Android: supprimer la marge gauche de la mise en page personnalisée d'actionbar
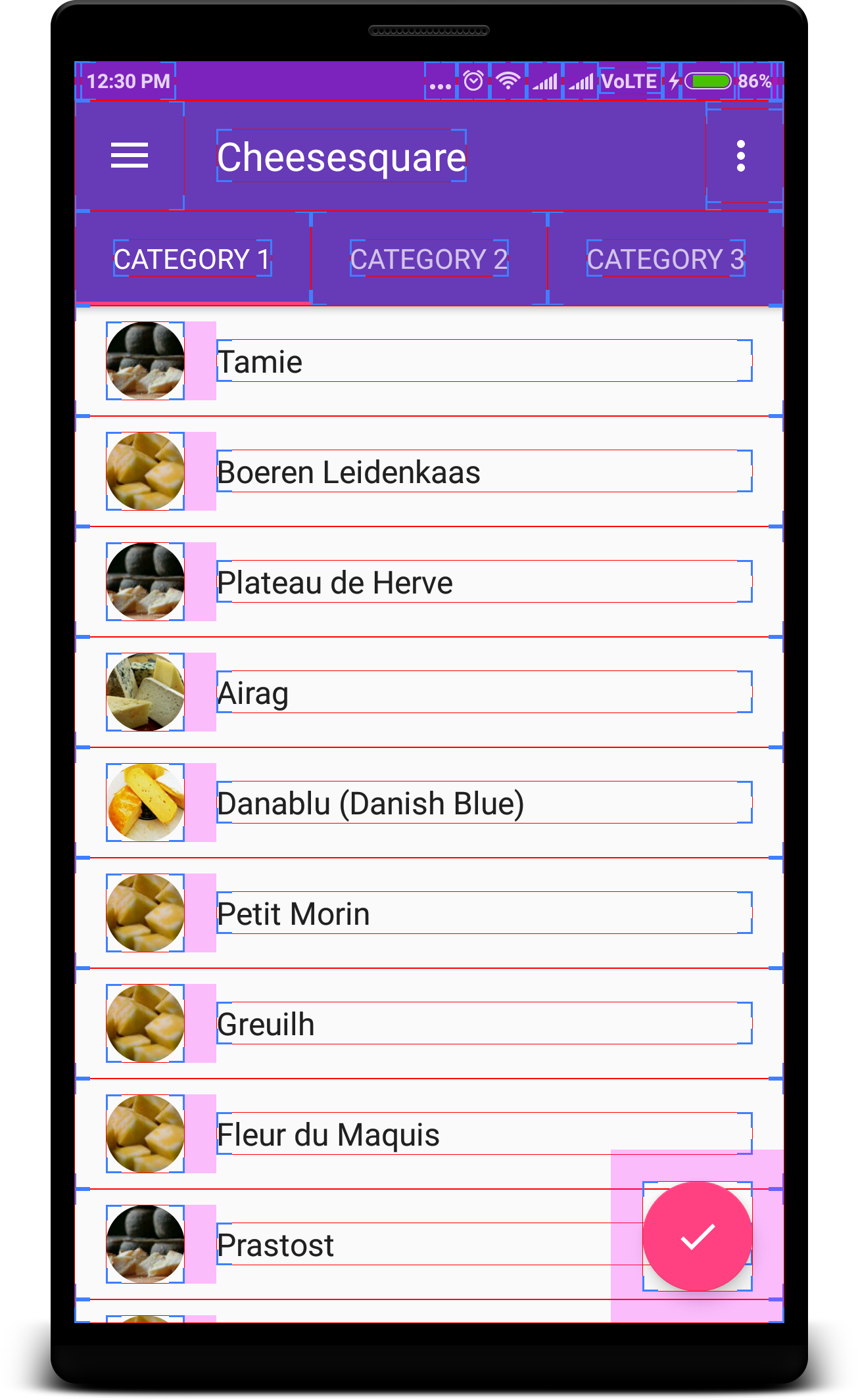
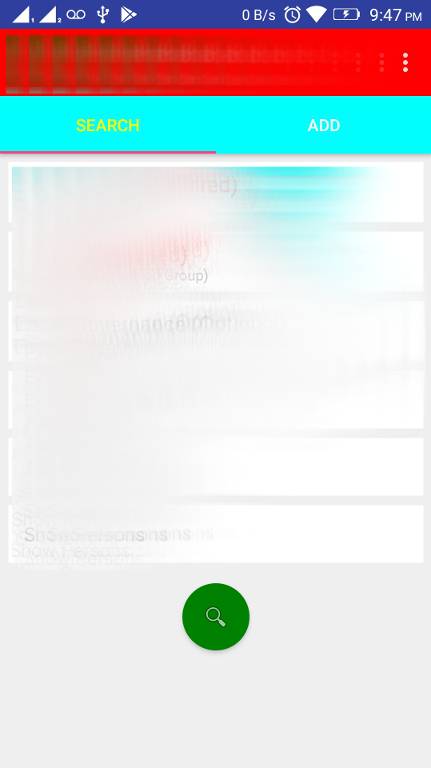
j'utilise une vue personnalisée de la barre d'action, et comme vous pouvez le voir dans la capture d'écran ci-dessous, il y a un espace gris blanc dans la barre d'action. Je veux le supprimer.

