Grille angulaire de L'interface utilisateur: comment créer un menu déroulant prérempli pour le filtrage des colonnes
je cherche de l'aide concernant une caractéristique de grille angulaire de L'IU. Plus précisément, j'explore filtrage et pendant que j'étais capable d'implémenter avec succès le tri en utilisant le(s) champ (s) de texte libre dans mon application comme ils le font dans le exemple sur leur site je voudrais de l'aide pour trouver un moyen de trier à la place en utilisant un menu déroulant pré-rempli pour certaines colonnes.
Pour clarifier: par "pré-rempli", je veux dire que je voudrais que la liste déroulante soit remplie à travers mon code. Je suis ok si la solution contient codée en dur de données, mais mon objectif final serait d'avoir la pré-population composée de l' unique jeu de valeurs de données de la colonne triée :)
j'ai vu cette fonctionnalité (par exemple) le Kendo UI (kendodropdownlist) mais je ne suis pas intéressé par le prix qui vient avec solution. J'aimerais m'en tenir à la grille angulaire de L'assurance-chômage mentionnée (et liée) ci-dessus. Sur StackOverflow j'en ai trouvé un question similaire mais malheureusement, il ne semble pas avoir eu beaucoup de traction. J'espère qu'en donnant une explication plus détaillée de ce que je recherche je vais recevoir une réponse plus complète que j'ai trouvé.
Voici ce qui est actuellement dans mon controller:
var simpleMessagingApp = angular.module('MainAppCtrl', [ 'ngAnimate',
'ngTouch', 'ui.grid' ]);
simpleMessagingApp.controller('CacheTableCtrl', [ '$scope', '$http',
'uiGridConstants', function($scope, $http, uiGridConstants) {
$scope.columns = [ {
field : 'trans_detail',
displayName : 'Transaction'
}, {
field : 'cust_name',
displayName : 'Customer'
}, {
field : 'quantity',
displayName : 'Quantity',
filters : [ {
condition : uiGridConstants.filter.GREATER_THAN,
placeholder : 'greater than'
}, {
condition : uiGridConstants.filter.LESS_THAN,
placeholder : 'less than'
}
]
}, {
field : 'today_date',
displayName : 'Current Date'
} ];
$scope.gridOptions1 = {
enableSorting : true,
enableFiltering : true,
columnDefs : $scope.columns,
onRegisterApi : function(gridApi) {
$scope.grid1Api = gridApi;
}
};
$http.get("../services/Coherence/Cache").success(function(data) {
$scope.gridOptions1.data = data;
});
} ]);
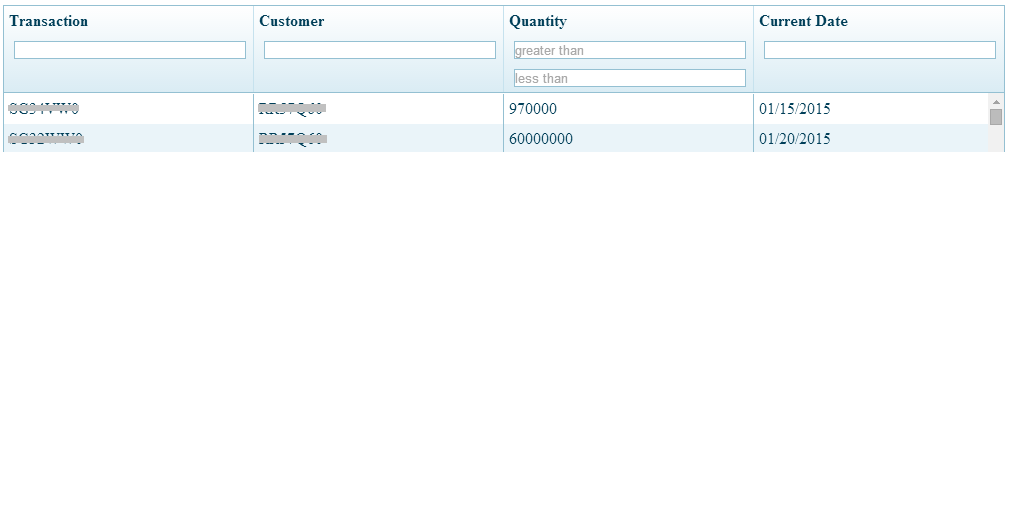
ci-Dessous est la sortie - avec la forme libre les champs de texte

pour cet exemple spécifique de colonnes client, Quantité, et Date actuelle je laisserais probablement en forme libre des drop-downs, mais je voudrais vraiment être en mesure de filtrer en utilisant un drop-down pré-rempli pour les transactions (et de l'avoir dans ma boîte à outils pour les projets futurs bien sûr!).
Merci!
4 réponses
Exemple:
angular.module('exampleApp', ['ui.grid'])
.controller('exampleCtrl', ['$scope', 'uiGridConstants', function($scope, uiGridConstants) {
var animals = [
{ id: 1, type: 'Mammal', name: 'Elephant' },
{ id: 2, type: 'Reptile', name: 'Turtle' },
{ id: 3, type: 'Mammal', name: 'Human' }
];
var animalTypes = [
{ value: 'Mammal', label: 'Mammal' },
{ value: 'Reptile', label: 'Reptile'}
];
$scope.animalGrid = {
enableFiltering: true,
columnDefs: [
{
name: 'type',
field: 'type',
filter: { selectOptions: animalTypes, type: uiGridConstants.filter.SELECT }
},
{ name: 'name', name: 'name'}
],
data: animals
};
}]);<link href="http://ui-grid.info/release/ui-grid.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<div ng-app="exampleApp">
<div ng-controller="exampleCtrl">
<h1>UI Grid Dropdown Filter Example</h1>
<div ui-grid="animalGrid" class="grid"></div>
</div>
</div>