Android: TextView: Supprimer l'espacement et le rembourrage sur le haut et le bas
Quand j'ai un TextView avec un n dans le texte, sur la droite, j'ai deux singleLine TextView s, l'une en dessous de l'autre, sans espace entre les deux. J'ai établi ce qui suit pour les trois TextView s.
android:lineSpacingMultiplier="1" android:lineSpacingExtra="0pt" android:paddingTop="0pt" android:paddingBottom="0pt"
la première ligne de la gauche TextView s'aligne parfaitement avec le haut à droite TextView . La deuxième ligne de la gauche TextView est un peu plus haute que la deuxième ligne de la droite inférieure TextView .
il semble qu'il y ait une sorte de rembourrage caché sur le haut et le bas du TextView s. Comment je peux enlever ça?
14 réponses
setIncludeFontPadding (boolean includepad)
ou en XML ce serait:
android:includeFontPadding="false"
indiquer si le TextView comprend un rembourrage supérieur et inférieur pour faire place aux accents qui dépassent la montée et la descente normales. La valeur par défaut est true.
je sens ta douleur. J'ai essayé toutes les réponses ci-dessus, y compris le setIncludeFontPadding à false, qui n'a rien fait pour moi.
ma solution? layout_marginBottom="-3dp" sur le TextView vous donne une solution pour le fond,
BAM!
bien que,- 3dp sur layout_marginTop échoue....ugh.
j'ai cherché beaucoup de réponse correcte mais non où je pouvais trouver une réponse qui pourrait exactement enlever tout le rembourrage du TextView , mais finalement après avoir passé par le doc officiel obtenu un travail autour de textes de ligne simple
android:includeFontPadding="false"
android:lineSpacingExtra="0dp"
ajouter ces deux lignes à TextView xml fera le travail.
Premier attribut supprime le capitonnage réservé aux accents et second attribut supprime l'espacement réservés à maintenir un espace entre deux lignes de texte.
assurez-vous de ne pas ajouter
lineSpacingExtra="0dp"dans multiline TextView car cela pourrait rendre l'apparence maladroite
cela m'agaçait aussi, et la réponse que j'ai trouvée était qu'il y avait en fait de l'espace supplémentaire dans la police elle-même, pas dans le TextView. Il est plutôt irritant, venant d'un contexte de publication de documents, la quantité limitée de contrôle que vous avez avec Android sur les éléments typographiques. Je recommande l'utilisation d'une police de caractères personnalisée (comme Bitstream Vera Sans, qui est autorisé pour la redistribution) qui peut ne pas avoir ce problème. Je ne suis pas sûr, en particulier, si ou pas il ne, cependant.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/baselineImage"
android:includeFontPadding="false" />
<ImageView
android:id="@+id/baselineImage"
android:layout_width="1dp"
android:layout_height="1dp"
android:baselineAlignBottom="true"
android:layout_alignParentBottom="true" />
<!-- This view will be exactly 10dp below the baseline of textView -->
<View
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@+id/baselineImage" />
</RelativeLayout>
avec un ImageView supplémentaire, nous pouvons définir le TextView pour être aligné avec L'ImageView et définir le android:baselineAlignBottom sur L'ImageView à true, ce qui fera de la baseline D'ImageView une baseline. D'autres vues peuvent s'aligner en utilisant le bas de L'ImageView qui lui-même est la même que la ligne de base de TextView.
cela ne fixe toutefois que le bas du rembourrage et non le haut.
je pense que ce problème peut être résolu de cette façon:
<TextView
android:id="@+id/leftText"
android:includeFontPadding="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Hello World!\nhello world" />
<TextView
android:id="@+id/rightUpperText"
android:includeFontPadding="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/leftText"
android:layout_alignTop="@+id/leftText"
android:textSize="30dp"
android:text="Hello World!" />
<TextView
android:id="@+id/rightLowerText"
android:includeFontPadding="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/leftText"
android:layout_below="@+id/rightUpperText"
android:textSize="30dp"
android:text="hello world" />
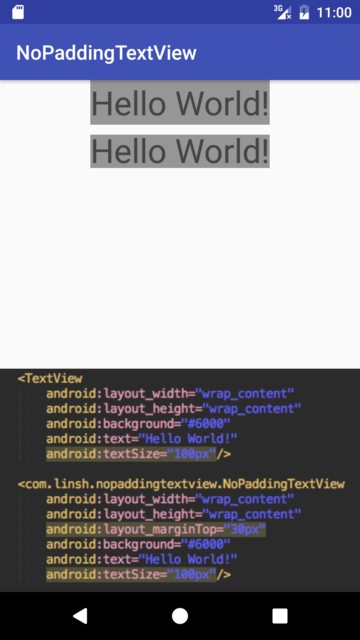
ce sont les résultats:
Capture d'écran de 3", 151970920"
bien que la ligne de caractères spéciaux dans le texte de droite semble un peu plus haut que la deuxième ligne du texte de gauche, leurs lignes de base sont encore alignées.
je supprime l'espacement dans ma vue personnalisée -- NoPaddingTextView.
https://github.com/SenhLinsh/NoPaddingTextView
package com.linsh.nopaddingtextview;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.widget.TextView;
/**
* Created by Senh Linsh on 17/3/27.