Qu'ai-je fait:
res/values-v11/styles.xml
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
<item name="android:actionBarStyle">@style/ActionBarStyle</item>
<item name="actionBarStyle">@style/ActionBarStyle</item>
</style>
res/values/my_custom_actionbar.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="ActionBarStyle" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
<item name="android:height">60dp</item>
</style>
</resources>
manifeste
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="19" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/AppName"
android:theme="@style/AppBaseTheme" >
<!-- activities... etc -->
</application>
activité principale
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
ActionBar actionbar = getSupportActionBar();
actionbar.setDefaultDisplayHomeAsUpEnabled(false);
actionbar.setDisplayHomeAsUpEnabled(false);
actionbar.setDisplayShowCustomEnabled(true);
actionbar.setDisplayShowHomeEnabled(false);
actionbar.setDisplayShowTitleEnabled(false);
actionbar.setDisplayUseLogoEnabled(false);
actionbar.setHomeButtonEnabled(false);
// Add the custom layout
View view = LayoutInflater.from(this).inflate(R.layout.actionbar, null, false);
actionbar.setCustomView(view);
}
j'ai trouvé un post récent, qui souligne qu'il y a un problème avec la dernière version. J'ai également mis à jour ADT et SDK à Android 5.
Android ActionBar vue personnalisée de l' ne pas remplir parent
Je ne sais pas ce que je dois faire.
Modifier (solution partielle):
ne fonctionne pas sur Android <= API 10.
Android Lollipop, AppCompat ActionBar affichage personnalisé ne prend pas toute la largeur de l'écran
Qu'ai-je changé:
utiliser la dernière version sdk:
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="21" />
Ajouter un toolbarStyle :
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
<item name="android:actionBarStyle">@style/ActionBarStyle</item>
<item name="actionBarStyle">@style/ActionBarStyle</item>
<item name="android:toolbarStyle">@style/ToolbarStyle</item>
<item name="toolbarStyle">@style/ToolbarStyle</item>
</style>
<style name="ToolbarStyle" parent="@style/Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item>
<item name="android:contentInsetStart">0dp</item>
</style>
20 réponses
si vous ajoutez le Toolbar via XML, vous pouvez simplement ajouter des attributs XML pour supprimer les insets de contenu.
<android.support.v7.widget.Toolbar
xmlns:app="schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primaryColor"
android:contentInsetLeft="0dp"
android:contentInsetStart="0dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
android:contentInsetRight="0dp"
android:contentInsetEnd="0dp"
app:contentInsetRight="0dp"
app:contentInsetEnd="0dp" />
essayez ceci:
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayShowHomeEnabled(false);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
View customView = getLayoutInflater().inflate(R.layout.main_action_bar, null);
actionBar.setCustomView(customView);
Toolbar parent =(Toolbar) customView.getParent();
parent.setPadding(0,0,0,0);//for tab otherwise give space in tab
parent.setContentInsetsAbsolute(0,0);
j'ai utilisé ce code dans mon projet,bonne chance;
l'inset de gauche est causé par le contentInsetStart DE Toolbar qui par défaut est 16dp.
changez ceci pour aligner sur la ligne de touche.
mise à jour pour la bibliothèque de soutien v24.0.0:
pour correspondre à la spécification de conception du matériel il y a un attribut supplémentaire contentInsetStartWithNavigation qui par défaut est 16dp. Changez ceci si vous avez aussi une icône de navigation.
