Android-Commutateur ActiveBar bouton de retour vers le bouton de Navigation
je rencontre le problème suivant:
je sais comment configurer une barre d'outils pour afficher une icône de bouton de retour au lieu d'une icône de bouton de hamburger.
À partir de ce:

à:

utilisation: getSupportActionBar().setDisplayHomeAsUpEnabled(true);
maintenant, je veux faire l'action inverse, je veux passer de l'icône du bouton arrière au burger icône:

ici:

Comment puis-je faire cela?
mise à Jour:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
private void enableViews(boolean enable) {
if(enable) {
// Enables back button icon
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
} else {
// TODO: Enables burger icon
}
}
8 réponses
si je suppose que vous utilisez android.support.v4.widget.DrawerLayout dans votre mise en page, alors cette approche peut fonctionner pour vous; je n'ai testé que sur API 21 mais étant donné qu'il utilise principalement les bibliothèques de soutien, il devrait travailler (famous last words) sur des cibles inférieures ou supérieures.
import android.support.v7.app.ActionBarDrawerToggle
import android.support.v4.widget.DrawerLayout
ActionBarDrawerToggle mDrawerToggle;
DrawerLayout drawerLayout;
private boolean mToolBarNavigationListenerIsRegistered = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
// Get DrawerLayout ref from layout
drawerLayout = (DrawerLayout)findViewById(R.id.drawer);
// Initialize ActionBarDrawerToggle, which will control toggle of hamburger.
// You set the values of R.string.open and R.string.close accordingly.
// Also, you can implement drawer toggle listener if you want.
mDrawerToggle = new ActionBarDrawerToggle (this, drawerLayout, mToolbar, R.string.open, R.string.close);
// Setting the actionbarToggle to drawer layout
drawerLayout.setDrawerListener(mDrawerToggle);
// Calling sync state is necessary to show your hamburger icon...
// or so I hear. Doesn't hurt including it even if you find it works
// without it on your test device(s)
mDrawerToggle.syncState();
}
/**
* To be semantically or contextually correct, maybe change the name
* and signature of this function to something like:
*
* private void showBackButton(boolean show)
* Just a suggestion.
*/
private void enableViews(boolean enable) {
// To keep states of ActionBar and ActionBarDrawerToggle synchronized,
// when you enable on one, you disable on the other.
// And as you may notice, the order for this operation is disable first, then enable - VERY VERY IMPORTANT.
if(enable) {
//You may not want to open the drawer on swipe from the left in this case
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED);
// Remove hamburger
mDrawerToggle.setDrawerIndicatorEnabled(false);
// Show back button
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// when DrawerToggle is disabled i.e. setDrawerIndicatorEnabled(false), navigation icon
// clicks are disabled i.e. the UP button will not work.
// We need to add a listener, as in below, so DrawerToggle will forward
// click events to this listener.
if(!mToolBarNavigationListenerIsRegistered) {
mDrawerToggle.setToolbarNavigationClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Doesn't have to be onBackPressed
onBackPressed();
}
});
mToolBarNavigationListenerIsRegistered = true;
}
} else {
//You must regain the power of swipe for the drawer.
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED);
// Remove back button
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
// Show hamburger
mDrawerToggle.setDrawerIndicatorEnabled(true);
// Remove the/any drawer toggle listener
mDrawerToggle.setToolbarNavigationClickListener(null);
mToolBarNavigationListenerIsRegistered = false;
}
// So, one may think "Hmm why not simplify to:
// .....
// getSupportActionBar().setDisplayHomeAsUpEnabled(enable);
// mDrawer.setDrawerIndicatorEnabled(!enable);
// ......
// To re-iterate, the order in which you enable and disable views IS important #dontSimplify.
