ViewPager Android-Afficher l'aperçu de la page à gauche et à droite
J'utilise le ViewPager D'Android . Ce que je veux faire est de montrer un aperçu de la page sur la gauche et la droite. J'ai vu où je peux utiliser un négatif pageMargin pour afficher un aperçu du côté droit.
setPageMargin(-100);
est-il de toute façon que je peux montrer un aperçu du côté gauche aswell? C'est fondamentalement quelque chose de similaire au widget gallery que je cherche.
5 réponses
pour afficher l'aperçu des pages de gauche et de droite définir les deux valeurs suivantes
-
viewpager.setClipToPadding(false); -
viewpager.setPadding(left,0,right,0);
si vous avez besoin d'espace entre deux pages dans le viewpager alors ajouter
viewpager.setPageMargin(int);
la réponse de @JijuInduchoodan est parfaite et efficace. Cependant, comme je suis relativement nouveau à Android, il m'a fallu un certain temps pour comprendre et régler correctement. Donc, je poste cette réponse pour référence future et aider toute autre personne qui est dans les mêmes chaussures que moi.
if (viewPager == null)
{
// Initializing view pager
viewPager = (ViewPager) findViewById(R.id.vpLookBook);
// Disable clip to padding
viewPager.setClipToPadding(false);
// set padding manually, the more you set the padding the more you see of prev & next page
viewPager.setPadding(40, 0, 40, 0);
// sets a margin b/w individual pages to ensure that there is a gap b/w them
viewPager.setPageMargin(20);
}
il n'est pas nécessaire de régler la largeur de la page ViewPager's de l'adaptateur. Aucun code supplémentaire n'est requis pour voir la page précédente et la page suivante dans ViewPager . Toutefois, si vous voulez ajouter de la vierge espace en haut et en bas de chaque page, vous pouvez définir le code suivant à ViewPager's la disposition des parents de la page de l'enfant.
android:paddingTop="20dp"
android:paddingBottom="20dp"
ce sera le dernier regard du ViewPager.
en 2017 un tel comportement en plus peut être facilement atteint en utilisant RecyclerView avec Pageresnaphelper (ajouté dans la version 25.1.0 de V7 bibliothèque de soutien):

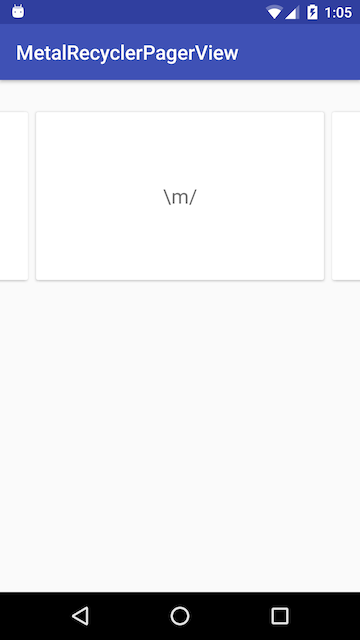
il y a quelque temps, j'ai eu besoin de cette fonctionnalité de type viewpager et j'ai préparé une petite bibliothèque:
MetalRecyclerPagerView - vous pouvez trouver tout le code avec exemples là.
se compose principalement d'un seul fichier de classe: MetalRecyclerViewPager.java (et deux xmls: attrs.xml et ids.xml ).