Il s'est avéré que cela fait partie d'une nouvelle Spécification de conception de matériel introduite dans la version 24 de la bibliothèque de conception.
https://material.google.com/patterns/navigation.html
cependant, il est possible de supprimer l'espace supplémentaire en ajoutant la propriété suivante à barre d'outils widget.
app:contentInsetStartWithNavigation="0dp"
j'ai trouvé une autre résolution (référence appcompat-v7 ) qui change la barre d'outils ,code suivant:
<item name="toolbarStyle">@style/Widget.Toolbar</item>
<style name="Widget.Toolbar" parent="@style/Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item>
</style>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
android:paddingLeft="0dp">
ça devrait suffire.
modifiez vos styles.xml
<!-- ActionBar styles -->
<style name="MyActionBar" parent="Widget.AppCompat.ActionBar">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
au lieu d'ajouter une barre d'outils dans la disposition, vous pouvez définir votre vue personnalisée comme montré ci-dessous.
Toolbar parent = (Toolbar) customView.getParent();
parent.setContentInsetsAbsolute(0,0);
ajoute seulement app:contentInsetStart="0dp" à la barre d'outils.
donc la définition de votre barre d'outils ressemble à ceci
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
app:contentInsetStart="0dp"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
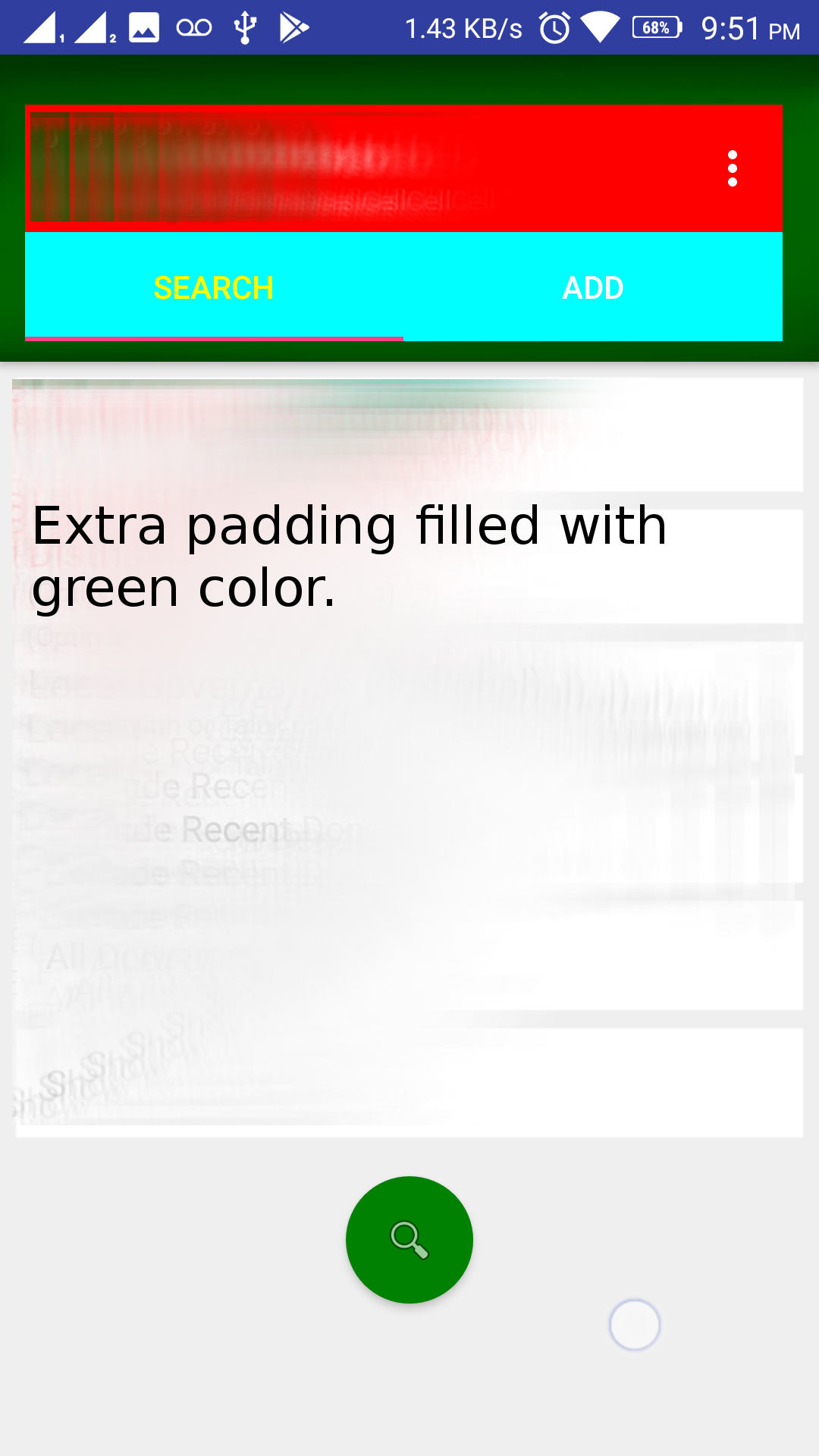
et il ressemble à ceci
en utilisant AppCompatAcitivty vous pouvez utiliser juste par
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
View logo = getLayoutInflater().inflate(R.layout.custom_toolbar, null);
mToolbar.addView(logo, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
mToolbar.setContentInsetsAbsolute(0,0);
vous devez ajouter cette ligne app2: contentInsetStart= " 0dp " dans votre barre d'outils
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app2="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app2:contentInsetStart="0dp"/>
Je n'ai pas trouvé de solution pour mon problème (première image) n'importe où, mais finalement je me retrouve avec une solution la plus simple après quelques heures de creuser. Veuillez noter que j'ai essayé avec beaucoup d'attributs xml comme app:setInsetLeft="0dp" , etc.. mais aucun d'entre eux ont aidé dans ce cas.
