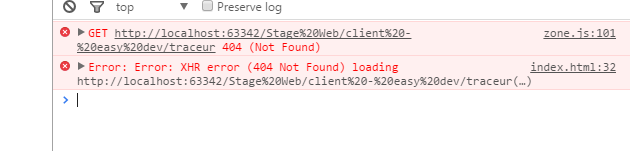
Traceur angulaire 2-404 introuvable
j'ai suivi le guide de départ et je me suis étendu un peu sur une version antérieure de l'angular 2. J'ai mis à jour ma révision et j'ai tout changé en conséquence.
Lorsque j'exécute le serveur web, Je reçois maintenant l'erreur 404 pour traceur...

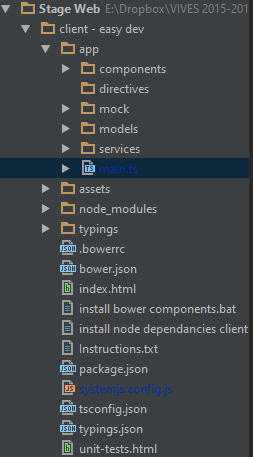
Voici la structure de mon projet:

fichiers Pertinents :
Index.html:
<html>
<head>
<title>Kinepolis HR-tool</title>
<base href="./">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Kinepolis HR tool">
<meta name="author" content="Jeffrey Devloo!">
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css" />
<!-- CSS for PrimeUI -->
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/es6-shim/es6-shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>
systemjs.config.js
(function(global) {
// map tells the System loader where to look for things
var map = {
'app': 'app', // 'dist',
'rxjs': 'node_modules/rxjs',
'angular2-in-memory-web-api': 'node_modules/angular2-in-memory-web-api',
'@angular': 'node_modules/@angular',
};
// packages tells the System loader how to load when no filename and/or no extension
var packages = {
'app': { main: 'main.js', defaultExtension: 'js' },
'rxjs': { defaultExtension: 'js' },
'angular2-in-memory-web-api': { defaultExtension: 'js' },
};
var packageNames = [
'@angular/common',
'@angular/compiler',
'@angular/core',
'@angular/http',
'@angular/platform-browser',
'@angular/platform-browser-dynamic',
'@angular/router',
'@angular/router-deprecated',
'@angular/testing',
'@angular/upgrade',
];
// add package entries for angular packages in the form '@angular/common': { main: 'index.js', defaultExtension: 'js' }
packageNames.forEach(function(pkgName) {
packages[pkgName] = { main: 'index.js', defaultExtension: 'js' };
});
var config = {
map: map,
packages: packages
}
// filterSystemConfig - index.html's chance to modify config before we register it.
if (global.filterSystemConfig) { global.filterSystemConfig(config); }
System.config(config);
})(this);
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}
un problème possible pourrait être  c'est boycotter mes progrès.
c'est boycotter mes progrès.
17 réponses
j'ai eu ce problème en suivant le tutoriel des héros angulaires. Il a été causé par l'emplacement non valide de l'import-in-memory-web-api, dans le systemjs.config.js fichier. L'emplacement correct devrait être :
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js'
et supprimer les paquets.angulaire-à-mémoire-web-api
voir https://github.com/angular/quickstart/commit/541bdc5f634e1142860c56cace247234edfaf74b
Dans le cas où il peut aider n'importe qui, à chaque fois que j'ai rencontré ce problème, il a été causé par plusieurs lignes de commentaires (voir Picci réponse ici pour un exemple).
le problème était qu'un de mes services était invalide. J'ai ajouté le constructeur comme l'une des dernières méthodes de démonstration et il a refusé de charger.
donc pour ceux qui rencontreraient jamais cette erreur, ouvrez l'erreur et vérifiez les fichiers référencés pour les erreurs. Le problème N'est pas qu'il ne trouve pas traceur mais c'est qu'il ne peut pas charger un fichier.
j'ai connu la même erreur lors de la migration de RC4 à RC6.
pour mon projet, j'ai dû mettre à jour le systemjs.config.fichier js. J'ai arrêté de faire référence à l'index racine.les fichiers js, et commencé à référencer le noyau.umd.fichiers js dans / bundles.
Suivant: exemple
Dans mon cas je n'ai pas encore eu le traceur comme une dépendancenode_modules et l'application fonctionnait bien, mais tout d'un coup commencé à demander l' traceur après avoir ajouté une bibliothèque qui n'avait pas besoin de traceur soit.
la solution était de faire référence aux bibliothèques nouvellement ajoutées de bundles dossiers au lieu de src (ou dossier par défaut)system.config.js et en spécifiant le .umd.js version des fichiers. Aussi, j'ai dû enlever le main dans le packages section.
La raison est que le chargement de la umd modules bundle les dossiers ne déclenchent pas le traceur transpiler car il suppose que le module de Bibliothèque est déjà dans le bon format.
