Animer la transition entre les fragments
j'essaie d'animer la transition entre les fragments. J'ai obtenu la réponse de la suivante
Fragments Android et animation
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.setCustomAnimations(R.anim.slide_in_left, R.anim.slide_out_right);
DetailsFragment newFragment = DetailsFragment.newInstance();
ft.replace(R.id.details_fragment_container, newFragment, "detailFragment");
// Start the animated transition.
ft.commit();
et mon R. anim.slide_in_left
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="50%p" android:toXDelta="0"
android:duration="@android:integer/config_mediumAnimTime"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
mais quand j'ai essayé cela il a montré
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): FATAL EXCEPTION: main
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): java.lang.RuntimeException: Unknown animator name: translate
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.animation.AnimatorInflater.createAnimatorFromXml(AnimatorInflater.java:129)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.animation.AnimatorInflater.createAnimatorFromXml(AnimatorInflater.java:126)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.animation.AnimatorInflater.createAnimatorFromXml(AnimatorInflater.java:93)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.animation.AnimatorInflater.loadAnimator(AnimatorInflater.java:72)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.app.FragmentManagerImpl.loadAnimator(FragmentManager.java:621)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.app.FragmentManagerImpl.moveToState(FragmentManager.java:733)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.app.FragmentManagerImpl.moveToState(FragmentManager.java:919)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.app.BackStackRecord.run(BackStackRecord.java:578)
02-08 16:27:37.961: ERROR/AndroidRuntime(1717): at android.app.FragmentManagerImpl.execPendingActions(FragmentManager.java:1217)
des idées? Quand J'ai vérifié Honeycomb référence API translate est là. Qu'ai-je manqué?
Y a-t-il une autre façon d'animer la transition entre les fragments?
Merci
8 réponses
Vous devez utiliser la nouvelle android.animation cadre (objet animateurs) avec FragmentTransaction.setCustomAnimations ainsi que FragmentTransaction.setTransition .
voici un exemple sur l'utilisation de setCustomAnimations D'ApiDemos' FragmentHideShow.java :
ft.setCustomAnimations(android.R.animator.fade_in, android.R.animator.fade_out);
et voici L'animateur XML pertinent de res/animateur/fade_in.xml :
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:interpolator/accelerate_quad"
android:valueFrom="0"
android:valueTo="1"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
notez que vous pouvez combiner plusieurs animateurs en utilisant <set> , tout comme vous pouvez avec l'ancien cadre d'animation.
modifier : puisque les gens demandent à propos de slide-in/slide-out, je vais commenter cela ici.
Slide-in et slide-out
vous pouvez bien sûr animer le translationX , translationY , x , et les propriétés y , mais généralement les diapositives impliquent animer le contenu vers et à partir de l'écran. Comme pour autant que je sache, il n'y a pas de propriétés de transition qui utilisent des valeurs relatives. Toutefois, cela ne vous empêche pas de les écrire vous-même. Rappelez-vous que les animations de propriétés nécessitent simplement des méthodes getter et setter sur les objets que vous animez (dans ce cas des vues), de sorte que vous pouvez juste créer votre propre getXFraction et setXFraction méthodes sur votre vue sous-classe, comme ceci:
public class MyFrameLayout extends FrameLayout {
...
public float getXFraction() {
return getX() / getWidth(); // TODO: guard divide-by-zero
}
public void setXFraction(float xFraction) {
// TODO: cache width
final int width = getWidth();
setX((width > 0) ? (xFraction * width) : -9999);
}
...
}
Maintenant vous pouvez animer la propriété' xFraction', comme ceci:
res/animateur/slide_in.xml :
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:valueFrom="-1.0"
android:valueTo="0"
android:propertyName="xFraction"
android:duration="@android:integer/config_mediumAnimTime" />
notez que si l'objet dans lequel vous animez n'est pas de la même largeur que son parent, les choses ne seront pas tout à fait correctes, donc vous pourriez avoir besoin de modifier l'implémentation de votre propriété en fonction de votre cas d'utilisation.