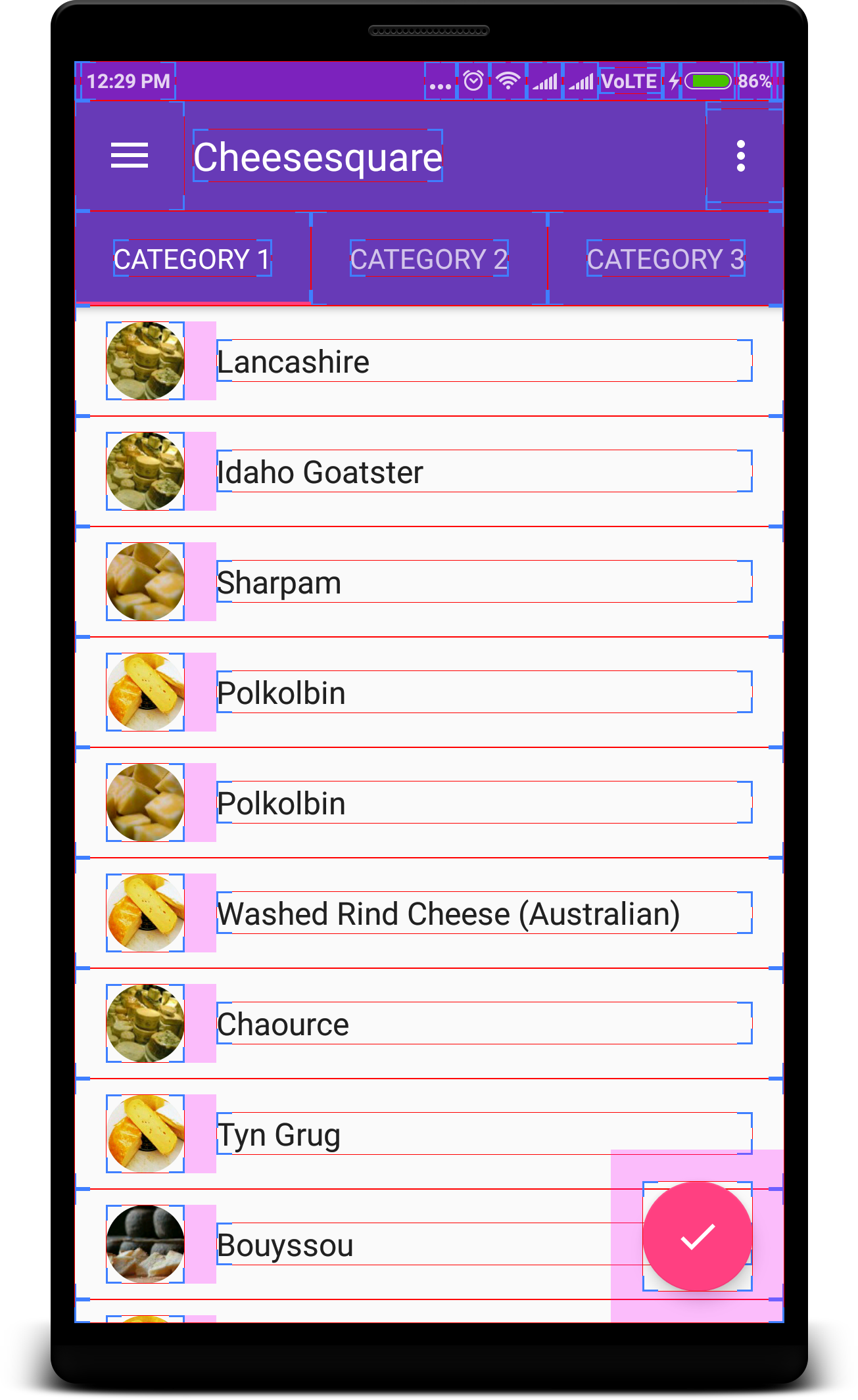
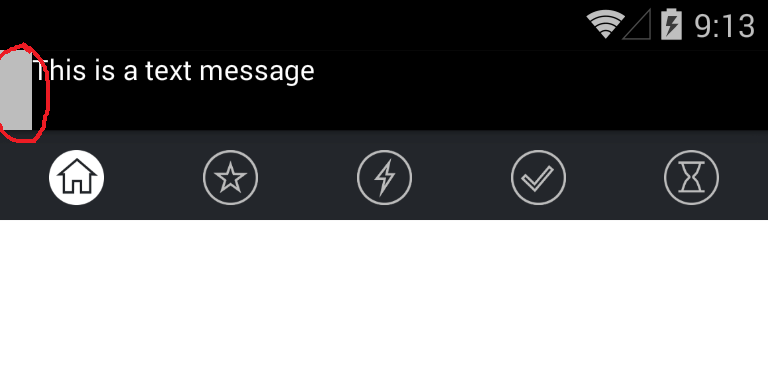
le code suivant a résolu ce problème comme dans L'image 2
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//NOTE THAT: THE PART SOLVED THE PROBLEM.
android.support.design.widget.AppBarLayout abl = (AppBarLayout)
findViewById(R.id.app_bar_main_app_bar_layout);
abl.setPadding(0,0,0,0);
}
image 2
la réponse correcte et la plus simple est sur un autre post, celui-ci:
il est marqué comme correct et, après que j'ai essayé cela, je peux confirmer qu'il fonctionne.
créer barre d'outils comme ceci:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/menuToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:background="@color/white"
android:contentInsetLeft="10dp"
android:contentInsetRight="10dp"
android:contentInsetStart="10dp"
android:minHeight="?attr/actionBarSize"
android:padding="0dp"
app:contentInsetLeft="10dp"
app:contentInsetRight="10dp"
app:contentInsetStart="10dp"></android.support.v7.widget.Toolbar>
s'il vous plaît suivre ce lien pour plus de détails - Android Tips
ajouter seulement android:padding="0dp" travailler pour moi
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="60dp"
android:padding="0dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
ActionBar ab = getSupportActionBar();
ab.setDisplayShowHomeEnabled(true);
ab.setDisplayShowCustomEnabled(true);
setDisplayShowTitleEnabled(true);
View customView = getLayoutInflater().inflate(R.layout.activity_main,null); //here activity_main.xml is the GUI design file.
ab.setCustomView(customView);
Toolbar parent =(Toolbar) customView.getParent(); //use V7 Toolbar import
