Android Treeview
je sais qu'il y a le ExpandableListView mais il soutient seulement jusqu'à 2 niveaux. J'ai besoin d'un vrai treeview liste verticale avec au moins jusqu'à ~5 niveaux (plus c'est mieux).
des suggestions?
edit:
je vois parler de l'utilisation D'un adaptateur personnalisé et le réglage du rembourrage basé sur les articles niveau.
j'ai un ArrayList non trié d'objets qui ont un ID et un ID parent, et J'ajoute dynamiquement des éléments à ce tableau aussi bien.
est-ce que quelqu'un peut me donner quelques exemples de la façon dont je peux faire cela?
10 réponses
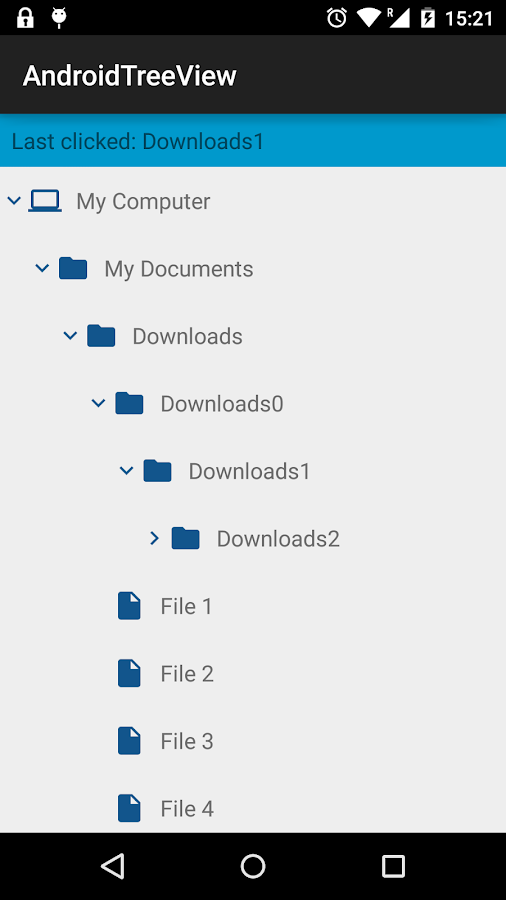
j'ai eu le même problème. Vous pouvez consulter mon implémentation Androidtreview .
-
son arbre au niveau N.
-
style Personnalisé pour les nœuds
- Enregistrer l'état après la rotation

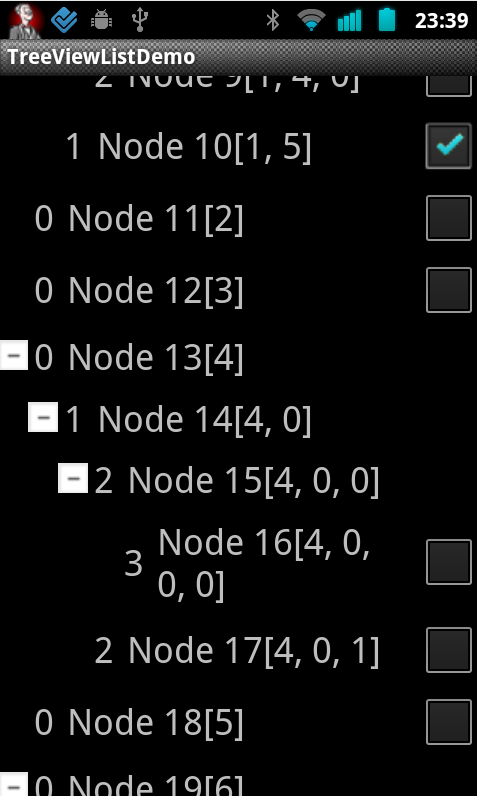
notre société a également open-sourced une solution pour cela. Il est disponible en bibliothèque, donc très facile à utiliser: http://code.google.com/p/tree-view-list-android/

je l'ai résolu pour moi, poster dans un fil similaire: autres fils 151930920"

répondant à ma propre question, depuis que nous l'avons mis en œuvre il y a de nombreux mois.