}
La solution utilise ActionBarDrawerToggle.setDrawerIndicatorEnabled pour activer / désactiver la visibilité de l'hamburger icône et ActionBar.setDisplayHomeAsUpEnabled pour la visibilité de la , utilisant essentiellement leur drawable ressources.
d'Autres hypothèses
- votre thème D'activité s'étend
Theme.AppCompat.Light.NoActionBar.
public Toolbar getToolbar() {
if (mToolbar == null) {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
if (mToolbar != null) {
setSupportActionBar(mToolbar);
mToolbar.setNavigationContentDescription(R.string.navdrawer_description_a11y);
mToolbarTitle = (TextView) mToolbar.findViewById(R.id.toolbar_title);
if (mToolbarTitle != null) {
int titleId = getNavigationTitleId();
if (titleId != 0) {
mToolbarTitle.setText(titleId);
}
}
// We use our own toolbar title, so hide the default one
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
}
return mToolbar;
}
/**
* @param clickListener The {@link android.view.View.OnClickListener} for the navigation icon of
* the toolbar.
*/
protected void setToolbarAsUp(View.OnClickListener clickListener) {
// Initialise the toolbar
getToolbar();
if (mToolbar != null) {
mToolbar.setNavigationIcon(R.drawable.ic_up);
mToolbar.setNavigationContentDescription(R.string.close_and_go_back);
mToolbar.setNavigationOnClickListener(clickListener);
}
}
donc l'usage est vraiment simple.
setToolbarAsUp(new View.OnClickListener() {
@Override
public void onClick(View v) {
// onBackPressed();
// or navigate to parent or some other intent
}
});
Vous pouvez changer le bouton de la barre d'action avec:
getSupportActionBar().setHomeAsUpIndicator(R.drawable.back_button);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
Utilisez ceci
getSupportActionBar().setDisplayShowHomeEnabled(true);
final Toolbar toolbar = (Toolbar) findViewById(R.id.actionbar);
toolbar.setTitle(Html.fromHtml("<font color=#ffffff>" + getString(R.string.print_s) + "</font>"));
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.menu_icon));
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DetailActivity.this.finish();
}
});
toolbar.inflateMenu(R.menu.fav);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
item.setIcon(R.drawable.back_icon)
return true;
}
return false;
}
});
essayez d'ajouter le codestyle votre hamburger iconback iconanimation.
Condition si vous utilisez l'icône hamburger avec NavigationDrawer et AppCompatActivity/ActionBarActivity
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="windowActionBar">false</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item>
</style>
j'espère que cela aide! ou vous devez juste le faire avec tirable seulement.
Cochez cette lien
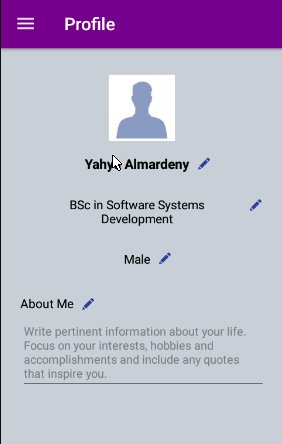
Pour moi, je voulais changer le Burger icône par un Flèche Arrière icône à gauche de Fragment's ActionBar que je suis en utilisant un Navigation Drawer. L'Ajout d'un Menu sur le côté droit.
Main Activité, il est déjà installé par défaut lors de l'Android Studio créer la Navigation Tiroir pour moi comme ceci:
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open,
R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
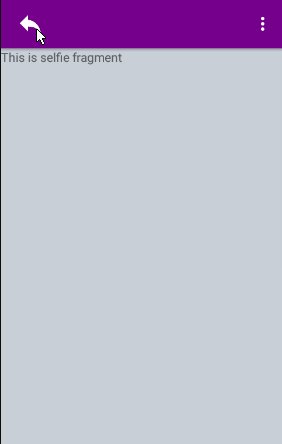
La question est de savoir comment personnaliser l' ActionBar dans le Fragment, quand je vais à la Fragment il doit me montrer l'personnalisé ActionBar et quand le Flèche Arrière l'icône est cliquée, elle laisse le fragment et le ActionBar devrait revenir au premier état.
