AngularJS: pourquoi ng-bind est meilleur qu'en angulaire?
j'étais dans l'une des présentations angulaires et l'une des personnes dans la réunion mentionnée ng-bind est mieux que {{}} liant.
L'une des raisons, ng-bind mettre la variable dans la watch list et seulement quand il ya un changement de modèle les données sont poussés à voir, d'autre part, {{}} interpoler l'expression à chaque fois (je suppose que c'est le cycle angulaire) et de pousser la valeur, même si la valeur a changé ou non.
il est également dit que, si vous n'avez pas beaucoup de données sur l'écran, vous pouvez utiliser {{}} et le problème de performance ne sera pas visible. Quelqu'un peut jeter quelque lumière sur cette question, pour moi?
12 réponses
si vous n'utilisez pas ng-bind , à la place quelque chose comme ceci:
<div>
Hello, {{user.name}}
</div>
vous pourriez voir le réel Hello, {{user.name}} pendant une seconde avant user.name est résolu (avant que les données soient chargées)
Vous pourriez faire quelque chose comme cela
<div>
Hello, <span ng-bind="user.name"></span>
</div>
si c'est un problème pour vous.
une autre solution est d'utiliser ng-cloak .
visibilité:
pendant que votre angularjs est bootstrapping, l'utilisateur pourrait voir vos crochets placés dans le html. Cela peut être traité avec ng-cloak . Mais pour moi, c'est une solution, que je n'ai pas besoin de l'utiliser, si j'utilise ng-bind .
Performance:
le {{}} est beaucoup plus lent .
ce ng-bind est une directive et placera un observateur sur la variable passée.
Ainsi, le ng-bind ne s'appliquera que lorsque la valeur passée de change effectivement .
les crochets d'autre part sera dirty checked et rafraîchie dans chaque $digest , même si elle est pas nécessaire .
je suis en train de construire une grande application d'une page (~500 reliures par vue). Le passage du {{}} au strict ng-bind nous a fait économiser environ 20% dans chaque scope.$digest .
Suggestion :
si vous utilisez un module de traduction tel que angular-translate , toujours préférer directives avant l'annotation entre parenthèses.
{{'WELCOME'|translate}} => <span ng-translate="WELCOME"></span>
si vous avez besoin d'une fonction de filtre, mieux vaut opter pour une directive, qui utilise en fait votre filtre personnalisé. Documentation pour $ filter service
mise à jour 28.11.2014 (mais peut-être hors sujet):
en angle 1,3 x la fonctionnalité bindonce a été introduite. Par conséquent, vous peut lier la valeur d'une expression/attribut une fois (sera lié quand != 'undefined').
c'est utile lorsque vous ne vous attendez pas à ce que votre reliure change.
Usage:
Placer :: devant votre reliure:
<ul>
<li ng-repeat="item in ::items">{{item}}</li>
</ul>
<a-directive name="::item">
<span data-ng-bind="::value"></span>
exemple:
ng-repeat pour produire certaines données dans le tableau, avec des reliures multiples par ligne.
Traduction-reliures, sorties de filtre, qui sont exécutées dans tous les domaines digérer.
ng-bind est mieux que {{...}}
par exemple, vous pouvez faire:
<div>
Hello, {{variable}}
</div>
cela signifie que le texte entier Hello, {{variable}} inclus par <div> sera copié et stocké en mémoire.
si au lieu de cela vous faites quelque chose comme ceci:
<div>
Hello, <span ng-bind="variable"></span>
</div>
Seule la valeur de la valeur sera stockée dans la mémoire, et angulaires va enregistrer un observateur (watch expression) qui se compose de la variable.
fondamentalement, la syntaxe à double boucle est plus naturellement lisible et nécessite moins de Dactylographie.
les deux cas produisent la même sortie mais.. si vous choisissez {{}} , il y a une chance que l'utilisateur voie pendant quelques millisecondes le {{}} avant que votre modèle soit rendu par angle. Donc, si vous remarquez un {{}} , il est préférable d'utiliser ng-bind .
aussi très important est que seulement dans votre index.html de votre application angulaire que vous pouvez avoir Non-Rendu {{}} . Si vous utilisez des directives alors des gabarits, il n'y a aucune chance de voir cela parce que angulaire premier rendre le gabarit et après l'ajouter au DOM.
c'est parce qu'avec {{}} le compilateur angulaire considère à la fois le noeud de texte et il est parent car il y a une possibilité de fusion de 2 {{}} noeuds. Il y a donc des linkers supplémentaires qui ajoutent au temps de charge. Bien sûr, pour quelques cas de ce genre, la différence n'a pas d'importance, mais lorsque vous utilisez cette option à l'intérieur d'un répéteur contenant un grand nombre d'éléments, cela aura un impact dans un environnement d'exécution plus lent.
{{...}} s'entend de la liaison bidirectionnelle de données. Mais, ng-bind est en fait destiné à la liaison de données à Sens Unique.
