Angulaire 2 'composant' n'est pas un élément connu
J'essaie d'utiliser un composant que j'ai créé dans L'AppModule dans d'autres modules. Je reçois l'erreur suivante cependant:
"Uncaught (promettre): Erreur: Modèle erreurs d'analyse:
'contacts-box" n'est pas un élément connu:
- Si 'contacts-box' est un composant angulaire, Vérifiez qu'il fait partie de ce module.
- Si 'contacts-box' est un composant Web, ajoutez 'CUSTOM_ELEMENTS_SCHEMA' au ' @NgModule.schémas' de ce composant à supprimer ce message.
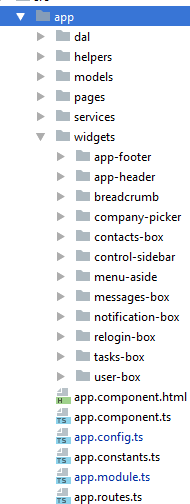
La structure de mon projet est assez simple:

Je garde mes pages dans le répertoire pages, où chaque page est conservée dans un module différent (par exemple customers-module) et chaque module a plusieurs composants (comme customers-list-component, customers-add-component et ainsi de suite). Je veux utiliser mon ContactBoxComponent à l'intérieur de ces composants (donc à l'intérieur de customers-add-component par exemple).
Comme vous pouvez le voir, j'ai créé le composant contacts-box à l'intérieur du répertoire des widgets, c'est essentiellement à l'intérieur de L'AppModule. J'ai ajouté L'importation ContactBoxComponent à l'application.module.ts et le mettre dans la liste des déclarations de AppModule. Cela n'a pas fonctionné, j'ai donc googlé mon problème et ajouté ContactBoxComponent à la liste d'exportation. N'a pas aidé. J'ai également essayé de mettre ContactBoxComponent dans CustomersAddComponent puis dans un autre (à partir d'un module différent) mais j'ai eu une erreur disant qu'il y a plusieurs déclarations.
Ce qui me manque?
3 réponses
Ce sont les 5 étapes que j'effectue quand j'ai eu une telle erreur.
- Êtes-vous sûr que le nom est correct? (vérifiez également le sélecteur défini dans le composant)
- Déclarer le composant dans un module?
- s'il est dans un autre module, exportez le composant?
- S'il est dans un autre module, importez ce module?
- Redémarrez le cli?
J'ai aussi essayé de mettre ContactBoxComponent dans CustomersAddComponent puis dans un autre (à partir d'un module différent) mais j'ai eu une erreur disant qu'il y a plusieurs déclarations.
Vous ne pouvez pas déclarer un composant deux fois.
J'ai juste eu exactement le même problème. Avant d'essayer certaines des solutions affichées ici, vous voudrez peut-être vérifier si le composant ne fonctionne pas vraiment. Pour moi, l'erreur a été montrée dans mon IDE (WebStorm), mais il s'est avéré que le code fonctionnait parfaitement quand je l'ai couru dans le navigateur.
Après avoir arrêté le terminal (qui exécutait ng serve) et redémarré mon IDE, le message a cessé d'apparaître.
J'ai la même largeur de problème PHP storm version 2017.3. Ça le Répare pour moi: intellij forum de support
C'était une erreur largeur @angulaire de la langue de service: https://www.npmjs.com/package/@angular/language-service