JS angulaire pause ForEach
J'ai une boucle foreach angulaire et je veux rompre avec la boucle si je correspond à une valeur. Le code suivant ne fonctionne pas.
angular.forEach([0,1,2], function(count){
if(count == 1){
break;
}
});
Comment puis-je obtenir cela?
18 réponses
Il n'y a aucun moyen de faire ça. Voir https://github.com/angular/angular.js/issues/263 . selon ce que vous faites, vous pouvez utiliser un booléen pour ne pas entrer dans le corps de la boucle. Quelque chose comme:
var keepGoing = true;
angular.forEach([0,1,2], function(count){
if(keepGoing) {
if(count == 1){
keepGoing = false;
}
}
});
La boucle angular.forEach ne peut pas se casser sur une correspondance de condition.
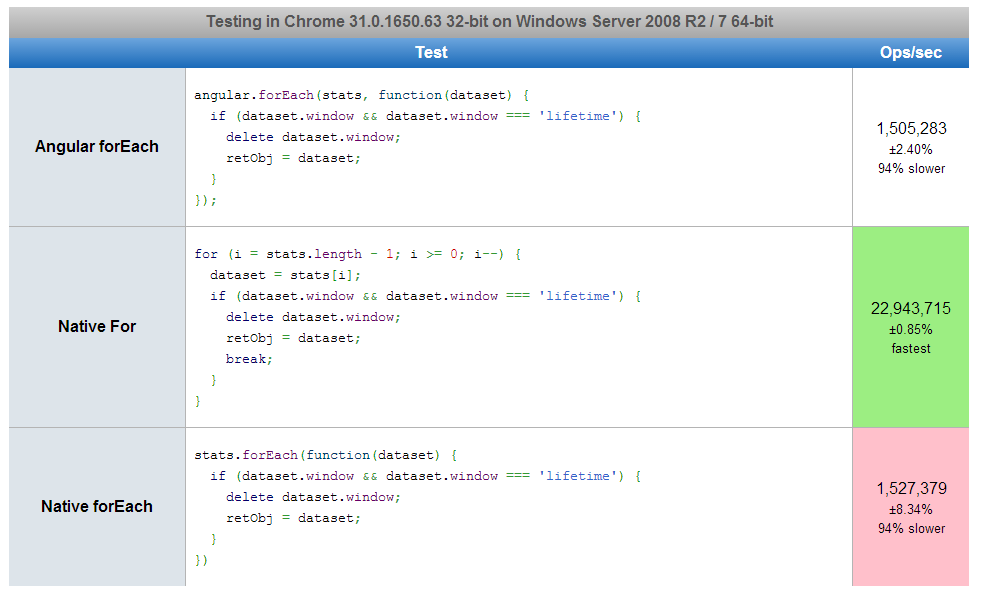
Mon conseil personnel est d'utiliser une boucle NATIVE pour au lieu de angular.forEach.
La boucle for NATIVE est autour 90% plus vite que les autres pour les boucles.

Utiliser pour la boucle angulaire:
var numbers = [0, 1, 2, 3, 4, 5];
for (var i = 0, len = numbers.length; i < len; i++) {
if (numbers[i] === 1) {
console.log('Loop is going to break.');
break;
}
console.log('Loop will continue.');
}
Veuillez utiliser certaines ou toutes les instances de ForEach,
Array.prototype.some:
some is much the same as forEach but it break when the callback returns true
Array.prototype.every:
every is almost identical to some except it's expecting false to break the loop.
Exemple, pour certains:
var ary = ["JavaScript", "Java", "CoffeeScript", "TypeScript"];
ary.some(function (value, index, _ary) {
console.log(index + ": " + value);
return value === "JavaScript";
});
Exemple pour chaque:
var ary = ["JavaScript", "Java", "CoffeeScript", "TypeScript"];
ary.every(function(value, index, _ary) {
console.log(index + ": " + value);
return value.indexOf("Script") > -1;
});
Trouver plus d'informations
http://www.jsnoob.com/2013/11/26/how-to-break-the-foreach/
Utilisez la méthode Array Some
var exists = [0,1,2].some(function(count){
return count == 1
});
Exists retournera true, et vous pouvez l'utiliser comme variable dans votre Fonction
if(exists){
console.log('this is true!')
}
Pour autant que je sache, Angular ne fournit pas une telle fonction. Vous pouvez utiliser la fonction find() de underscore pour cela (c'est essentiellement un forEach qui sort de la boucle une fois que la fonction retourne true).
