Androïde-style seek bar
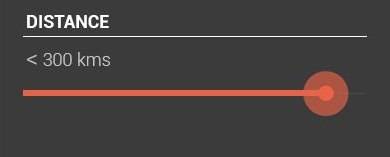
j'ai voulu styliser une barre de recherche qui ressemble à celle de l'image ci-dessous.

en utilisant par défaut seekbar je vais obtenir quelque chose comme ceci:

donc ce dont j'ai besoin c'est seulement de changer la couleur. Je n'ai pas besoin de styles supplémentaires. Y a-t-il une approche simple pour le faire ou dois-je construire mon tiroir sur mesure.?
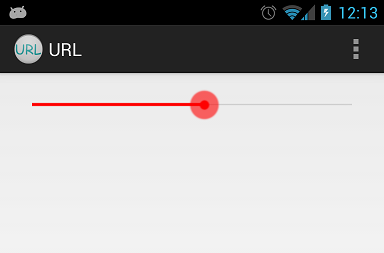
I j'ai essayé de construire sur mesure un, mais je n'ai pas pu obtenir l'exacte comme indiqué ci-dessus. Après avoir utilisé custom drawable, ce que j'obtiens est comme suit:

si j'ai besoin de construire le personnalisé, alors s'il vous plaît suggérer comment réduire la largeur de la ligne de progression et aussi la forme.
ma mise en œuvre personnalisée:
background_fill.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="90"
android:centerColor="#FF555555"
android:endColor="#FF555555"
android:startColor="#FF555555" />
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#50999999" />
<stroke
android:width="1dp"
android:color="#70555555" />
</shape>
progess_fill.XML
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="90"
android:centerColor="#FFB80000"
android:endColor="#FFFF4400"
android:startColor="#FF470000" />
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#50999999" />
<stroke
android:width="1dp"
android:color="#70555555" />
</shape>
progrès.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/background_fill"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/progress_fill" />
</item>
</layer-list>
pouce.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<gradient
android:angle="270"
android:endColor="#E5492A"
android:startColor="#E5492A" />
<size
android:height="20dp"
android:width="20dp" />
</shape>
seekbar:
<SeekBar
android:id="@+id/seekBarDistance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="88dp"
android:progressDrawable="@drawable/progress"
android:thumb="@drawable/thumb" >
</SeekBar>
20 réponses
je voudrais extraire des tirables et xml à partir du code source Android et changer sa couleur en rouge. Voici un exemple de ce que j'ai fait pour les tirages mdpi:
sur mesure red_scrubber_control.xml (ajouter à la réserve/ tirant):
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/red_scrubber_control_disabled_holo" android:state_enabled="false"/>
<item android:drawable="@drawable/red_scrubber_control_pressed_holo" android:state_pressed="true"/>
<item android:drawable="@drawable/red_scrubber_control_focused_holo" android:state_selected="true"/>
<item android:drawable="@drawable/red_scrubber_control_normal_holo"/>
</selector>
coutume: red_scrubber_progress.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/red_scrubber_track_holo_light"/>
<item android:id="@android:id/secondaryProgress">
<scale
android:drawable="@drawable/red_scrubber_secondary_holo"
android:scaleWidth="100%" />
</item>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/red_scrubber_primary_holo"
android:scaleWidth="100%" />
</item>
</layer-list>
puis copier les tirables requis à partir du code source Android, j'ai pris à partir de ce lien
Il est bon de copier ces drawables pour chaque hdpi, mdpi, xhdpi. Par exemple, j'utilise uniquement mdpi:
alors en utilisant Photoshop changer la couleur du bleu au rouge:
red_scrubber_control_disabled_holo.png:

red_scrubber_control_focused_holo.png:

red_scrubber_control_normal_holo.png:

red_scrubber_control_pressed_holo.png:

red_scrubber_primary_holo.9.png:

red_scrubber_secondaire_holo.9.png:

red_scrubber_track_holo_light.9.png:

ajouter SeekBar à la disposition:
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/red_scrubber_progress"
android:thumb="@drawable/red_scrubber_control" />
résultat:

