2 Table Mat Row Click événement également appelé avec bouton click dans la cellule Mat
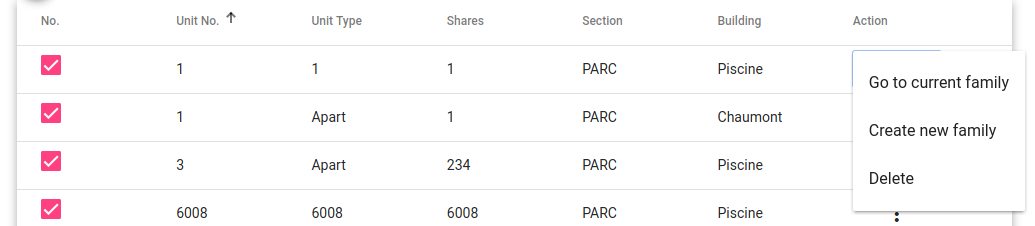
je suis nouveau sur le matériel 2 et j'ai mis en œuvre table des matières et dans lequel j'ai cliqué event sur la ligne pour ouvrir la boîte de dialogue et il y a aussi un bouton menu dans la dernière colonne "Action" mais en cliquant sur le bouton il ouvre aussi la boîte de dialogue au lieu d'ouvrir le menu.
Table
<mat-table #table [dataSource]="dataSource" matSort (matSortChange)="sortData($event)">
<ng-container matColumnDef="id">
<mat-header-cell *matHeaderCellDef > No. </mat-header-cell>
<mat-cell *matCellDef="let element">
<mat-checkbox checked='true'></mat-checkbox>
</mat-cell>
</ng-container>
<ng-container matColumnDef="unit_num">
<mat-header-cell *matHeaderCellDef mat-sort-header="unit_num"> Unit No. </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.unit_num}} </mat-cell>
</ng-container>
<ng-container matColumnDef="unit_type">
<mat-header-cell *matHeaderCellDef mat-sort-header="unit_type"> Unit Type </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.unit_type}} </mat-cell>
</ng-container>
<ng-container matColumnDef="shares">
<mat-header-cell *matHeaderCellDef mat-sort-header="shares"> Shares </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.shares}} </mat-cell>
</ng-container>
<ng-container matColumnDef="sections">
<mat-header-cell *matHeaderCellDef>Section </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.sections.section_type}} </mat-cell>
</ng-container>
<ng-container matColumnDef="buildings">
<mat-header-cell *matHeaderCellDef >Building </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.buildings.buildingname}} </mat-cell>
</ng-container>
<ng-container matColumnDef="_id">
<mat-header-cell *matHeaderCellDef> Action </mat-header-cell>
<mat-cell *matCellDef="let element">
<button mat-button [matMenuTriggerFor]="menu"><mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item (click)="edit(element._id)">Edit</button>
<button mat-menu-item (click)="gotoFamily(element)">Go to current family</button>
<button mat-menu-item (click)="createNewFam(element)">Create new family</button>
<button mat-menu-item (click)="openDeleteDialog(element._id)">Delete</button>
</mat-menu>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns; let index=index;" mat-ripple style="position:relative;" (click)="edit(row._id,$event)"></mat-row>
</mat-table>
<mat-paginator [length]="count"
[pageSize]="pageSize"
[pageSizeOptions]="pageSizeOptions"
(page)="pageSide($event)">
</mat-paginator>

Il faut effectivement ouvrir seul le menu

1 réponses
je viens d'avoir le même problème et je l'ai résolu en utilisant le commentaire de Will sur le post original, en ajoutant un gestionnaire de clic avec $event.stopPropagation à la cellule en tant que parent direct du bouton. Je l'ajouterai ici comme solution au cas où quelqu'un d'autre viendrait ici à la recherche de la même réponse.
j'ai une table de données de matériel où la ligne a un événement de clic pour vous mener à un mode d'édition et la dernière colonne contient un bouton avec une action de suppression. Évidemment, vous ne voulez pas déclencher supprimer et de modifier en même temps!
Voici la structure que j'ai utilisée pour résoudre le problème:
Extrait
// Row definition containing a click event
<mat-row *matRowDef="let row; columns: displayedColumns;" (click)="onEdit(row.id)"></mat-row>
// Definition for the cell containing the button
<ng-container matColumnDef="buttons">
<mat-header-cell *matHeaderCellDef></mat-header-cell>
<mat-cell *matCellDef="let group" (click)="$event.stopPropagation()">
<button mat-button (click)="onDelete(group.id)">
<mat-icon>delete</mat-icon>
</button>
</mat-cell>
</ng-container>
Code Complet De La Table
<mat-table #table [dataSource]="dataSource" matSort>
<ng-container matColumnDef="name">
<mat-header-cell *matHeaderCellDef mat-sort-header>Name</mat-header-cell>
<mat-cell *matCellDef="let group">{{ group.name }}</mat-cell>
</ng-container>
<ng-container matColumnDef="description">
<mat-header-cell *matHeaderCellDef>Description</mat-header-cell>
<mat-cell *matCellDef="let group">{{ group.description }}</mat-cell>
</ng-container>
<ng-container matColumnDef="buttons">
<mat-header-cell *matHeaderCellDef></mat-header-cell>
<mat-cell *matCellDef="let group" (click)="$event.stopPropagation()">
<button mat-button (click)="onDelete(group.id)">
<mat-icon>delete</mat-icon>
</button>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;" (click)="onEdit(row.id)"></mat-row>
</mat-table>
encore une fois, crédit à Will Howell pour cette solution.