Concrètement, vous pouvez sortir d'une boucle forEach, et de n'importe quel endroit, lancer une exception.
try {
angular.forEach([1,2,3], function(num) {
if (num === 2) throw Error();
});
} catch(e) {
// anything
}
Cependant, il est préférable d'utiliser une autre bibliothèque ou d'implémenter votre propre fonction, une fonction find dans ce cas, donc votre code est le plus haut niveau.
Si vous utilisez jQuery (donc pas jqLite) en conjonction avec AngularJS, vous pouvez itérer avec $.chacun-qui permet de casser et de continuer en fonction de l'expression de valeur de retour booléenne.
JSFiddle:
Javascript:
var array = ['foo', 'bar', 'yay'];
$.each(array, function(index, element){
if (element === 'foo') {
return true; // continue
}
console.log(this);
if (element === 'bar') {
return false; // break
}
});
Remarque:
Bien que l'utilisation de jQuery ne soit pas Mauvaise, les deux tableaux natifs .certains ou Tableau.toutes les fonctions sont recommandées par MDN comme vous pouvez le lire sur native forEach documentation:
" Il N'y a aucun moyen d'arrêter ou de casser une boucle forEach. La solution consiste à utiliser Array.chaque Ou Tableau.certains"
Les exemples suivants sont fournis par MDN:
Tableau.certains:
function isBigEnough(element, index, array){
return (element >= 10);
}
var passed = [2, 5, 8, 1, 4].some(isBigEnough);
// passed is false
passed = [12, 5, 8, 1, 4].some(isBigEnough);
// passed is true
Tableau.chaque:
function isBigEnough(element, index, array){
return (element >= 10);
}
var passed = [12, 5, 8, 130, 44].every(isBigEnough);
// passed is false
passed = [12, 54, 18, 130, 44].every(isBigEnough);
// passed is true
Normalement, il n'y a aucun moyen de casser une boucle "each" en javascript. Ce qui peut être fait habituellement est d'utiliser la méthode "court-circuit".
array.forEach(function(item) {
// if the condition is not met, move on to the next round of iteration.
if (!condition) return;
// if the condition is met, do your logic here
console.log('do stuff.')
}Comme l'indiquent les autres réponses, Angular ne fournit pas cette fonctionnalité. jQuery le fait cependant, et si vous avez chargé jQuery aussi bien Qu'Angular, vous pouvez utiliser
jQuery.each ( array, function ( index, value) {
if(condition) return false; // this will cause a break in the iteration
})
break n'est pas possible d'atteindre dans angular forEach, nous devons modifier forEach pour le faire.
$scope.myuser = [{name: "Ravi"}, {name: "Bhushan"}, {name: "Thakur"}];
angular.forEach($scope.myuser, function(name){
if(name == "Bhushan") {
alert(name);
return forEach.break();
//break() is a function that returns an immutable object,e.g. an empty string
}
});
Vous pouvez utiliser ceci:
var count = 0;
var arr = [0,1,2];
for(var i in arr){
if(count == 1) break;
//console.log(arr[i]);
}
var ary = ["JavaScript", "Java", "CoffeeScript", "TypeScript"];
var keepGoing = true;
ary.forEach(function(value, index, _ary) {
console.log(index)
keepGoing = true;
ary.forEach(function(value, index, _ary) {
if(keepGoing){
if(index==2){
keepGoing=false;
}
else{
console.log(value)
}
}
});
});
Cet exemple fonctionne. Essayer.
var array = [0,1,2];
for( var i = 0, ii = array.length; i < ii; i++){
if(i === 1){
break;
}
}
Essayez ceci comme pause;
angular.forEach([0,1,2], function(count){
if(count == 1){
return true;
}
});
$scope.arr = [0, 1, 2];
$scope.dict = {}
for ( var i=0; i < $scope.arr.length; i++ ) {
if ( $scope.arr[i] == 1 ) {
$scope.exists = 'yes, 1 exists';
break;
}
}
if ( $scope.exists ) {
angular.forEach ( $scope.arr, function ( value, index ) {
$scope.dict[index] = value;
});
}
Je préférerais le faire par retour. Mettez la partie en boucle dans la fonction privée et revenez quand vous voulez casser la boucle.
Je me rends compte que c'est vieux, mais un filtre de tableau peut faire ce dont vous avez besoin:
var arr = [0, 1, 2].filter(function (count) {
return count < 1;
});
Vous pouvez ensuite exécuter arr.forEach et d'autres fonctions de tableau.
Je me rends compte que si vous avez l'intention de réduire complètement les opérations de boucle, cela ne fera probablement pas ce que vous voulez. Pour cela, vous devez utiliser while.
Ajoutez simplement $ index et procédez comme suit:
angular.forEach([0,1,2], function(count, $index) {
if($index !== 1) {
// do stuff
}
}