Structure du dossier AngularJS [fermé]
Comment mettre en page une structure de dossiers pour une application AngularJS grande et évolutive?
5 réponses

Trier Par Type
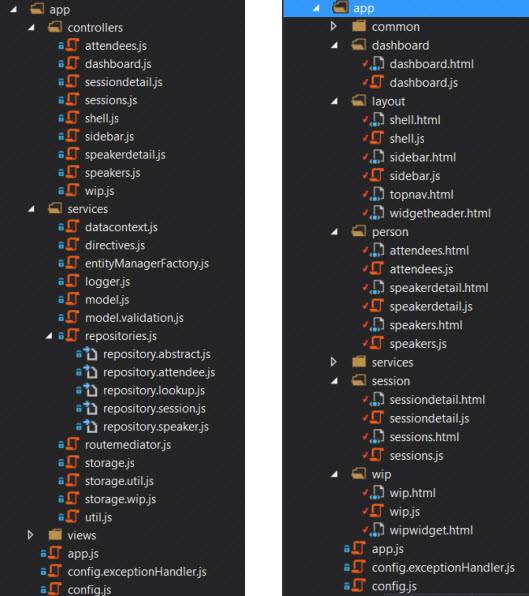
Sur la gauche, nous avons l'application organisée par type. Pas trop mal pour les petites applications, mais même ici, vous pouvez commencer à voir qu'il devient plus difficile de trouver ce que vous cherchez. Quand je veux trouver une vue spécifique et son contrôleur, ils sont dans des dossiers différents. Il peut être bon de commencer ici si vous n'êtes pas sûr de savoir comment organiser le code car il est assez facile de passer à la technique de droite: structure par fonctionnalité.
Trier Par Fonction (préféré)
À droite, le projet est organisé par fonctionnalité. Toutes les vues de mise en page et les contrôleurs vont dans le dossier de mise en page, le contenu admin va dans le dossier admin, et les services utilisés par toutes les zones vont dans le dossier services. L'idée ici est que lorsque vous recherchez le code qui fait fonctionner une fonctionnalité, elle est située à un endroit. Les Services sont un peu différents, car ils "service" de nombreuses fonctionnalités. J'aime ça une fois que mon application commence à prendre forme car elle devient beaucoup plus facile à gérer pour moi.
Un billet de blog bien écrit: http://www.johnpapa.net/angular-growth-structure/
Exemple d'Application: https://github.com/angular-app/angular-app
Après avoir construit quelques applications, certaines dans Symfony-PHP, certaines. net MVC, certaines ROR, j'ai trouvé que la meilleure façon pour moi est d'utiliser Yeoman.io avec le générateur AngularJS.
C'est la structure la plus populaire et la plus commune et la mieux entretenue.
Et surtout, en gardant cette structure, il vous aide à séparer votre code côté client et à le rendre agnostique à la technologie côté serveur (toutes sortes de structures de dossiers différentes et différents modèles côté serveur moteur).
De cette façon, vous pouvez facilement dupliquer et réutiliser le vôtre et d'autres code.
Le voici avant la construction de grunt: (mais utilisez le générateur yeoman, ne le créez pas seulement!)
/app
/scripts
/controllers
/directives
/services
/filters
app.js
/views
/styles
/img
/bower_components
index.html
bower.json
Et après grunt build (concat, uglify, rev, etc...):
/scripts
scripts.min.js (all JS concatenated, minified and grunt-rev)
vendor.min.js (all bower components concatenated, minified and grunt-rev)
/views
/styles
mergedAndMinified.css (grunt-cssmin)
/images
index.html (grunt-htmlmin)
J'aime cette entrée sur la structure angularjs
Il est écrit par l'un des développeurs angularjs, devrait donc vous donner un bon aperçu
Voici un extrait:
root-app-folder
├── index.html
├── scripts
│ ├── controllers
│ │ └── main.js
│ │ └── ...
│ ├── directives
│ │ └── myDirective.js
│ │ └── ...
│ ├── filters
│ │ └── myFilter.js
│ │ └── ...
│ ├── services
│ │ └── myService.js
│ │ └── ...
│ ├── vendor
│ │ ├── angular.js
│ │ ├── angular.min.js
│ │ ├── es5-shim.min.js
│ │ └── json3.min.js
│ └── app.js
├── styles
│ └── ...
└── views
├── main.html
└── ...
Il y a aussi l'approche d'organiser les dossiers non pas par la structure du framework, mais par la structure de la fonction de l'application. Il existe une application GitHub starter Angular / Express qui illustre cela appelé angular-app .
Je suis sur ma troisième application angularjs et la structure des dossiers s'est améliorée à chaque fois jusqu'à présent. Je garde le mien simple en ce moment.
index.html (or .php)
/resources
/css
/fonts
/images
/js
/controllers
/directives
/filters
/services
/partials (views)
Je trouve que bon pour les applications simples. Je n'ai pas encore vraiment eu de projet où j'aurais besoin de plusieurs.