L'utilisation de ng-bind réduira le nombre d'observateurs dans votre page. Par conséquent, ng-bind sera plus rapide que {{...}} . Donc, si vous voulez seulement afficher une valeur et ses mises à jour, et que vous ne voulez pas refléter son changement de UI vers le contrôleur, alors allez pour ng-bind . Cela augmentera la performance de la page et réduira le temps de chargement de la page.
<div>
Hello, <span ng-bind="variable"></span>
</div>
La raison pour laquelle Ng-Bind est mieux parce que,
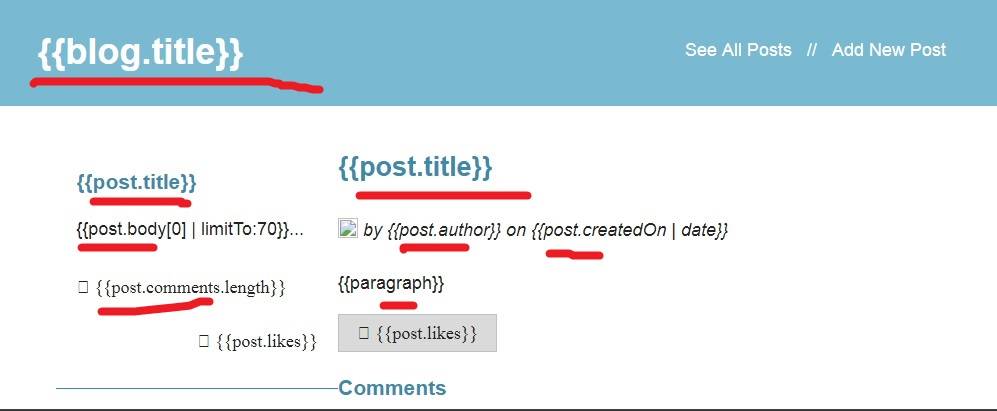
quand votre page n'est pas chargée ou quand votre internet est lent ou quand votre site web chargé moitié, alors vous pouvez voir ce type de problèmes (vérifier la capture d'Écran Avec Lire la marque) sera déclenché sur L'écran qui est entièrement câblé. Pour éviter cela, nous devrions Ng-bind
ng-bind a aussi ses problèmes.Lorsque vous essayez d'utiliser angular filtres , limite ou quelque chose d'autre, vous pouvez peut-être avoir problème si vous utilisez ng-bind . Mais dans les autres cas, ng-bind est mieux dans UX côté.lorsque l'utilisateur ouvre une page, il / elle verra (10ms-100ms) que les symboles imprimés ( {... }} ), c'est pourquoi ng-bind est mieux.
il y a un problème de clignotement dans {{ }} Comme quand vous rafraîchissez la page puis pour un court spam d'expression de temps est vu.Nous devrions donc utiliser ng-bind au lieu de l'expression pour la représentation des données.
ng-bind est également plus sûr parce qu'il représente html comme une chaîne.
par exemple, '<script on*=maliciousCode()></script>' sera affiché comme une chaîne de caractères et ne sera pas exécuté.
D'après Angular Doc:
Comme ngBind est un attribut d'élément, il rend les reliures invisibles à l'utilisateur pendant le chargement de la page... c'est la principale différence...
fondamentalement jusqu'à chaque dom éléments non chargés, nous ne pouvons pas les voir et parce que ngBind est attribut sur l'élément, il attend jusqu'à ce que les doms entrent en jeu... plus d'information ci-dessous
ngBind
- directive dans le module ng
L'attribut ngBind indique AngularJS pour remplacer le contenu texte de l'élément HTML spécifié par la valeur d'une expression donnée, et pour mettre à jour le contenu texte lorsque la valeur de cette expression change.
typiquement, vous n'utilisez pas ngBind directement , mais vous utilisez plutôt le double marqueur Bouclé comme {{expression} qui est similaire mais moins verbeux.
il est préférable d'utiliser ngBind au lieu de {{ expression} si un modèle est momentanément affiché par le navigateur à l'état brut avant que AngularJS ne le compile. Comme ngBind est un attribut d'élément, il rend les reliures invisibles à l'utilisateur le chargement de la page.
Un solution alternative à ce problème serait d'utiliser le ngCloak de la directive. visite
pour plus d'informations sur le ngbind visitez cette page: https://docs.angularjs.org/api/ng/directive/ngBind
Vous pourriez faire quelque chose comme cela comme attribut, ng-bind :
<div ng-bind="my.name"></div>
ou de faire de l'interpolation comme ci-dessous:
<div>{{my.name}}</div>
ou de cette façon avec les attributs ng-cloak en AngularJs:
<div id="my-name" ng-cloak>{{my.name}}</div>
ng-Cape éviter de clignoter sur le dom et attendre jusqu'à ce que tout soit prêt! cet attribut est égal à ng-bind ...
vous pouvez vous référer à ce site il vous donnera une explication qui est meilleur que celui que je sais que c'est plus lent que ng-bind.
http://corpus.hubwiz.com/2/angularjs/16125872.html consultez ce site.