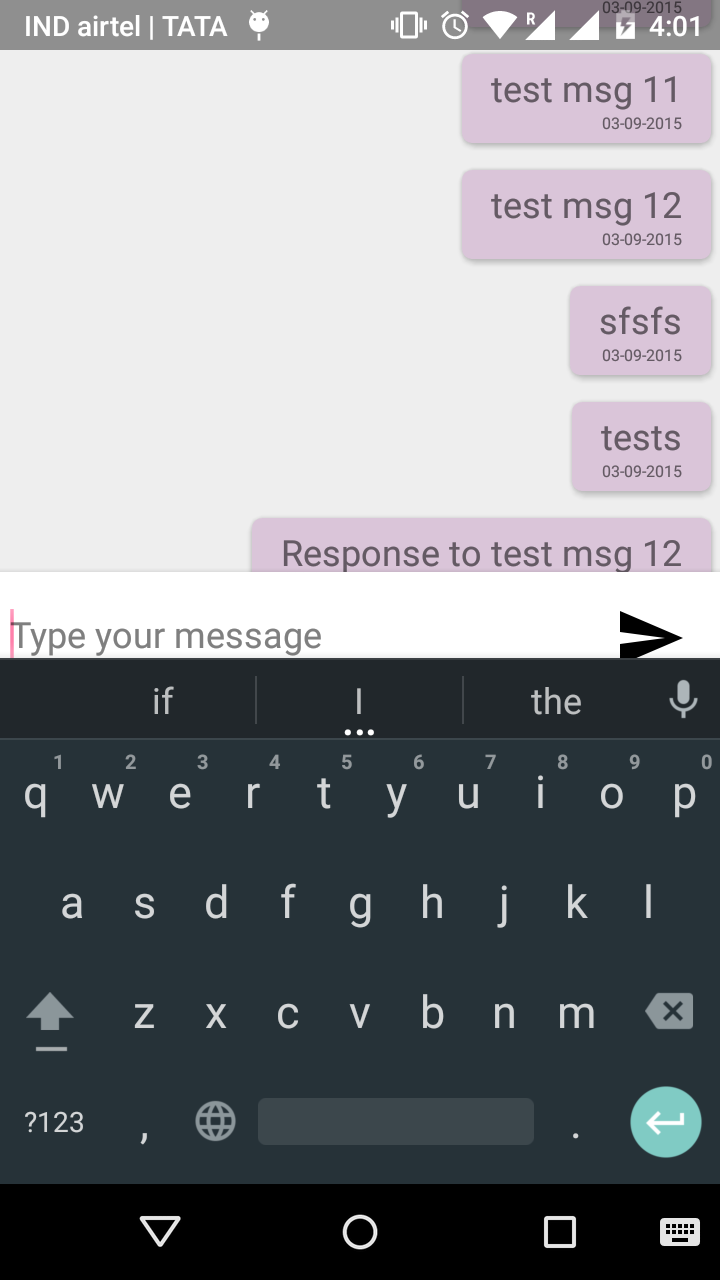
Barre d'outils Android se déplace vers le haut lorsque le clavier apparaît
Je crée un écran D'interface utilisateur basé sur le chat où j'ai la barre d'outils et recyclerview pour les messages de chat, et répondre à la disposition msg.
Chaque fois que edittext obtient le focus, il remonte la barre d'outils. Au lieu de cela, je voudrais redimensionner le recyclerview.
Certaines des réponses stackoverflow suggèrent de placer un ScrollView vide sous la barre d'outils , mais cela n'a pas fonctionné.
<activity
android:name=".PostMessageActivity"
android:label="@string/title_activity_post_message"
android:windowSoftInputMode="stateVisible|adjustResize"
>
</activity>
Je mets le windowSoftInputMode à stateVisible|adjustPan dans le fichier manifeste.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.pasonet.yokibu.PostMessageActivity"
>
<include
android:id="@+id/toolbar_home"
layout="@layout/toolbar_home"
android:elevation="5dp"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
</ScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar_home"
android:orientation="vertical"
android:layout_above="@+id/add_post_layout"
>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/post_msg_recyclerview"
>
</android.support.v7.widget.RecyclerView>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:padding="5dp"
android:id="@+id/add_post_layout"
android:background="#ffffff"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:elevation="5dp"
android:layout_margin="0pt"
>
<EditText
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/messageText"
android:layout_gravity="bottom"
android:layout_weight="1"
android:maxLines="4"
android:scrollbars="vertical"
android:background="@color/trasnperant"
android:hint="Type your message"
android:layout_marginBottom="4dp"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_send_black_36dp"
android:id="@+id/sendButton"
android:background="@drawable/abc_btn_default_mtrl_shape"
android:onClick="addPost"
/>
</LinearLayout>
11 réponses
Le problème était que j'utilisais <item name="android:windowTranslucentStatus">true</item> dans styles.xml
Pour activer adjustResize ajoutez android:fitsSystemWindows="true" dans la disposition parente de votre activité
Ou ajoutez cette ligne dans le manifeste. android:windowSoftInputMode="adjustResize"
Si vous ne voulez pas que votre Toolbar soit poussé vers le haut, vous ne devriez pas utiliser adjustPan. Utiliser adjustResize sans autre chose (sans ajouter de Views supplémentaire) devrait suffire.
Vous devez ajouter android: fitsSystemWindows= "true" dans la disposition racine de votre barre d'outils. Si vous l'ajoutez dans la mise en page parent de votre activité, une ligne étrange (avec la hauteur de la barre d'état) apparaîtra au-dessus de votre barre d'outils.
Dans mon cas, mon application par défaut utilisait la mise en page de coordinateur pour l'élément racine. Même faire ce qui a été décrit ci-dessus ne résolvait pas mon problème. Ensuite, j'ai fait la suivante:
- a changé la mise en page racine de la mise en page de coordinateur à RelativeLayout
- inclus
android:fitsSystemWindows="true"à la disposition racine - inclus
android:windowSoftInputMode="adjustResize|stateAlwaysHidden"à la balise manifeste d'activité.
Essayez ceci,
android:windowSoftInputMode="adjustPan"
Dans votre manifeste.xml dans la balise d'activité.
Utiliser android:windowSoftInputMode="adjustNothing" sur l'activité dans le manifeste a fonctionné pour moi.
Veuillez vérifier WindowsSoftInputMode dans le manifeste Android essayez de définir AdjustResize ou AdjsutPan
J'utilise un CoordinatorLayout comme mise en page racine pour la barre d'outils. J'ai eu le MÊME PROBLÈME MAIS je l'ai résolu en définissant la barre d'outils sur:
app:layout_scrollFlags="enterAlways"
Au Lieu de:
app:layout_scrollFlags="scroll|enterAlways"
Et en ajoutant:
android:windowSoftInputMode="adjustNothing"
Dans l'activité du Manifeste.
J'ai essayé de nombreuses façons de garder la barre d'outils fixe, Sans redimensionner ou compresser la mise en page par android: windowSoftInputMode= "adjustResize", ce n'est pas un bon .
Cela n'est possible que par la mise en page du Coordinateur,
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ripple="http://schemas.android.com/apk/res-auto"
android:id="@+id/tv_toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#fff"
ripple:contentInsetStart="0dp">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<ScrollView
android:id="@+id/coordinate_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:marginTop="56dp">
</ScrollView>
Gardez la structure comme
Coordinator layout
|-->Toolbar (android:id="@+id/toolbar")
|-->ScrollView (android:layout_below="@id/toolbar")
|-->Child
|-->Child
|-->Child