*/
public class NoPaddingTextView extends TextView {
private int mAdditionalPadding;
public NoPaddingTextView(Context context) {
super(context);
init();
}
public NoPaddingTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
setIncludeFontPadding(false);
}
@Override
protected void onDraw(Canvas canvas) {
int yOff = -mAdditionalPadding / 6;
canvas.translate(0, yOff);
super.onDraw(canvas);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
getAdditionalPadding();
int mode = MeasureSpec.getMode(heightMeasureSpec);
if (mode != MeasureSpec.EXACTLY) {
int measureHeight = measureHeight(getText().toString(), widthMeasureSpec);
int height = measureHeight - mAdditionalPadding;
height += getPaddingTop() + getPaddingBottom();
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private int measureHeight(String text, int widthMeasureSpec) {
float textSize = getTextSize();
TextView textView = new TextView(getContext());
textView.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize);
textView.setText(text);
textView.measure(widthMeasureSpec, 0);
return textView.getMeasuredHeight();
}
private int getAdditionalPadding() {
float textSize = getTextSize();
TextView textView = new TextView(getContext());
textView.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize);
textView.setLines(1);
textView.measure(0, 0);
int measuredHeight = textView.getMeasuredHeight();
if (measuredHeight - textSize > 0) {
mAdditionalPadding = (int) (measuredHeight - textSize);
Log.v("NoPaddingTextView", "onMeasure: height=" + measuredHeight + " textSize=" + textSize + " mAdditionalPadding=" + mAdditionalPadding);
}
return mAdditionalPadding;
}
}
puisque mon exigence est de remplacer le textView existant obtenir de findViewById(getResources().getIdentifier("xxx", "id", "android")); , donc je ne peux pas simplement essayer onDraw() d'autre réponse.
mais je viens de comprendre les étapes correctes pour résoudre mon problème, voici le résultat final de L'inspecteur de mise en page:
puisque ce que je voulais est simplement supprimer les espaces supérieurs, donc je n'ai pas à choisir une autre police pour supprimer fond espaces.
voici le code critique pour le corriger:
Typeface mfont = Typeface.createFromAsset(getResources().getAssets(), "fonts/myCustomFont.otf");
myTextView.setTypeface(mfont);
myTextView.setPadding(0, 0, 0, 0);
myTextView.setIncludeFontPadding(false);
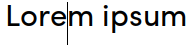
la première clé est la police personnalisée" fonts/myCustomFont.otf" qui a l'espace en bas mais pas sur le haut, vous pouvez facilement comprendre cela par ouvrir le fichier otf et cliquez sur n'importe quelle police dans android Studio:
comme vous pouvez le voir, le curseur sur le bas a un espacement supplémentaire mais pas sur le haut, de sorte qu'il fixe mon problème.
la seconde clé est vous ne pouvez pas simplement sauter n'importe lequel du code , sinon il pourrait ne pas fonctionne. C'est la raison pour laquelle vous pouvez trouver certaines personnes commentent qu'une réponse fonctionne et d'autres personnes commentent que cela ne fonctionne pas.
illustrons ce qui se passera si je retire l'un d'eux.
sans setTypeface(mfont); :
sans setPadding(0, 0, 0, 0); :
sans setIncludeFontPadding(false); :
Sans 3 d'entre eux (c.-à-d. l'original):
méthode Simple travaillée:
setSingleLine();
setIncludeFontPadding(false);
si cela n'a pas fonctionné, essayez d'ajouter ceci au-dessus de ce code:
setLineSpacing(0f,0f);
// and set padding and margin to 0
si vous avez besoin de plusieurs lignes, peut-être que vous aurez besoin de calculer exactement la hauteur de rembourrage haut et bas via TextView ligne simple temporaire (avant et après enlever le rembourrage), puis appliquer le résultat de diminution de hauteur avec un rembourrage négatif ou une certaine disposition fantôme avec traduire Y. Lol
vous pourriez essayer d'aligner le bas de la vue de texte de gauche avec le bas de la vue de texte de droite 2nd.
À ma connaissance, c'est inhérent à la plupart des widgets et la quantité de "rembourrage" diffère entre les fabricants de téléphones. Ce rembourrage est en fait un espace blanc entre la bordure de l'image et l'image dans le fichier image 9 patch.
par exemple sur mon Droid X, les widgets spinner obtiennent un espace blanc supplémentaire que les boutons, ce qui le rend maladroit quand vous avez un spinner en ligne avec un bouton, mais sur le téléphone de ma femme la même application n'a pas le même problème et regarde grand!
la seule suggestion que j'aurais est de créer vos propres 9 fichiers correctifs et de les utiliser dans votre application.
Ahhh les douleurs qui sont Androïde.
Édité: Clarifier rembourrage vs espace blanc.
seule chose qui a fonctionné est
android:lineSpacingExtra="-8dp"
voir ceci:
aligner ImageView avec EditText horizontalement
il semble que L'image d'arrière-plan D'EditText ait quelques pixels transparents qui ajoutent aussi du rembourrage.
une solution est de changer L'arrière-plan par défaut D'EditText en quelque chose d'autre (ou Rien, mais aucun arrière-plan pour un EditText N'est probablement pas acceptable). Cela peut être fait en définissant l'attribut android:background XML.
android:background="@drawable/myEditBackground"