Android ScrollView refuse de faire défiler vers le bas
J'ai un élément root scrollview avec un relativelayout, et un tas d'éléments de formulaire à l'intérieur de la mise en page relative.
Pour une raison quelconque, lorsque le clavier logiciel est en place, il semble incapable de faire défiler tout le chemin vers le bas, ce qui coupe un de mes boutons en deux.
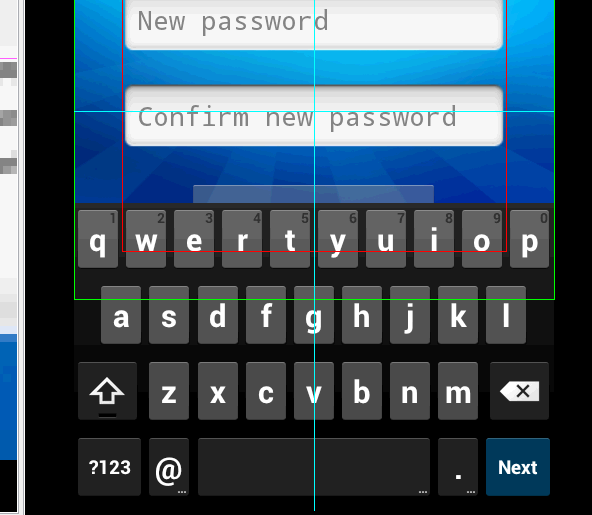
Voici une capture d'écran de la visionneuse de hiérarchie pour démontrer ce que je veux dire.

Comme vous pouvez le voir, le système sait que la vue continue après le clavier, mais le scrollview (qui remplit la partie visible de l'écran correctement) ne continuera pas à défiler vers le bas comme il se doit.
J'ai android:windowSoftInputMode="adjustResize" dans le Manifeste pour l'activité, et je peux/ne vais pas le passer à pan.
Toute aide est appréciée.
Edit: je vois cela dans plus de 1 vue. Voici le xml d'une autre vue avec le même problème:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/background" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="32dp" >
<EditText
android:id="@+id/reset_oldpass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:ems="10"
android:singleLine="true"
android:hint="@string/current_password"
android:layout_marginTop="16dp" />
<EditText
android:id="@+id/reset_pass1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/reset_oldpass"
android:ems="10"
android:hint="@string/reset_new_pass"
android:inputType="textPassword"
android:layout_marginTop="16dp" />
<EditText
android:id="@+id/reset_pass2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/reset_pass1"
android:ems="10"
android:hint="@string/reset_confirm_pass"
android:inputType="textPassword"
android:layout_marginTop="16dp" />
<TextView
android:id="@+id/reset_forgot_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/reset_pass2"
android:layout_marginTop="16dp"
android:textColor="@color/Link"
android:textStyle="bold"
android:text="@string/Login_forgot_password" />
<Button
android:id="@+id/reset_reset_password_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/reset_forgot_password"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:layout_marginBottom="32dp"
android:text="@string/reset_change_pass" />
</RelativeLayout>
</ScrollView>
5 réponses
C'est vraiment étrange, mais cela semble être causé par android:layout_margin="32dp" dans le RelativeLayout. Une fois que je l'ai sorti, le parchemin a fonctionné correctement.
Bien sûr, à cause de cela, j'ai dû ajouter un tas de marges à mes éléments de formulaire, mais au moins cela est maintenant corrigé.
J'ai eu le même problème et je l'ai corrigé en utilisant padding dans le ScrollView au lieu de margin dans RelativeLayout.
Donc, supprimez android:layout_margin="32dp" de RelativeLayout (l'enfant de ScrollView) et ajoutez android:padding="32dp" à ScrollView.
Vous pouvez également insérer une fausse vue pour imiter la marge inférieure comme ceci:
<View
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_below="@id/recompensaLabel"
android:layout_marginTop="0dp"
android:id="@+id/simulate_bottom_margin_view"
/>
L'effet est le même, il suffit de l'insérer sous le dernier élément de votre disposition Relative.
Je viens d'avoir ce problème avec une application et j'ai découvert que c'était dû au fait que ScrollView layout_height était configuré pour envelopper le contenu. Le problème est que si vous avez assez de contenu pour avoir besoin D'un ScrollView, vous ne voulez pas envelopper le contenu car le bas du ScrollView est hors de l'écran d'une certaine quantité arbitraire. Je n'avais pas assez de données pour être affecté par cela car je n'avais pas besoin D'un ScrollView jusqu'à ce que le clavier apparaisse. En apparence, le PO était dans la même situation.
Maintenant, une fois que le clavier apparaît, le bas du ScrollView est soulevé de la même hauteur que la hauteur du clavier et finit en dessous du haut du clavier par la même quantité arbitraire qu'il était en dessous du bas de l'écran visible.
En fin de Compte, Mon correctif consistait à lier le haut du ScrollView à ma barre d'Outils, puis à cliquer avec le bouton droit sur le ScrollVIew dans l'arborescence et à sélectionner 'center verticalement' (pas dans l'option parent). Maintenant fonctionne comme un charme. Layout_height devrait automatiquement aller à 0dp.
Rendre la barre d'état transparente dans lollipop et ci-dessus créait le problème pour moi. Réglage
android:fitsSystemWindows="true"à la vue parent de la mise en page contenant scrollView résolu le problème.