Alignement des boutons de la barre d'outils Android v7
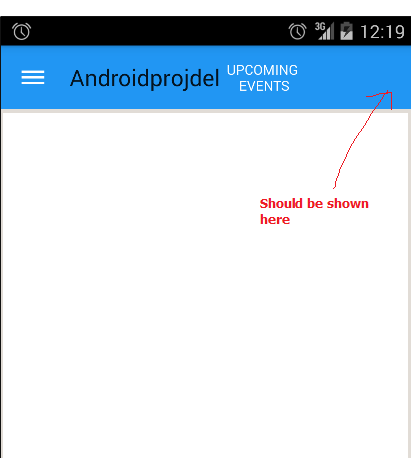
J'ai ajouté android.support.v7.widget.Toolbar dans mon application en utilisant le code ci-dessous, maintenant je veux afficher un bouton à l'extrémité droite de la barre d'outils, mais je ne peux pas le faire.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/accent_color"
android:minHeight="?attr/actionBarSize"
android:layout_alignParentTop="true"
tools:context=".MyActivity"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/showevents"
android:textSize="12sp"
android:background="@null"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:textColor="@color/white"
android:text="UPCOMING nEVENTS"/>
</android.support.v7.widget.Toolbar>
J'ai ajouté le ci-dessous montré aussi mais ce n'est pas déplacé vers la droite.
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
Image jointe pour référence:

42
demandé sur
Psypher
2015-02-03 16:33:41
3 réponses
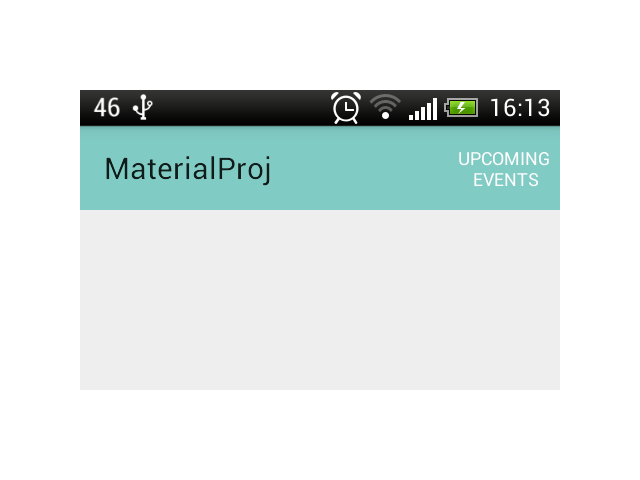
Vous devriez ajouter android:layout_gravity="right" pour votre bouton:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:id="@+id/showevents"
android:textSize="12sp"
android:background="@null"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:textColor="#FFF"
android:text="UPCOMING \nEVENTS"/>

103
répondu
mt0s
2015-02-03 14:18:37
Ou pour l'image en haut à droite:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:minHeight="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="Edit Note">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:id="@+id/submitEditNote"
android:src="@android:drawable/ic_menu_send"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true" />
</android.support.v7.widget.Toolbar>
J'espère que ça aide
6
répondu
Gilad Brunfman
2016-03-15 15:16:32
Votre chemin est juste mais jetez un oeil à doc officiel: ( Ressources )
Créer un menu d'éléments:
<!-- "Mark Favorite", should appear as action button if possible -->
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_favorite_black_48dp"
android:title="@string/action_favorite"
app:showAsAction="ifRoom"/>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never"/>
Ajouter une action de menu par ID
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
1
répondu
Md Imran Choudhury
2018-02-11 08:53:00