si vous voulez exactement la même barre mais en rouge, vous pouvez ajouter un filtre couleur PorterDuff programatically. Vous pouvez obtenir chaque dessin que vous voulez coloriser par les méthodes de la ProgressBar classe de base. Puis définissez un filtre couleur pour lui.
mySeekBar.getProgressDrawable().setColorFilter(new PorterDuffColorFilter(srcColor, PorterDuff.Mode.MULTIPLY));
si le réglage de couleur souhaité ne peut pas être fait à travers un filtre de Porter Duff, vous pouvez spécifier votre propre filtre de couleur .
ma réponse est inspirée de la réponse D'Andras Balázs Lajtha il permet de travailler sans fichier xml
seekBar.getProgressDrawable().setColorFilter(Color.RED, PorterDuff.Mode.SRC_IN);
seekBar.getThumb().setColorFilter(Color.RED, PorterDuff.Mode.SRC_IN);
il suffit de remplacer couleurs atributtes par votre couleur
"151940920 d'arrière-plan".xml<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke android:width="1dp" android:color="#D9D9D9"/>
<corners android:radius="1dp" />
</shape>
progress.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke android:width="1dp" android:color="#2EA5DE"/>
<corners android:radius="1dp" />
</shape>
de style.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_background"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_progress" />
</item>
</layer-list>
pouce.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:height="30dp" android:width="30dp"/>
<stroke android:width="18dp" android:color="#882EA5DE"/>
<solid android:color="#2EA5DE" />
<corners android:radius="1dp" />
</shape>
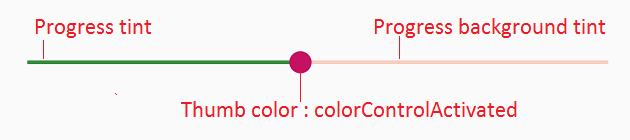
Google ont rendu cela plus facile dans le SDK 21. Nous avons maintenant des attributs pour spécifier les couleurs de la teinte du pouce:
android:thumbTint
android:thumbTintMode
android:progressTint
http://developer.android.com/reference/android/widget/AbsSeekBar.html#attr_android:thumbTint http://developer.android.com/reference/android/widget/AbsSeekBar.html#attr_android:thumbTintMode
Android seekbar custom material style, pour d'autres personnalisations seekbar http://www.zoftino.com/android-seekbar-and-custom-seekbar-examples
<style name="MySeekBar" parent="Widget.AppCompat.SeekBar">
<item name="android:progressBackgroundTint">#f4511e</item>
<item name="android:progressTint">#388e3c</item>
<item name="android:colorControlActivated">#c51162</item>
</style>
comme mentionné ci-dessus (@andrew), la création de seekbar personnalisé est super facile avec ce site - http://android-holo-colors.com /
il suffit d'activer SeekBar là, choisir la couleur, et recevoir toutes les ressources et la copie au projet. Puis les appliquer en xml, par exemple:
android:thumb="@drawable/apptheme_scrubber_control_selector_holo_light"
android:progressDrawable="@drawable/apptheme_scrubber_progress_horizontal_holo_light"
Juste mis
android:maxHeight="3dp"
android:minHeight="3dp"
C'est tout
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:progressTint="@color/red"
android:thumbTint="@color/red" />
fonctionne comme la même réponse sélectionnée. pas besoin de faire un fichier dessinable ou autre.(En 5.0 seulement) Concernant
par défaut, android va correspondre à la couleur de progression de votre curseur à
`<item name="colorAccent">`
valeur dans vos styles .xml . Ensuite, pour définir une image de pouce de curseur personnalisé, il suffit d'utiliser ce code dans votre SeekBar bloc de mise en page xml:
android:thumb="@drawable/slider"
si vous utilisez par défaut SeekBar fourni par android Sdk alors leur est un moyen simple de changer la couleur de cela . il suffit d'aller à la couleur.xml à l'intérieur /res/valeurs/couleurs.xml et changer le colorAccent.
<resources>
<color name="colorPrimary">#212121</color>
<color name="colorPrimaryDark">#1e1d1d</color>
<!-- change below line -->
<color name="colorAccent">#FF4081</color>
</resources>
LayerDrawable progressDrawable = (LayerDrawable) mSeekBar.getProgressDrawable();
// progress bar line *progress* color
Drawable processDrawable = progressDrawable.findDrawableByLayerId(android.R.id.progress);
// progress bar line *background* color
Drawable backgroundDrawable = progressDrawable.findDrawableByLayerId(android.R.id.background);
// progress bar line *secondaryProgress* color
Drawable secondaryProgressDrawable = progressDrawable.findDrawableByLayerId(android.R.id.secondaryProgress);
processDrawable.setColorFilter(Color.RED, PorterDuff.Mode.SRC_IN);
// progress bar line all color
mSeekBar.getProgressDrawable().setColorFilter(Color.BLUE, PorterDuff.Mode.SRC_IN);
// progress circle color
mSeekBar.getThumb().setColorFilter(Color.GREEN, PorterDuff.Mode.SRC_IN);
je modifie le background_fill.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<size android:height="1dp" />
<gradient
android:angle="0"
android:centerColor="#616161"
android:endColor="#616161"
android:startColor="#616161" />
<corners android:radius="0dp" />
<stroke
android:width="1dp"
android:color="#616161" />
<stroke
android:width="1dp"
android:color="#616161" />
</shape>
et le progress_fill.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<size android:height="1dp" />
<gradient
android:angle="0"
android:centerColor="#fafafa"
android:endColor="#fafafa"
android:startColor="#fafafa" />
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#cccccc" />
<stroke
android:width="1dp"
android:color="#cccccc" />
</shape>
pour rendre l'arrière-plan et le progrès 1dp de hauteur.
si vous regardez les ressources Android, la barre de recherche réellement utiliser des images.
vous devez faire un dessin qui est transparent en haut et en bas pour dire 10px et la ligne centrale 5px est visible.
désignent l'image jointe. Vous devez le transformer en un NinePatch.