Espère que cela aide quelqu'un et vous permettra d'économiser quelques heures :)
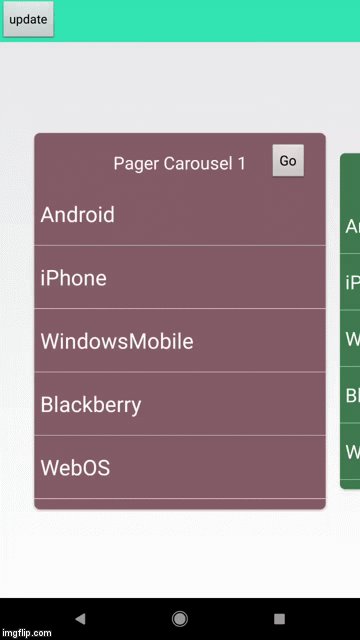
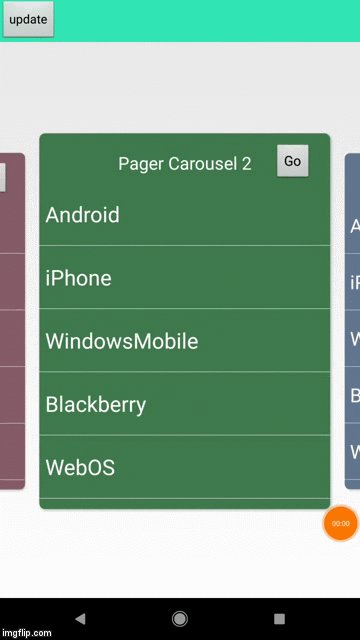
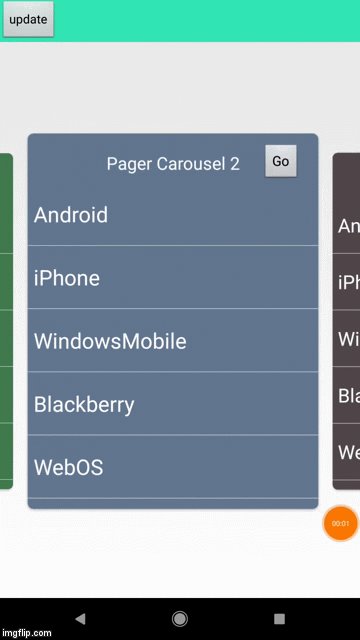
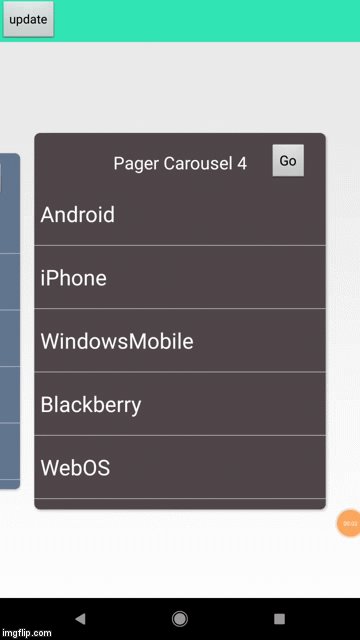
si quelqu'un cherche toujours une solution, j'ai personnalisé la page de vue pour la réaliser sans utiliser de marge négative, trouver un exemple de projet ici https://github.com/44kksharma/Android-ViewPager-Carousel-UI
il devrait fonctionner dans la plupart des cas, mais vous pouvez encore définir la marge de page avec
mPager.setPageMargin(margin in pixel);
Utilisez cet adaptateur de fragment et cette classe pour afficher le viewpager dans le défilement gauche et droit.ajouter les classes nécessaires pour faire défiler pour voir les pages suivantes.
package com.rmn.viewpager;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
/**
* The <code>PagerAdapter</code> serves the fragments when paging.
* @author mwho
*/
public class PagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
/**
* @param fm
* @param fragments
*/
public PagerAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
/* (non-Javadoc)
* @see android.support.v4.app.FragmentPagerAdapter#getItem(int)
*/
@Override
public Fragment getItem(int position) {
return this.fragments.get(position);
}
/* (non-Javadoc)
* @see android.support.v4.view.PagerAdapter#getCount()
*/
@Override
public int getCount() {
return this.fragments.size();
}
}
package com.manishkpr.viewpager;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private Context _context;
public ViewPagerAdapter(Context context, FragmentManager fm) {
super(fm);
_context=context;
}
@Override
public Fragment getItem(int position) {
Fragment f = new Fragment();
switch(position){
case 0:
f=LayoutOne.newInstance(_context);
break;
case 1:
f=LayoutTwo.newInstance(_context);
break;
}
return f;
}
@Override
public int getCount() {
return 2;
}
}