Fragment ( terminé La mise en œuvre):
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true); // To show the menu options
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState){
super.onViewCreated(view, savedInstanceState);
showActionBar(); // the method to change ActionBar
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
// inflate the customized menu which already created in XML
getActivity().getMenuInflater().inflate(R.menu.fragment_menu, menu);
super.onCreateOptionsMenu(menu, inflater);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// add implementation when user select an item from the menu
switch (item.getItemId()) {
case R.id.option1:
// do something
return true;
case R.id.option2:
// do something
return true;
case R.id.option3:
// do something
return true;
default:
return super.onOptionsItemSelected(item);
}
}
private void showActionBar() {
// get the ToolBar from Main Activity
final Toolbar toolbar = getActivity().findViewById(R.id.toolbar);
// get the ActionBar from Main Activity
final ActionBar actionBar = ((AppCompatActivity)getActivity()).getSupportActionBar();
// inflate the customized Action Bar View
LayoutInflater inflater = (LayoutInflater) getActivity()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.fragment_actionbar, null);
if (actionBar != null) {
// enable the customized view and disable title
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setCustomView(v);
// remove Burger Icon
toolbar.setNavigationIcon(null);
// add click listener to the back arrow icon
v.findViewById(R.id.back).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// reverse back the show
actionBar.setDisplayShowCustomEnabled(false);
actionBar.setDisplayShowTitleEnabled(true);
//get the Drawer and DrawerToggle from Main Activity
// set them back as normal
DrawerLayout drawer = getActivity().findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
getActivity(), drawer, toolbar, R.string.navigation_drawer_open,
R.string.navigation_drawer_close);
// All that to re-synchronize the Drawer State
toggle.syncState();
// Implement Back Arrow Icon
// so it goes back to previous Fragment
getActivity().onBackPressed();
}
});
}
}
fragment_actionbar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_horizontal" >
<ImageView
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:src="@drawable/ic_menu_back"
android:layout_marginLeft="@dimen/_5sdp"
android:layout_alignParentStart="true"
android:layout_marginStart="@dimen/_5sdp" />
</RelativeLayout>
ic_menu_back.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="459"
android:viewportWidth="459">
<path
android:fillColor="#ffffff"
android:pathData="M178.5,140.25v-102L0,216.75l178.5,178.5V290.7c127.5,0,216.75,40.8,280.5,130.05C433.5,293.25,357,165.75,178.5,140.25z"/>
</vector>
fragment_menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/border_shadow">
<item
android:id="@+id/option1"
android:title="@string/show_profile"
app:showAsAction="never"/>
<item
android:id="@+id/option2"
android:title="@string/report_pic"
app:showAsAction="never"/>
<item
android:id="@+id/option3"
android:title="@string/delete_pic"
app:showAsAction="never"/>
</menu>
j'ai essayé certains de ces exemples sur mon application, mais aucun ne semblait fonctionner. J'utilise des fragments et certains d'entre eux doivent montrer l'option de retour au lieu de la maison. Voici mon implémentation (en Kotlin):
override fun onResume() {
super.onResume()
var drawerLayout: DrawerLayout = activity.findViewById(R.id.drawer_layout)
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED)
var actionBar = (activity as MainActivity).supportActionBar
actionBar!!.setDisplayHomeAsUpEnabled(true)
var toggle= (activity as MainActivity).drawerToggle
toggle.isDrawerIndicatorEnabled = false
toggle.setToolbarNavigationClickListener { v -> activity.onBackPressed() }
}
override fun onStop() {
super.onStop()
var drawerLayout: DrawerLayout = activity.findViewById(R.id.drawer_layout)
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED)
var actionBar = (activity as MainActivity).supportActionBar
actionBar!!.setDisplayHomeAsUpEnabled(false)
var toggle= (activity as MainActivity).drawerToggle
toggle.setToolbarNavigationClickListener {null}
toggle.syncState()
}
NOTE: il s'agit de la méthode overridden onResume et onStop à l'intérieur du fragment.
remarque: hamburger icône ne s'affiche que si la bascule.la méthode syncState () est appelée. J'ai presque 24 ans. des heures à comprendre pourquoi l'icône de la maison ne se voyait pas.
j'Espère que mon post peut aider quelqu'un.