Simple façon de changer la couleur de la barre de recherche ...
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:theme="@style/Progress_color"/>
Style: Progress_color
<style name="Progress_color">
<item name="colorAccent">@color/white</item> <!-- Whatever color you want-->
</style>
java changement de classe ProgressDrawable()
seek_bar.getProgressDrawable().setColorFilter(getResources().getColor(R.color.white), PorterDuff.Mode.MULTIPLY);
sortie:
dans le fichier de mise en page:
<android.support.v7.widget.AppCompatSeekBar
android:id="@+id/seekBar_bn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:max="25"
android:minHeight="10dp"
android:progress="10"
android:progressDrawable="@drawable/progress"
android:thumb="@drawable/custom_thumb" />
drawable/progrès.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/background_fill"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/progress_fill" />
</item>
</layer-list>
drawable / background_fill.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="6dp"
android:left="-6dp"
android:right="-6dp"
android:top="6dp">
<shape android:shape="rectangle">
<solid android:color="#888888" />
<stroke
android:width="5dp"
android:color="@android:color/transparent" />
</shape>
</item>
</layer-list>
drawable / progress_fill.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="6dp"
android:left="-6dp"
android:right="-6dp"
android:top="6dp">
<shape android:shape="rectangle">
<solid android:color="@color/myPrimaryColor" />
<stroke
android:width="5dp"
android:color="@android:color/transparent" />
</shape>
</item>
</layer-list>
drawable/custom_thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/myPrimaryColor"/>
<size
android:width="22dp"
android:height="22dp"/>
</shape>
</item>
</layer-list>
les couleurs.xml
<color name="myPrimaryColor">#660033</color>
pour ceux qui utilisent la liaison de données:
-
ajouter la méthode statique suivante à toute classe
@BindingAdapter("app:thumbTintCompat") public static void setThumbTint(SeekBar seekBar, @ColorInt int color) { seekBar.getThumb().setColorFilter(color, PorterDuff.Mode.SRC_IN); } -
ajouter
app:thumbTintCompatattribut à votre SeekBar<SeekBar android:id="@+id/seek_bar" style="@style/Widget.AppCompat.SeekBar" android:layout_width="wrap_content" android:layout_height="wrap_content" app:thumbTintCompat="@{@android:color/white}" />
C'est tout. Vous pouvez maintenant utiliser app:thumbTintCompat avec n'importe quel SeekBar . La teinte de progression peut être configurée de la même manière.
Note: cette méthode est également compatible avec les dispositifs pré-sucette.
petite correction à la réponse de @arnav-rao:
pour s'assurer que le pouce est bien coloré, utilisez:
<style name="MySeekBar" parent="Widget.AppCompat.SeekBar">
<item name="android:progressBackgroundTint">@color/colorBgTint</item>
<item name="android:progressTint">@color/colorProgressTint</item>
<item name="android:thumbTint">@color/colorThumbTint</item>
</style>
ici Androïde: les couleurs du pouce en fait le" pouce "
vérifier ce tutoriel très bon
https://www.lvguowei.me/post/customize-android-seekbar-color /
simple:
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:maxHeight="3dp"
android:minHeight="3dp"
android:progressDrawable="@drawable/seekbar_style"
android:thumbTint="@color/positive_color"/>
puis un fichier de style:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape android:shape="rectangle" >
<solid
android:color="@color/positive_color" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle" >
<solid
android:color="@color/positive_color" />
</shape>
</clip>
</item>
</layer-list>
Vous pouvez aussi le faire de cette façon :
<SeekBar
android:id="@+id/redSeekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@color/red"
android:maxHeight="3dip"/>
j'Espère que ça aidera!