(smallest width) dans lequel les dispositifs sont classés en largeur d'écran, donc si nous créons un dossier nommé drawable-sw360dp puis le dispositif avec 720dp (soit largeur ou height) utilisera la ressource de ce dossier.
par exemple, pour trouver le Samsung Galaxy S3 dp suffixe drawable-sw?dp
Avec la référence de calcul DP , si vous voulez soutenir votre disposition ou tirer à S3 puis le calcul dit
px= largeur de L'appareil = 720
dpi= densité de L'appareil= 320
formule donnée
px = dp * (dpi / 160)
formule d'échange parce que nous avons la valeur de px
dp = px / (dpi / 160)
en train de mettre en valeur,
dp= 720 / (320/160);
dp=360.
donc drawable-sw360dp faire le travail
vous Obtenir de l'Appareil configuaration de GsmArena Sameway vous pouvez également créer un dossier selon la version API Android de L'appareil, c'est-à-dire drawable-hdpi-v11` donc l'appareil qui a API11 et il est Hdpi puis il utilisera ces ressources.
Conseils Supplémentaires:
-
utiliser des dispositions relatives, dp, sp, et mm
unités dp - pixels indépendants de l'appareil normalisés à 1 pixel physique sur un écran 160 ppi c.-à-d. densité moyenne. L'échelle au moment de l'exécution. Utilisation pour l'écran dimensions de l'élément
SP units - pixels gradués, spécifiés comme des valeurs à virgule flottante, basés sur des unités dp, mais en plus gradués pour le réglage de préférence de taille de police de l'utilisateur. L'échelle au moment de l'exécution. utilisation pour les tailles de police
vous devez toujours utiliser RelativeLayout pour les layouts; AbsoluteLayout est déprécié et ne doit pas être utilisé.
-
utiliser les formats d'image appropriés-PNG versus JPEG
Android "prefers" PNG for bitmap image files, "accepts" JPEG, and "discourages" GIF.cependant, PNG et JPEG ne sont pas équivalents. Ils ont des compromis de qualité différents, et PNG n'est pas toujours le meilleur:
JPEG peut offrir jusqu'à 50% de réduction de la taille des fichiers sur PNG, ce qui est important si votre application est à forte intensité d'image
un JPEG de qualité supérieure "avec perte" peut sembler mieux qu'un PNG "sans perte" fortement comprimé, pour la même taille de fichier
-
ajoutez des étiquettes à vos images et graphiques pour déboguer
-
utiliser l'élément supports-écrans
-
configurer vos émulateurs avec des valeurs réelles de périphérique
conventionnellement, les systèmes de bureau affichent à 72ppi (Mac), ou 96ppi (Windows, Linux). Par rapport au mobile, les écrans de bureau sont toujours de faible densité.
toujours configurer vos émulateurs Android pour imiter les valeurs réelles de l'appareil, et toujours les mettre à l'échelle pour émuler la densité de l'appareil.
dans Eclipse, il est facile de créer plusieurs émulateurs (à partir de la barre de menu Eclipse, sélectionnez fenêtre > AVD Manager > Nouveau ) configurés avec des valeurs pour les appareils réels:
nommer l'émulateur pour le vrai dispositif qu'il émule Spécifier Résolution, n'utilisez pas de tailles génériques intégrées Définir la densité de l'appareil pour qu'elle corresponde à la densité réelle (dans le volet Matériel, définir la propriété LCD Abstraite À la densité réelle, toujours une valeur entière)
lorsque vous lancez l'appareil, sélectionnez Toujours L'affichage D'échelle à la taille réelle, et tapez dans la dimension réelle de l'écran en pouces.
si vous ne définissez pas la densité du périphérique, l'émulateur affiche par défaut une faible densité, et charge toujours des ressources spécifiques à ldpi. Résolution (pixel dimensions) sera correct, mais vos ressources d'image dépendant de la densité ne s'afficheront pas comme prévu.
bien sûr, rien de ce que vous ferez ne reproduira une qualité d'image de densité supérieure sur un écran de bureau de densité inférieure.
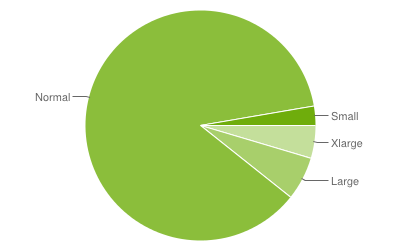
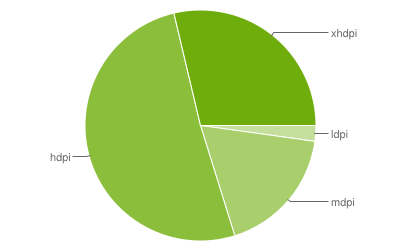
Voici les données recueillies au cours d'une période de 7 jours se terminant le 1er octobre 2012. Pour voir la dernière statistique sur la version de plateforme Android, aller à ici
basé sur la taille de L'écran

basé sur la densité de L'écran

les concepteurs doivent créer des conceptions de base de
base size of mdpi devices * density conversion factor of highest supported density bucket
taille.La taille de l'écran de Base est de 320 X 480 px et les seaux de densité sont les suivants:
- ldpi: 0,75
- mdpi: 1.0 (densité de base)
- hdpi: 1.5
- xhdpi: 2.0
- xxhdpi: 3.0
- xxxhdpi: 4.0
et à tackle espace supplémentaire disponible sur les appareils Android doit utiliser des composants extensibles dans les deux directions (horizontalement et verticalement). Des informations détaillées sont disponibles ici:
http://vinsol.com/blog/2014/11/20/tips-for-designers-from-a-developer /