mise en œuvre dans un open-source proejct.
j'ai trouvé le lien ci-dessous, très, très utile. Il décrit d'autres façons de stocker des structures arborescentes dans des structures de données bidimensionnelles (généralement une table de base de données).
je pense que vous trouverez le paradigme facile à comprendre et à mettre en œuvre.
http://mikehillyer.com/articles/managing-hierarchical-data-in-mysql /
pour visualiser ce dans Android est une autre question. Je voudrais peut-être Ecrire mon propre widget à partir de zéro si la solution de liste" capitonnée " n'est pas suffisante.
je pense que si multilevel expandablelist est fait correctement il fonctionne réellement et regarde grand. Voici un autre exemple de http://code.google.com/p/tree-view-list-android/

j'ai trouvé une solution plus facile à ce problème, car je suis moi-même un peu intermédiaire dans mes compétences de codage. Dans ma situation, j'avais besoin d'une vue D'arbre sur le thème des fenêtres , que j'ai pu mettre en œuvre après un brainstorming d'idées avec à peine n'importe quel codage!
voici le truc: utilisez un WebView et une page HTML intégrée pour afficher une vue D'arbre personnalisé, et utiliser le JavaScript super pratique D'Android interface de communication pour recevoir les sélections et les clics: exemple de validation de principe sur Android-er Blog
avec cette puissance, nous pouvons profiter d'une grande collection de snippets de contrôle JS/CSS autour du web. fenêtres amovibles de style jQuery Treview control -- jsTree
beaucoup de possibilités et de puissance avec Android là-bas, codage heureux!
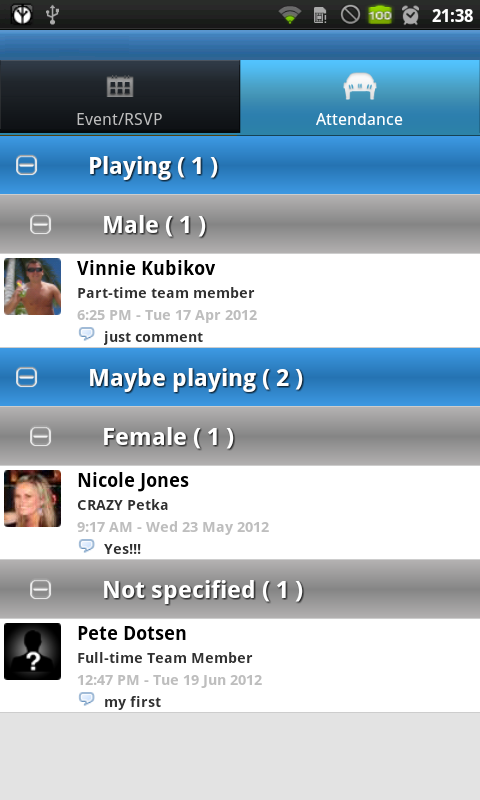
je suis d'accord avec pjv, au moins pour les appareils téléphoniques. Il serait préférable d'organiser le widget pour montrer un groupe de frères et sœurs à la fois dans un ListView. Ceci pourrait être fait dans une seule activité qui garde trace de sa position dans l'arbre. Il peut afficher un en-tête avec des miettes de pain montrant le chemin vers le parent des éléments actuellement affichés.
une vue d'arbre à plusieurs niveaux peut être appropriée pour un appareil tablette, mais un téléphone n'a pas assez de biens immobiliers pour soutenez les 5 niveaux proposés (avec tout ce qui doit être assez grand pour les doigts).
néanmoins, si vous êtes positionné sur une vue arborescente, ne regardez pas sous-classe ExpandableListView. Il fonctionne à l'interne en empaquetant les indices parent et enfant (chacun un int) dans un seul long. Cette représentation interne fait qu'il est pratiquement impossible de dépasser deux niveaux.
package com.expand.search;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Gravity;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ExpandableListView.ExpandableListContextMenuInfo;
/** Demonstrates expandable lists using a custom {@link ExpandableListAdapter}
* from {@link BaseExpandableListAdapter}.
