Android: rotation de la mise en page complète
j'ai besoin d'être en mesure de tourner des dispositions entières à la volée (sur le claquement d'un bouton).
je suis capable de faire tourner les dispositions en utilisant, par exemple. layout.setRotation(270.0f) . le problème est que, après la rotation, la disposition height et width ne correspond pas au de son parent .
j'ai essayé d'Inverser height et width comme ainsi,
RelativeLayout layout = (RelativeLayout)findViewById(R.id.rootLayout);
LayoutParams layoutParams = layout.getLayoutParams();
int height = layout.getHeight();
int width = layout.getWidth();
layoutParams.height = width;
layoutParams.width = height;
Qui ne fait rien du tout.
je travaille avec sdk 14 .
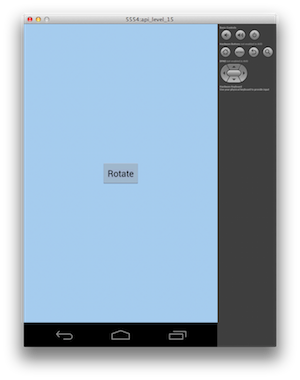
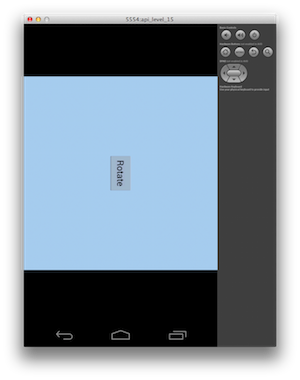
La première image ci-dessous est l'application qu'il démarre. Le second, après une rotation. Je souhaite remplir le noir "de l'espace". Toute aide serait appréciée.
les images ci-dessous ne montrent qu'un bouton dans la mise en page. Cependant, en réalité, la mise en page est beaucoup plus complexe. Ce que j'essaie de faire, c'est "feindre" une vision du paysage.


Edit: images et ajout de descriptions.
9 réponses
Je ne sais pas pourquoi c'est utile, mais c'est un joli puzzle. Voici quelque chose qui fonctionne pour moi:
sur le clic de rotation, faire ceci:
RelativeLayout mainLayout = (RelativeLayout) findViewById(R.id.main);
int w = mainLayout.getWidth();
int h = mainLayout.getHeight();
mainLayout.setRotation(270.0f);
mainLayout.setTranslationX((w - h) / 2);
mainLayout.setTranslationY((h - w) / 2);
ViewGroup.LayoutParams lp = (ViewGroup.LayoutParams) mainLayout.getLayoutParams();
lp.height = w;
lp.width = h;
mainLayout.requestLayout();
et la disposition:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/main"
android:layout_height="match_parent"
android:background="#ffcc88"
tools:context=".TestRotateActivity" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Button
android:id="@+id/rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Rotate"
android:layout_centerInParent="true"
/>
</RelativeLayout>
essayez ce code:
btnRotate.setOnClickListener(new OnClickListener()
{
@SuppressLint("NewApi")
@Override
public void onClick(View v)
{
int orientation = getResources().getConfiguration().orientation;
switch(orientation)
{
case Configuration.ORIENTATION_LANDSCAPE:
llparent.setRotation(270.0f);
RelativeLayout.LayoutParams layoutParams_LandsScape =
new RelativeLayout.LayoutParams(
rlRoot.getHeight(), rlRoot.getWidth());
layoutParams_LandsScape.setMargins(
rlRoot.getTop(), rlRoot.getRight(),
rlRoot.getBottom(), rlRoot.getLeft());
layoutParams_LandsScape.addRule(RelativeLayout.CENTER_IN_PARENT);
llparent.setLayoutParams(layoutParams_LandsScape);
break;
case Configuration.ORIENTATION_PORTRAIT:
llparent.setRotation(270.0f);
RelativeLayout.LayoutParams layoutParams_Portrait =
new RelativeLayout.LayoutParams(
rlRoot.getHeight(), rlRoot.getWidth());
layoutParams_Portrait.setMargins(
0, 0, rlRoot.getBottom(), rlRoot.getLeft());
layoutParams_Portrait.addRule(RelativeLayout.CENTER_IN_PARENT);
llparent.setLayoutParams(layoutParams_Portrait);
break;
}
}
});
}
et XML:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RotateAnim">
<RelativeLayout
android:id="@+id/rlroot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#090">
<LinearLayout
android:id="@+id/llParent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#900"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="Button"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
façon simple et délicate de faire l'orientation de l'écran le long du bouton cliquer.. avec un exemple..
