Erreur D'Interpolation AngularJS
J'affiche les propriétés d'une pièce dans le cadre d'une application de gestion de pièce sur laquelle je travaille, c'est la sortie:

Comme vous pouvez le voir, la valeur de Beamer (projecteur en anglais) est "Sony (lamp 01/12/2013)". Cette sortie est correcte mais quand j'ouvre ma console je vois quelques erreurs concernant l'interpolation:

Plus grande résolution:
"Can't interpolate: {{getBeamerString()}} TypeError: Cannot read property 'aanwezig' of undefined"
C'est mon HTML partiel:
<section class="eigenschappen">
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th>Eigenschap</th>
<th>Waarde</th>
<th>Bewerk</th>
</tr>
</thead>
<tbody>
...
<tr>
<td><img class="ruimteNaam" src="../Images/Beamer.png" alt=""/>Beamer</td>
<td>{{getBeamerString()}}</td>
<td><img class="edit" src="../Images/Edit.png" alt=""/></td>
</tr>
...
</tbody>
</table>
</section>
CurrentRuimte (CurrentRoom en anglais) est une variable définie par la portée qui obtient sa valeur en utilisant un service de ressources qui obtient ces données de mon mongoDB:
function RuimteController($scope, $routeParams, Ruimte) {
$scope.currentRuimte = Ruimte.get({
ruimteNaam: $routeParams.ruimteNaam
});
$scope.getBeamerString = function () {
var beamer = $scope.currentRuimte.beamer;
if(beamer.aanwezig == 'Ja'){
return beamer.typeBeamer + ' (lamp: ' + beamer.datumLamp + ')';
}else{
return '-';
}
}
}
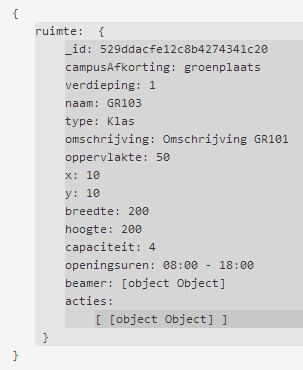
Lorsque j'inspecte la portée en utilisant batarang, j'obtiens ceci:

Pourquoi obtenir l'erreur et pourquoi obtenir toujours la sortie correcte? Existe-t-il un moyen d'empêcher l'erreur de se produire? Corrigez moi autant que vous le pouvez, Je suis assez nouveau à AngularJS et Javascript en général et en essayant d'élargir mes compétences.
1 réponses
Le problème est que
$scope.currentRuimte = Ruimte.get({
ruimteNaam: $routeParams.ruimteNaam
});
Est une opération asynchrone. $scope.currentRuimte sera un objet vide lorsque cet appel reviendra, et quelque temps plus tard, lorsque les données seront disponibles, il sera rempli avec la réponse HTTP.
Cela signifie que la première fois que votre vue est rendue, $scope.currentRuimte va être {}, donc $scope.currentRuimte.beamer va être undefined, donc cette ligne:
var beamer = $scope.currentRuimte.beamer;
if(beamer.aanwezig == 'Ja'){ /* <-- undefined.aanwezig ! */
}
Va déclencher une exception. Vous pouvez résoudre ce problème en vous assurant que beamer est véridique premier:
$scope.getBeamerString = function () {
var beamer = $scope.currentRuimte.beamer;
if(beamer && beamer.aanwezig == 'Ja'){
return beamer.typeBeamer + ' (lamp: ' + beamer.datumLamp + ')';
}else{
return '-';
}
}