Android: démarrer la barre de progression circulaire à partir du haut (270°)
j'ai défini une barre de progression circulaire en utilisant le dessin suivant "ciruclar_progress_bar.xml"
<?xml version="1.0" encoding="utf-8"?>
<item android:id="@android:id/progress">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:centerColor="@color/gray"
android:endColor="@color/gray"
android:startColor="@color/gray"
android:type="sweep" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:centerColor="@color/green"
android:endColor="@color/green"
android:startColor="@color/green"
android:type="sweep" />
</shape>
</item>
et j'ai utilisé cette drawable pour ProgressBar dans ma mise en page en utilisant le code suivant
<ProgressBar
android:id="@+id/progressWheel"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="152dp"
android:layout_height="152dp"
android:layout_centerInParent="true"
android:progress="100"
android:indeterminate="false"
android:progressDrawable="@drawable/circular_progress_bar" />
je montre le progrès sur la barre de progression avec le code suivant
progressWheel.setSecondaryProgress(percent);
(Secondaires progrès, parce que la couleur verte doit venir sur le dessus de la couleur noire de l'anneau.)
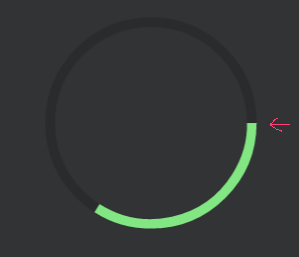
cela dessine la barre de progression circulaire dont la position de départ est à droite (0°) comme indiqué dans l'image suivante

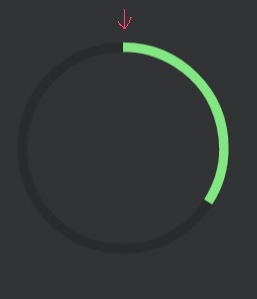
je veux que la progression commence à partir du haut comme indiqué dans l'image suivante

j'ai essayé de mettre android:angle="270" dans la balise gradient de xml à dessiner mais n'a pas eu de chance. Y a-t-il un moyen de commencer l'angle de balayage à partir du haut?
6 réponses
essayez de spécifier des degrés de rotation à vos items de progression.
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/progress">
<rotate
android:fromDegrees="270"
android:toDegrees="270"
android:pivotX="50%"
android:pivotY="50%" >
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:centerColor="@color/gray"
android:endColor="@color/gray"
android:startColor="@color/gray"
android:type="sweep" />
</shape>
</rotate>
</item>
<item android:id="@android:id/secondaryProgress">
<rotate
android:fromDegrees="270"
android:toDegrees="270"
android:pivotX="50%"
android:pivotY="50%" >
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:centerColor="@color/green"
android:endColor="@color/green"
android:startColor="@color/green"
android:type="sweep" />
</shape>
</rotate>
</item>
</layer-list>
Vous pouvez également appliquer une rotation à votre barre de progression dans layout XML. Dans votre cas -90° résoudrait votre problème.
<ProgressBar
android:id="@+id/progressDemo"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="152dp"
android:layout_height="152dp"
android:layout_centerInParent="true"
android:indeterminate="false"
android:progress="10"
android:rotation="-90"
android:progressDrawable="@drawable/circular_progress_bar" />
merci à @Zeba j'ai eu ma réponse. Pour les personnes ayant le même problème Voici la mise à jour circular_progress_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<item android:id="@android:id/progress">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:angle="120"
android:centerColor="@color/gray"
android:endColor="@color/gray"
android:startColor="@color/gray"
android:type="sweep" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270" >
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0" >
<gradient
android:angle="120"
android:centerColor="@color/green"
android:endColor="@color/green"
android:startColor="@color/green"
android:type="sweep" />
</shape>
</rotate>
</item>
Voici comment j'ai fait circular progressbar avec pourcentage à l'intérieur du cercle en code PUR sans aucune bibliothèque.
Référence est prise à partir d'ici : circulaire de la barre de progression d'android
créez d'abord un fichier à dessiner appelé circular.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/secondaryProgress">
<shape
android:innerRadiusRatio="6"
android:shape="ring"
android:thicknessRatio="20.0"
android:useLevel="true">
<gradient
android:centerColor="#999999"
android:endColor="#999999"
android:startColor="#999999"
android:type="sweep" />
</shape>
</item>
<item android:id="@android:id/progress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:innerRadiusRatio="6"
android:shape="ring"
android:thicknessRatio="20.0"
android:useLevel="true">
<rotate
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
<gradient
android:centerColor="#00FF00"
android:endColor="#00FF00"
android:startColor="#00FF00"
android:type="sweep" />
</shape>
</rotate>
</item>
</layer-list>
dans votre activity_main.xml ajouter ce qui suit:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dialog"
tools:context="com.example.parsaniahardik.progressanimation.MainActivity">
<ProgressBar
android:id="@+id/circularProgressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="250dp"
android:layout_height="250dp"
android:indeterminate="false"
android:max="100"
android:progress="50"
android:layout_centerInParent="true"
android:progressDrawable="@drawable/circular"
android:secondaryProgress="100"
/>
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@drawable/whitecircle"
android:layout_centerInParent="true"/>
<TextView
android:id="@+id/tv"
android:layout_width="250dp"
android:layout_height="250dp"
android:gravity="center"
android:text="25%"
android:layout_centerInParent="true"
android:textColor="@color/colorPrimaryDark"
android:textSize="20sp" />
</RelativeLayout>
activity_main.xml j'ai utilisé une image circulaire avec blanc fond blanc contexte en pourcentage. Voici l'image:
vous pouvez changer la couleur de cette image pour définir la couleur personnalisée autour du texte en pourcentage.
ajouter enfin le code suivant à MainActivity.java:
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.DecelerateInterpolator;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int pStatus = 0;
private Handler handler = new Handler();
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Resources res = getResources();
Drawable drawable = res.getDrawable(R.drawable.circular);
final ProgressBar mProgress = (ProgressBar) findViewById(R.id.circularProgressbar);
mProgress.setProgress(0); // Main Progress
mProgress.setSecondaryProgress(100); // Secondary Progress
mProgress.setMax(100); // Maximum Progress
mProgress.setProgressDrawable(drawable);
/* ObjectAnimator animation = ObjectAnimator.ofInt(mProgress, "progress", 0, 100);
animation.setDuration(50000);
animation.setInterpolator(new DecelerateInterpolator());
animation.start();*/
tv = (TextView) findViewById(R.id.tv);
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
while (pStatus < 100) {
pStatus += 1;
handler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
mProgress.setProgress(pStatus);
tv.setText(pStatus + "%");
}
});
try {
// Sleep for 200 milliseconds.
// Just to display the progress slowly
Thread.sleep(8); //thread will take approx 1.5 seconds to finish
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
}
si vous voulez faire la barre de progression horizontale, suivez ce lien, il a beaucoup d'exemples valables avec source code:
http://www.skholingua.com/android-basic/user-interface/form-widgets/progressbar
une solution plus simple que j'ai trouvé est la rotation de la vue 270 degrés, mettant le texte intérieur à transparent et mettant Nouveau TextView sur le dessus de la barre de progression circulaire avec vos données-
<FrameLayout
android:id="@+id/linearLayout5"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.lzyzsd.circleprogress.DonutProgress
android:id="@+id/donut_progress_lodging"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_gravity="left|top"
android:layout_marginLeft="30dp"
app:donut_text_color="@color/tw__transparent"
android:rotation="270"
app:donut_finished_color="#34c6f1"
app:donut_finished_stroke_width="5dp"
app:donut_unfinished_color="#276894"
app:donut_unfinished_stroke_width="5dp" />
<TextView
android:layout_width="40dp"
android:layout_height="wrap_content"
android:text="0%"
android:textColor="#ffffff"
android:layout_marginLeft="55dp"
android:layout_marginBottom="10dp"
android:textAlignment="center"
android:id="@+id/textView_percentage_lodging"
android:layout_gravity="left|center_vertical" />
</FrameLayout>
une solution simple pour tourner n'importe quelle vue par un certain angle donne la rotation dans XML.
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:max="100"
android:progress="0"
android:rotation="-90"
android:progressDrawable="@drawable/circular" />