ici, j'utilise la référence partagée (Im définissant une valeur booléenne basée sur l'orientation )
méthode pour bouton onClick.
public void rotate(View v) {
edt = prefs.edit();
if (!prefs.getBoolean("screen_protrait", true)) {
edt.putBoolean("screen_protrait", true);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
} else {
edt.putBoolean("screen_protrait", false);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
}
edt.commit();
}
en xml, définir une méthode onClick pour le bouton de rotation
<Button
android:id="@+id/bt_rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="rotate"
android:text="Rotate" />
dernier, est en état d'activité vous voulez définir le Préfernce de L'Application..comme
prefs = PreferenceManager.getDefaultSharedPreferences(getApplicationContext());
gardez le code.. Vous pouvez atteindre votre objectif...Dis-moi si ça marche avec ton scénario.
si vous voulez littéralement tourner l'écran, vous pouvez forcer une orientation de l'écran .
Sinon il n'y a pas de façon facile de faire ce que vous essayez de faire car View.setRotation(float) rendra toujours le View dans ses "vraies" limites et puis le tourner! Ce que je suggère, c'est d'examiner soigneusement quels éléments de la mise en page devraient être mis en rotation et ensuite de les faire pivoter spécifiquement.
le seul vrai moyen" automatique " de pour y parvenir, il faudrait créer un agencement personnalisé qui, essentiellement, mesure, dessine et fait tourner les enfants... Honnêtement, je n'irais là-bas que si j'en avais vraiment besoin, vraiment et c'est probablement plus de problèmes que ça en vaut la peine!
je vous suggère de tourner uniquement le bouton plutôt que de tourner toute la disposition comme
btn_rotate.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v)
{
rotation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
rotation.setFillAfter(true);
btn_rotate.startAnimation(rotation);
}
});
rotation.xml
<set>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="0"
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="0"
android:toDegrees="270" />
</set>
// get root layout from activity's XML
LinearLayout mParentLayout = (LinearLayout) findViewById(R.id.activity_main);
// get screen size from DisplayMetrics if you need to rotate before the screen is shown
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
int height = displayMetrics.heightPixels;
int width = displayMetrics.widthPixels;
// if you are rotating after the view was shown
// acquire width and height from the layout's parent's LayoutParams
// calculate offset to move the view into correct position
int offset = (width - height) / 2;
// rotate the layout
FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams(height, width);
mParentLayout.setLayoutParams(lp);
// 90° clockwise
mParentLayout.setRotation(90.0f);
mParentLayout.setTranslationX(offset);
mParentLayout.setTranslationY(-offset);
cela peut ressembler à la réponse suggérée, mais cela montre comment obtenir des dimensions à partir de DisplayMetrics et le calcul de l'offset pour la traduction est un peu différent parce que c'est la seule façon dont il a fonctionné correctement.
essayez de définir vos paramètres de mise en page à match_parent après rotation:
layout.setRotation(270.0f)
et puis
RelativeLayout layout = (RelativeLayout) findViewById(R.id.rootLayout);
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
EDIT: obtenir le parentView View parent = layout.getParent(); et de définir la largeur et la hauteur de la vue parent à votre disposition que vous avez besoin - en largeur-hauteur et vice versa.
essayez ce code:
(Relativelayoutoutouterframe) c'est le nom de votre mise en page.qui vous voulez faire pivoter.
en fait, nous ne sommes pas tourner la disposition.on change la hauteur et la largeur.
int w = RelativeLayoutOuterFrame.getWidth();
int h = RelativeLayoutOuterFrame.getHeight();
ViewGroup.LayoutParams lp = (ViewGroup.LayoutParams) RelativeLayoutOuterFrame.getLayoutParams();
lp.height = w;
lp.width = h;
RelativeLayoutOuterFrame.setGravity(RelativeLayout.CENTER_IN_PARENT);
RelativeLayoutOuterFrame.setGravity(RelativeLayout.CENTER_HORIZONTAL);
RelativeLayoutOuterFrame.requestLayout();
Android: mise en page alternative xml pour le mode paysage
comme je m'en souviens, vous devriez définir une nouvelle disposition pour la vue horizontale. Je pense que ce lien peut vous aider