Angular2-SEO - comment manipuler la méta description
les résultats de recherche dans google sont affichés par TitleTag et la balise <meta name="description"..."/> .
La balise <title> - est editible via Angular2 comment changer le titre de la page dans angular2 router
ce qui reste est la description.
est-il possible d'écrire une directive en angular2, qui manipule les méta-tags dans la partie <head> de ma page.
Donc, en fonction de l'itinéraire choisi, le méta description changements comme:
<meta name="description" content="**my description for this route**"/>
4 réponses
depuis Angular4, vous pouvez utiliser Angular Meta service .
import { Meta } from '@angular/platform-browser';
// [...]
constructor(private meta: Meta) {}
// [...]
this.meta.addTag({ name: 'robots', content: 'noindex' });
c'est possible. Je l'ai mis en œuvre dans mon application et ci-dessous je donne la description comment il est fait.
l'idée de base est d'utiliser Meta de @angular/platform-browser
pour changer dynamiquement un meta tag particulier, vous devez:
- Supprimer l'ancien en utilisant
removeTag(attrSelector: string) : voidméthode. - ajouter le nouveau selon la méthode
addTag(tag: MetaDefinition, forceCreation?: boolean) : HTMLMetaElement.
et vous avez pour le faire quand le routeur déclenche l'événement de changement de route.
Avis: En fait, il est nécessaire d'avoir par défaut <title>...</title> et <meta name="description"..." content="..."/> en tête de l'index.html donc avant qu'il soit défini dynamiquement il y a déjà du contenu statique.
Mon app-routing.module.ts contenu:
import 'rxjs/add/operator/filter';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/mergeMap';
import { NgModule } from '@angular/core';
import { RouterModule, Routes, Router, NavigationEnd, ActivatedRoute } from '@angular/router';
import { StringComparisonComponent } from '../module-string-comparison/string-comparison.component';
import { ClockCalculatorComponent } from '../module-clock-calculator/clock-calculator.component';
import { Title, Meta } from '@angular/platform-browser';
const routes: Routes = [
{
path: '', redirectTo: '/string-comparison', pathMatch: 'full',
data: { title: 'String comparison title', metaDescription: 'String comparison meta description content' }
},
{
path: 'string-comparison', component: StringComparisonComponent,
data: { title: 'String comparison title', metaDescription: 'String comparison meta description content' }
},
{
path: 'clock-time-calculator', component: ClockCalculatorComponent,
data: { title: 'Clock time calculator title', metaDescription: 'Clock time calculator meta description content' }
}
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {
constructor(
private router: Router,
private activatedRoute: ActivatedRoute,
private titleService: Title,
private metaService: Meta
){
//Boilerplate code to filter out only important router events and to pull out data object field from each route
this.router.events
.filter(event => event instanceof NavigationEnd)
.map(() => this.activatedRoute)
.map(route => {
while (route.firstChild) route = route.firstChild;
return route;
})
.filter(route => route.outlet === 'primary')
//Data fields are merged so we can use them directly to take title and metaDescription for each route from them
.mergeMap(route => route.data)
//Real action starts there
.subscribe((event) => {
//Changing title
this.titleService.setTitle(event['title']);
//Changing meta with name="description"
var tag = { name: 'description', content: event['metaDescription'] };
let attributeSelector : string = 'name="description"';
this.metaService.removeTag(attributeSelector);
this.metaService.addTag(tag, false);
});
}
}
- comme on peut le voir, il y a un champ d'objet supplémentaire
datapour chaque itinéraire. Il contienttitleetmetaDescriptionles chaînes qui sera utilisé comme contenu de la balise title et meta. - dans le constructeur nous filtrons les événements de routeur et nous nous abonnons à filtré
routeur événement. Rxjs n'y est utilisé, mais en fait, il n'est pas nécessaire de l'utiliser. Les numéros réguliers
if statementsetloopspeuvent être utilisés dans le courant, le filtre et la carte. - nous fusionnons également notre champ d'objet de données avec notre événement de sorte que nous pouvons facilement
utilisez des informations comme
titleetmetaDescriptioncordes. - nous changeons dynamiquement les étiquettes
<title>...</title>et<meta name="description"..." content="..."/>.
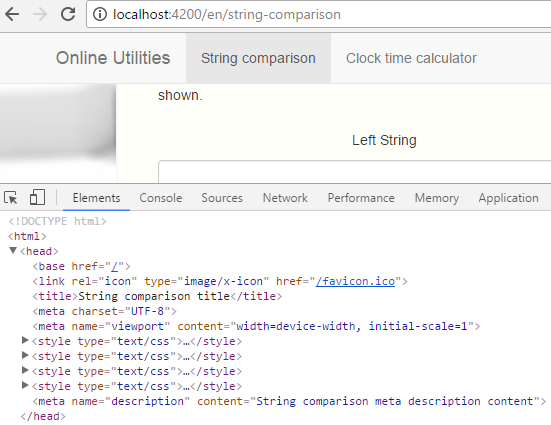
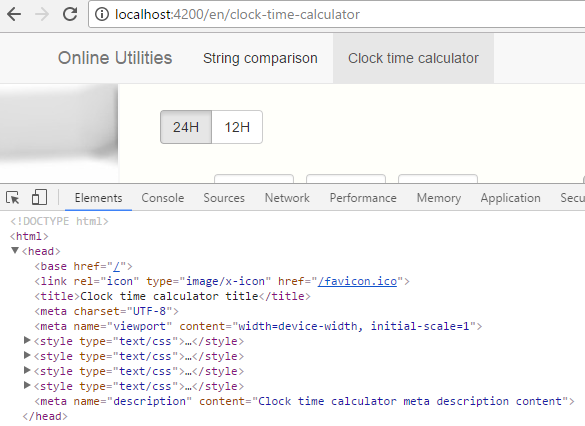
effets:
en fait j'utilise actuellement une version un peu plus sophistiquée de cette solution qui utilise aussi ngx-translate pour afficher un titre différent et une méta-description pour différentes langues.
Le code complet est disponible dans angular2-bootstrap-traduire-site-starter du projet.
Le fichier app-routing.module.ts avec la solution ngx-translate est exactement là: app-routing.module.ts .
il y a aussi l'application de production qui utilise la même solution: http://www.online-utils.com .
bien sûr, ce n'est pas la seule façon et il pourrait y avoir de meilleures façons de le faire. Mais j'ai testé cette solution et ça fonctionne.
en fait, la solution est très similaire à ce de poste correspondant sur le changement de titre: Comment changer le titre de la page dans angular2 router .
Angulaire Méta docs: https://angular.io/docs/ts/latest/api/platform-browser/index/Meta-class.html . En fait, ils ne sont pas très informatifs et j'ai dû expérimenter et regarder dans le réel .code js pour faire fonctionner cette méta-modification dynamique.
j'ai développé et vient de sortir @ngx-meta/core plugin, qui manipule les balises meta au niveau de la route, et permet de définir les balises meta de manière programmatique au sein du constructeur de composants.
vous pouvez trouver des instructions détaillées à @ngx-meta/core GitHub repository. De plus, les fichiers source peuvent être utiles pour introduire une logique personnalisée.
il n'y a actuellement pas de solution" out-of-the-box "seulement une question ouverte pour la mettre en œuvre https://github.com/angular/angular/issues/7438 .
vous pouvez bien sûr mettre en œuvre quelque chose comme le service de titre vous-même, il suffit d'utiliser le TitleService comme modèle
A Meta un service similaire au service Title est en préparation (actuellement seulement une demande de pull).