j'ai fait de cette façon:
Ajouter méthode à remplacer fragments avec Animations :
public void replaceFragmentWithAnimation(android.support.v4.app.Fragment fragment, String tag){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.setCustomAnimations(R.anim.enter_from_left, R.anim.exit_to_right, R.anim.enter_from_right, R.anim.exit_to_left);
transaction.replace(R.id.fragment_container, fragment);
transaction.addToBackStack(tag);
transaction.commit();
}
Vous avez ajouter animations dans anim dossier associé avec ressource :
enter_from_left.xml :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="-100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="700"/>
</set>
exit_to_right.xml :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="0%" android:toXDelta="100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="700" />
</set>
enter_from_right.xml :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="700" />
</set>
exit_to_left.xml :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="0%" android:toXDelta="-100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="700"/>
</set>
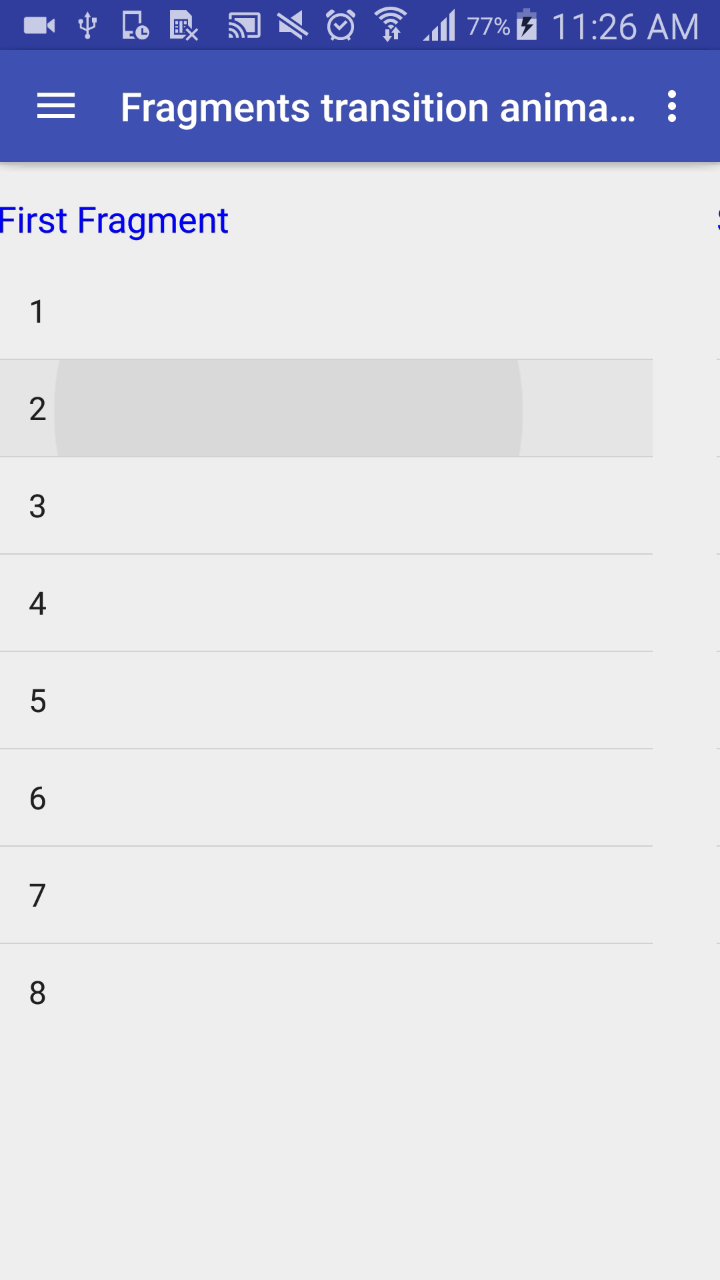
sortie:
C'Est Fait .
Nurik 's réponse a été très utile, mais je ne pouvais pas le faire fonctionner jusqu'à ce que j'ai trouvé ce . En bref, si vous utilisez la bibliothèque de compatibilité (par exemple SupportFragmentManager au lieu de FragmentManager), la syntaxe des fichiers D'animation XML sera différente.
si vous pouvez vous permettre de vous attacher à juste Sucette et plus tard, cela semble faire l'affaire:
import android.transition.Slide;
import android.util.Log;
import android.view.Gravity;
.
.
.
f = new MyFragment();
f.setEnterTransition(new Slide(Gravity.RIGHT));
f.setExitTransition(new Slide(Gravity.LEFT));
getFragmentManager()
.beginTransaction()
.replace(R.id.content, f, FRAG_TAG) // FRAG_TAG is the tag for your fragment
.commit();
Espérons que cette aide.
voici un diaporama d'animation entre fragments:
FragmentTransaction transaction = getFragmentManager().beginTransaction();
transaction.setCustomAnimations(R.animator.enter_anim, R.animator.exit_anim);
transaction.replace(R.id.listFragment, new YourFragment());
transaction.commit();
nous utilisons un objectanimateur.
Voici les deux fichiers xml du sous-dossier animator .
enter_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set>
<objectAnimator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:propertyName="x"
android:valueFrom="2000"
android:valueTo="0"
android:valueType="floatType" />
</set>
exit_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set>
<objectAnimator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:propertyName="x"
android:valueFrom="0"
android:valueTo="-2000"
android:valueType="floatType" />
</set>
j'espère que ça aidera quelqu'un.
pour toute autre personne qui se fait prendre, assurez-vous que setCustomAnimations est appelé avant l'appel pour remplacer/ajouter lors de la construction de la transaction.
mise en œuvre SDK Android de FragmentTransaction veut un Animator tandis que la bibliothèque de soutien veut un Animation , ne me demandez pas pourquoi, mais après le commentaire de strangeluk j'ai regardé dans android 4.0.3 code et bibliothèque de soutien.
Android SDK utilise loadAnimator() et la bibliothèque de soutien utilise loadAnimation()
essayez d'utiliser cette solution simple et à jeun. Android fournit certains par défaut animation s.
fragmentTransaction.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
fragmentManager.addOnBackStackChangedListener(this);
fragmentTransaction.replace(R.id.frame, firstFragment, "h");
fragmentTransaction.addToBackStack("h");
fragmentTransaction.commit();
sortie: