Tailles d'écran de projection Android pour s'adapter à tous les appareils
j'ai un PNG plein écran que je veux afficher sur splash. Une seule erreur, et je n'ai aucune idée
quelle taille mettre dans chaque dossier à dessiner( ldpi , mdpi , hdpi , et xhdpi ). Mon application est censée fonctionner bien et belle sur tous les téléphones et tablettes. Quelles tailles (en pixels) dois-je créer pour que le splash s'affiche bien sur tous les écrans?
9 réponses
Avertissement
cette réponse date de 2013 et est sérieusement dépassée. Depuis Android 3.2 il y a maintenant 6 groupes de densité d'écran. Cette réponse sera mise à jour dès que je le pourrai, mais sans délai. Reportez-vous à la documentation officielle pour toutes les densités à l'heure actuelle (bien que l'information sur les tailles de pixels spécifiques est comme toujours difficile à trouver).
Voici la version tl / dr
-
créer 4 images, une pour chaque densité d'écran:
- xlarge (xhdpi): 640x960
- grand (hdpi): 480x800
- moyenne (mdpi): 320x480
- petit (ldpi): 240x320
-
Read 9-patch image introduction in Android Developer Guide
- images de conception qui ont des zones qui peut être étiré en toute sécurité sans compromettre le résultat final
avec cela, Android sélectionnera le fichier approprié pour la densité de l'image de l'appareil, puis il étirera l'image selon la norme de 9-patch.
fin de tl;dr. Plein de post à venir
je réponds à la question concernant la conception. Je ne suis pas un développeur, donc je ne serai pas en mesure de fournir le code pour mettre en œuvre la plupart des les solutions proposées. Hélas, mon intention est d'aider les designers qui sont aussi perdus que je l'étais lorsque j'ai aidé à développer ma première application Android.
ajustement toutes tailles
avec Android, les entreprises peuvent développer leurs téléphones mobiles et des tables de presque toutes les tailles, avec presque toutes les résolutions qu'ils veulent. Pour cette raison, il n'y a pas de "bonne taille d'image" pour un écran de projection, car il n'y a pas de résolution d'écran fixe. Cela pose un problème pour les personnes qui veulent mettre en œuvre un l'écran de démarrage.
vos utilisateurs veulent vraiment voir un écran de démarrage?
(sur une note latérale, les écrans splash sont quelque peu découragés parmi les gars de usability. Il est soutenu que l'utilisateur sait déjà sur quelle application il a tapé, et marquer votre image avec un écran de projection n'est pas nécessaire, car il ne fait qu'interrompre l'expérience de l'utilisateur avec une "annonce". Il devrait être utilisé, cependant, dans les applications qui exigent un certain chargement considérable lors de l'initialisation (5s+), y compris les jeux et Tels, de sorte que l'utilisateur n'est pas coincé se demander si l'application s'est crashé ou non)
densité D'écran; 4 classes
ainsi, compte tenu de tant de résolutions d'écran différentes dans les téléphones sur le marché, Google a mis en œuvre des solutions alternatives et astucieuses qui peuvent aider. La première chose que vous devez savoir est que Android sépare tous écrans en 4 densités d'écran distinctes:
- Faible densité (ldpi ~ 120dpi)
- densité moyenne (mdpi ~ 160dpi)
- haute densité (hdpi ~ 240dpi)
- densité très élevée (xhdpi ~ 320dpi) (Ces valeurs de dpi sont des approximations, puisque les appareils construits sur mesure auront des valeurs de dpi variables)
ce que vous (si vous êtes un concepteur) devez savoir de cela est que Android choisit essentiellement de 4 images à afficher, en fonction de l'appareil. Donc, fondamentalement, vous doivent concevoir 4 images différentes (bien que plus peut être développé pour différents formats tels que Écran Large, portrait/mode paysage, etc).
avec cela à l'esprit sachez ceci: sauf si vous concevez un écran pour chaque résolution simple qui est utilisé dans Android, votre image s'étirera pour s'adapter à la taille de l'écran. Et à moins que votre image soit fondamentalement un gradient ou flou, vous obtiendrez une distorsion indésirable avec l'étirement. Donc, vous avez essentiellement deux options: créer une image pour chaque écran combinaison taille / densité, ou créer quatre images de 9 patches.
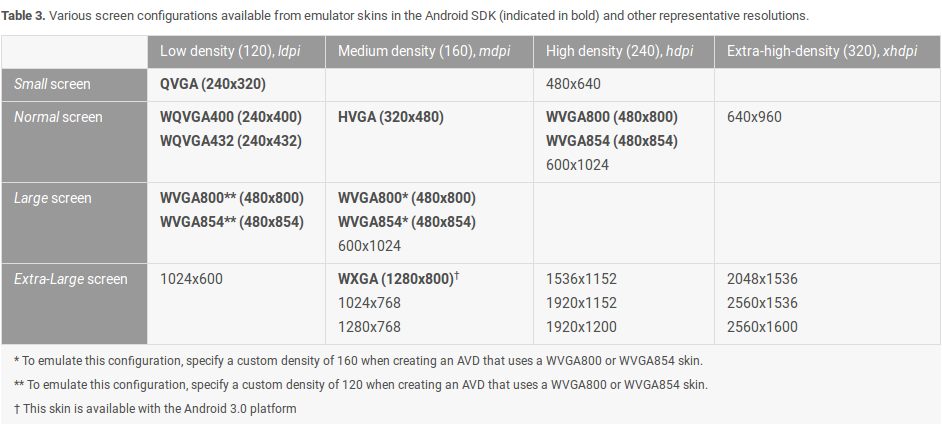
la solution la plus difficile est de concevoir un écran de projection différent pour chaque résolution. Vous pouvez commencer par suivre les résolutions dans le tableau à la fin de cette page (Il ya plus. Exemple: 960 x 720 n'y figure pas). Et en supposant que vous avez quelques petits détails dans l'image, comme le petit texte, vous devez concevoir de plus d'un écran pour chaque résolution. Par exemple, un 480x800 l'image affichée dans un écran moyen peut sembler correcte, mais sur un écran plus petit (avec une densité plus élevée/dpi) le logo peut devenir trop petit, ou certains textes peuvent devenir illisibles.
9-patch image
l'autre solution est de créer une image à 9 patchs . Il s'agit essentiellement d'une bordure transparente de 1 pixel autour de votre image, et en dessinant des pixels noirs en haut et à gauche de cette bordure, vous pouvez définir quelles parties de votre image seront autorisés à s'étirer. Je n'entrerai pas dans les détails du fonctionnement des images 9-patch mais, en bref, les pixels qui s'alignent sur les marquages en haut et à gauche sont les pixels qui seront répétés pour étirer l'image.
quelques règles de base
- vous pouvez faire ces images dans photoshop (ou n'importe quel logiciel de retouche d'image qui peut créer avec précision des png transparents).
- la bordure de 1 pixel doit être pleine TRANSPARENT.
- la bordure transparente de 1 pixel doit être tout autour de votre image, pas seulement en haut et à gauche.
- vous ne pouvez dessiner que des pixels noirs (#000000) dans cette zone.
- les bordures supérieure et gauche (qui définissent l'étirement de l'image) ne peuvent avoir qu'un point (1px x 1px), deux points (tous les deux 1px x 1px) ou une ligne continue (Largeur x 1px ou Hauteur x 1px).
- Si vous choisissez d'utiliser 2 points, l'image sera agrandie proportionnellement (de sorte que chaque point va prendre des tours d'expansion jusqu'à ce que la largeur/hauteur finale est atteinte)
- la bordure 1px doit être en plus des dimensions de base prévues. Ainsi, une image 100x100 9-patch doit en fait avoir 102x102 (100x100 +1px en haut, en bas, à gauche et à droite)
- 9-patch images à la fin *.9.png
ainsi vous pouvez placer 1 point de chaque côté de votre logo (dans la limite supérieure), et 1 point au-dessus et en dessous (sur la bordure gauche), et ces lignes et colonnes marquées seront les seuls pixels à étirer.
exemple
Voici une image 9-patch, 102x102px (100x100 taille finale, pour les besoins de l'application):

voici un zoom de 200% de la même image:

remarquez les marques 1px en haut et à gauche disant les lignes/colonnes se développer.
voici à quoi ressemblerait cette image en 100x100 à l'intérieur de l'application:

et voici ce qu'elle voudrait si étendue à 460x140:

une dernière chose à considérer. Ces images peuvent sembler très bien sur votre écran et sur la plupart des mobiles, mais si l'appareil a une densité d'image très élevée (ppp), l'image est trop petite. Probablement encore lisible, mais sur une tablette avec une résolution de 1920x1200, l'image apparaîtrait comme un très petit carré au milieu. Alors quelle est la solution? Concevez 4 images de lanceur 9-pièces différentes, chacune pour un jeu de densité différent. Pour vous assurer qu'aucun rétrécissement ne se produira, vous devriez concevoir dans la résolution commune la plus basse pour chaque catégorie de densité. Rétrécir est indésirable ici parce que 9-patch ne tient compte que des étirements, donc dans un processus de rétrécissement petit texte et d'autres éléments pourraient perdre leur lisibilité.
Voici une liste des résolutions les plus petites et les plus courantes pour chaque catégorie de densité:
- xlarge (xhdpi): 640x960
- grand (hdpi): 480x800
- moyenne (mdpi): 320x480
- petit (ldpi): 240x320
ainsi concevoir quatre écrans de projection dans les résolutions ci-dessus, d'élargir les images, en mettant un 1px bordure transparente autour de la toile, et marquez les rangées/colonnes qui seront étirables. Gardez à l'esprit que ces images seront utilisées pour tout "appareil 1519500920" dans la catégorie densité, de sorte que votre image ldpi (240 x 320) pourrait être étirée à 1024x600 sur une tablette extra grande avec une faible densité d'image (~120 dpi). Donc 9-patch est la meilleure solution pour l'étirement, aussi longtemps que vous ne voulez pas une photo ou des graphiques compliqués pour un écran d'éclaboussure (gardez à l'Esprit ces limites que vous créez le conception.)
encore une fois, la seule façon pour cet étirement de ne pas se produire est de concevoir un écran chaque résolution (ou un pour chaque combinaison résolution-densité, si vous voulez éviter que les images deviennent trop petites / grandes sur les appareils haute / basse densité), ou de dire à l'image de ne pas étirer et avoir une couleur de fond apparaît partout où l'étirement se produirait (rappelez-vous également qu'une couleur spécifique rendu par le moteur Android aura probablement l'air différent de la même couleur spécifique Rendu par photoshop, à cause des profils de couleur).
j'espère que ça avait un sens. Bonne chance!
MODE PORTRAIT
MDPI est 320x480 dp = 320 x 480 pixels (1x)
LDPI is 0.75 x MDPI = 240x360px
HDPI is 1.5 x MDPI = 480x720px
XHDPI is 2 x MDPI = 640x960px
XXHDPI is 3 x MDPI = 960x1440px
XXXHDPI is 4 x MDPI = 1280x1920px
MODE PAYSAGE
MDPI is 480x320 dp = 480x320px (1x)
LDPI is 0.75 x MDPI = 360x240px
HDPI is 1.5 x MDPI = 720x480px
XHDPI is 2 x MDPI = 960x640px
XXHDPI is 3 x MDPI = 1440x960px
XXXHDPI is 4 x MDPI = 1920x1280px
PORTRAIT
LDPI: 200x320px
MDPI: 320 x 480 pixels
HDPI: 480x800px
XHDPI: 720px1280px
paysage
LDPI: 320x200px
MDPI: 480x320px
HDPI: 800x480px
XHDPI: 1280x720px
j'ai cherché la meilleure et la réponse la plus simple pour faire 9-patch image. Maintenant, faire l'image 9 patch est la tâche la plus facile.
From https://romannurik.github.io/AndroidAssetStudio/index.html vous pouvez faire une image 9-patch pour toutes les résolutions - XHDPI,HDPI,MDPI,LDPI en un seul clic.
utiliser PNG n'est pas une bonne idée. En fait, c'est coûteux en termes de performance. Vous pouvez utiliser des fichiers XML à dessiner, par exemple, fond Facebook .
cela vous aidera à lisser et accélérer votre performance, et pour l'utilisation du logo .9 patch images.
Density buckets
LDPI 120dpi .75x
MDPI 160dpi 1x
HDPI 240dpi 1.5x
XHDPI 320dpi 2x
XXHDPI 480dpi 3x
XXXHDPI 640dpi 4x
px / dp = dpi / 160 dpi
dans mon cas, j'ai utilisé list drawable dans le style.XML. Avec layer list drawable, vous avez juste besoin d'un png pour toutes les tailles d'écran.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/flash_screen</item>
<item name="android:windowTranslucentStatus" tools:ignore="NewApi">true</item>
</style>
et flash_screen.xml dans le dossier drawable.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white"></item>
<item>
<bitmap android:src="@drawable/background_noizi" android:gravity="center"></bitmap>
</item>
"background_noizi" est png dans le dossier drawable. J'espère que ça aide
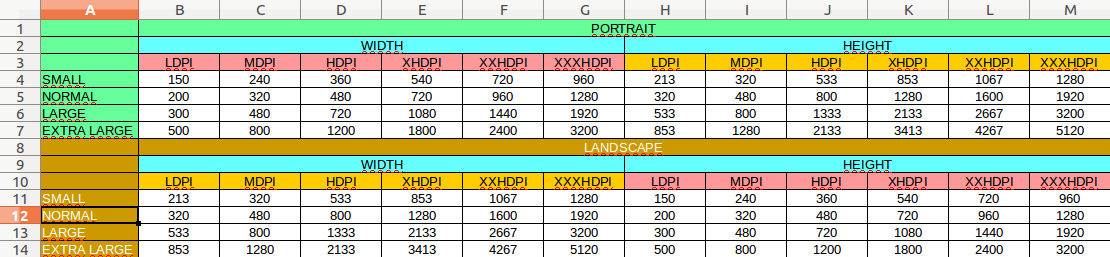
il y a quelque temps j'ai créé un fichier excel avec les dimensions supportées
Espérons que ce sera utile pour quelqu'un
pour être honnête j'ai perdu l'idée, mais il se réfère à une autre caractéristique de l'écran que la taille (non seulement la densité)
https://developer.android.com/guide/practices/screens_support.html
S'il vous plaît, informez-moi s'il y a des erreurs

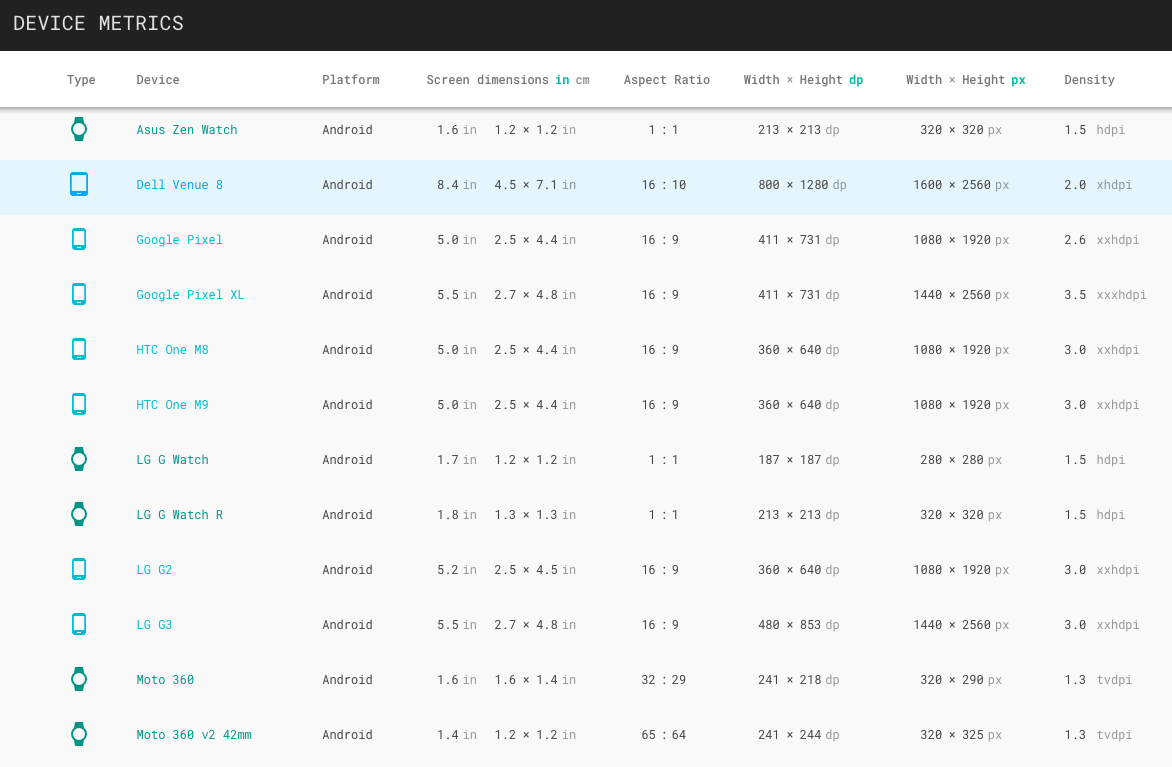
* * si vous cherchez les détails de l'écran pour tous les types d'appareils importants * *