Sinon, on peut supposer que le code est écrit dans es2015 et il a besoin de transpilation de sorte qu'il appelle traceur.
je suis tombé sur ce traceur problème après avoir essayé de se connecter à un Firebase exemple d'une application parfaitement exécutable "Tour of Heroes" avec l'aide de AngularFire2. J'ai essayé toutes les réponses ici mais aucune n'a aidé, alors j'ai cherché sur Google jusqu'à ce que je trouve ce github problème.
j'ai passé jusqu'à 3 heures à essayer de comprendre ce que je fait de mal dans mes codes, j'ai pu découvrir que "en Commentant un article de mes codes, à l'origine du problème".
veuillez donc vous assurer que vous ne commentez aucun de vos codes en dehors de la portée d'un composant
j'ai eu cette erreur quand exécuter angular4 projet de démarrage rapide sur asp.net mvc. changer " es2015 "en" commonjs " à l'intérieur de tsconfig.json a résolu mon problème.
Le problème est dans le système.js je pense:
Il y a une regex, qui est utilisé pour détecter l'import-déclarations:
var esmRegEx = /(^\s*|[}\);\n]\s*)(import\s*(['"]|(\*\s+as\s+)?[^"'\(\)\n;]+\s*from\s*['"]|\{)|export\s+\*\s+from\s+["']|export\s*(\{|default|function|class|var|const|let|async\s+function))/;
ce regex détectera les import-statements dans multiline-comments et causera cette horrible erreur. J'ai ouvert un sujet ici:
@Coquelicot a donné une réponse similaire, mais j'ai pensé que je répondrais de toute façon puisque le mien a un peu plus de détails. Normalement, je n'ai aucun problème avec l'utilisation de commentaires multilignes, mais si je mets une déclaration d'importation à l'intérieur d'un, alors je reçois cette erreur exacte. Simplement mettre des citations autour de la déclaration d'importation a éliminé l'erreur pour moi. Très étrange.
à cause du changement de version, il y a une erreur 404. pour résoudre ce problème, nous devons faire ci-dessous des modifications dans les systemjs.config.fichier js:
remplacer
npm:angular-in-memory-web-api/npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js. dans la carte.supprimer le code ci-dessous dans les paquets:
'angular-in-memory-web-api': { main: './index.js', defaultExtension: 'js' }
j'ai le même problème, après j'ai googlé pour ce cas, alors je l'ai résolu en changé: Cœur de la question: principal: 'index.js ' doit être remplacé par main: 'bundles/core.umd.js'
packageNames.forEach(function(pkgName) {
packages[pkgName] = { main: 'index.js', defaultExtension: 'js' };
});
=>>: 'bundles/core.umd.js'
packages: {
'@angular/core': {
main: 'bundles/core.umd.js'
},
'@angular/compiler': {
main: 'bundles/compiler.umd.js'
},
'@angular/common': {
main: 'bundles/common.umd.js'
},
'@angular/platform-browser': {
main: 'bundles/platform-browser.umd.js'
},
'@angular/platform-browser-dynamic': {
main: 'bundles/platform-browser-dynamic.umd.js'
},
'@angular/http': {
main: 'bundles/http.umd.js'
}
}
Note: Mes cartes:
map: {
'@angular': 'node_modules/@angular',
'rxjs': 'node_modules/rxjs'
}
j'ai eu le même problème et il ne pouvait pas charger un de mes dossiers. J'ai ouvert le fichier et tout était correctement.
Le problème est que j'ai eu un extrait commenté dans le même fichier. Extrait contenant ce mot-clé "exporter classe". Même s'il a été commenté, Il a été divisé par Angular.
assurez-vous que vous n'avez pas de "exporter classe" mots-clés dans vos commentaires, et supprimer le code Temporairement commenté juste pour vérifier si il fonctionne sans elle.
Il y a plusieurs raisons derrière cette erreur,
1) parfois commentaires mentionnés sur le dessus de l'application.composant.fichier ts
2) pointer vers un fichier umd incorrect
3) Si vous utilisez la version ts(Typescript), veuillez mentionner les options du transpileur dans config.fichier js comme ci-dessous ou compiler votre tout .ts fichier .fichier js à l'aide de transpiler puis de référence .fichier js dans le code:
(function (global) {
System.config({
transpiler: 'ts',
typescriptOptions: {
tsconfig: true
},
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
'angular2' : ''
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main',
defaultExtension: 'ts'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
je pense que la première chose que vous devez faire est de vérifier si vous avez télécharger le traceur!J'ai rencontré ces problèmes et il me jeton plusieurs heures à chercher.Mais j'ai trouvé qu'il n'y a pas de traceur dans ma node_modules répertoire. Donc j'ai essayer npm install traceur pour installer traceur.Puis mise à jour de l' systemjs.config.js,ajoutant une ligne comme 'traceur':'npm:traceur/bin/traceur.js'. Heureusement,ce problème a été résolu.J'espère que cela peut vous aider !
Au début, vous devriez compiler vos fichiers dactylographiés avec
$ tsc
la commande. Si vous exécutez application en dehors du noeud envirnoment, vous devez compiler les fichiers TypeScript manuellement.
vérifiez aussi tsconfig.la version de script json-if est positionnée comme ES6 pour Angular 2.0
pour moi, ce qui s'est passé, c'est qu'un collègue a supprimé un fichier dactylographié, ce qui veut dire que j'avais un vieux *.fichier js n'est plus nécessaire puisque notre source de contrôle ignore ces fichiers). Si l'erreur de traceur fait référence à un *.fichier js vous n'avez pas besoin, supprimez le fichier.
j'ai eu ce problème précis qui a été résolu en corrigeant le nom d'un fichier.