*/
public class expands extends ExpandableListActivity {
ExpandableListAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set up our adapter
mAdapter = new MyExpandableListAdapter();
setListAdapter(mAdapter);
registerForContextMenu(getExpandableListView());
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
menu.setHeaderTitle("Sample menu");
menu.add(0, 0, 0, R.string.expandable_list_sample_action);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
ExpandableListContextMenuInfo info = (ExpandableListContextMenuInfo) item.getMenuInfo();
String title = ((TextView) info.targetView).getText().toString();
int type = ExpandableListView.getPackedPositionType(info.packedPosition);
if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {
int groupPos = ExpandableListView.getPackedPositionGroup(info.packedPosition);
int childPos = ExpandableListView.getPackedPositionChild(info.packedPosition);
Toast.makeText(this, title + ": Child " + childPos + " clicked in group " + groupPos,
Toast.LENGTH_SHORT).show();
return true;
} else if (type == ExpandableListView.PACKED_POSITION_TYPE_GROUP) {
int groupPos = ExpandableListView.getPackedPositionGroup(info.packedPosition);
Toast.makeText(this, title + ": Group " + groupPos + " clicked", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
/** A simple adapter which maintains an ArrayList of photo resource Ids.
* Each photo is displayed as an image. This adapter supports clearing the
* list of photos and adding a new photo.
*/
public class MyExpandableListAdapter extends BaseExpandableListAdapter {
// Sample data set. children[i] contains the children (String[]) for groups[i].
private String[] groups = { "Category1", "Category2", "Category3", "Category4" };
private String[][] children = {
{ "Charity1", "Charity2", "Charity3", "Charity4" },
{ "Charity5", "Charity6", "Charity7", "Charity8" },
{ "Charity9", "Charity10" },
{ "Charity11", "Charity12" }
};
public Object getChild(int groupPosition, int childPosition) {
return children[groupPosition][childPosition];
}
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
public int getChildrenCount(int groupPosition) {
return children[groupPosition].length;
}
public TextView getGenericView() {
// Layout parameters for the ExpandableListView
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 64);
TextView textView = new TextView(expands.this);
textView.setLayoutParams(lp);
// Center the text vertically
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
// Set the text starting position
textView.setPadding(36, 0, 0, 0);
return textView;
}
public View getChildView(int groupPosition, int childPosition, boolean isLastChild,
View convertView, ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getChild(groupPosition, childPosition).toString());
return textView;
}
public Object getGroup(int groupPosition) {
return groups[groupPosition];
}
public int getGroupCount() {
return groups.length;
}
public long getGroupId(int groupPosition) {
return groupPosition;
}
public View getGroupView(int groupPosition, boolean isExpanded, View convertView,
ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getGroup(groupPosition).toString());
return textView;
}
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
public boolean hasStableIds() {
return true;
}
}
}
je commencerais par rendre la structure de données plus représentative de ce qu'elle est censée contenir. Puisque vous avez un tableau d'éléments, et chaque enfant peut avoir son propre tableau d'éléments, chacun avec son propre réseau, etc. J'avais envisager d'utiliser une classe avec deux membres: un objet qui représente les données pour cet article en particulier et un tableau qui contient l'élément d'enfants. Chaque enfant serait lui-même une instance de la classe pour qu'elle aussi puisse avoir des enfants.
classe privée ParentAndKids { Objet parent; Tableau enfants; }
votre adaptateur aurait alors un tableau D'objets ParentAndKids qui représente la couche supérieure. Vous ajouteriez et retiriez des éléments de liste sur lesquels les parents ont été élargis.