parent.setContentInsetsAbsolute(0, 0);
setPadding(5,0,0,0);
ab.setIcon(R.mipmap.ic_launcher);
vous pouvez simplement utiliser la disposition relative à l'intérieur du groupe de vue barre d'outils dans votre fichier xml et ajuster les positions des widgets que vous avez besoin pour votre cas d'utilisation.Pas besoin de créer la mise en page personnalisée et de le gonfler et de se fixer à la barre d'outils. Une fois fait dans votre code java, utilisez setContentInsetsAbsolute(0,0) avec votre objet de la barre d'outils avant de le définir en tant que barre d'action de soutien dans votre mise en page.
Il serait préférable d'ajouter un élément d'arrière-plan dans le style de l'application actionbar cohérentes avec la couleur de fond de la mesure actionbar:
<item name="android:background">@color/actionbar_bgcolor</item>
après android 6.0, la barre d'action a même un espace de marge droite et ne peut pas être définie. Ajouter une marge de droite ajustant dans l'activité comme ceci: (le view est la barre d'action personnalisée ou un bouton droit dans elle)
int rightMargin = Build.VERSION.SDK_INT>=Build.VERSION_CODES.M ? 0 : 8; // may the same with actionbar leftMargin in px
ViewGroup.MarginLayoutParams p = (ViewGroup.MarginLayoutParams) view.getLayoutParams();
p.setMargins(p.leftMargin, p.topMargin, rightMargin, p.bottomMargin);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1){
p.setMarginEnd(rightMargin);
}
view.setLayoutParams(p);
le machénisme actionbar est juste supporté après Android 3.0 + app. Si nous utilisons une barre d'outils (de soutien lib v7) à la place, nous devrions la mettre en page dans chaque xml de chaque activité, et de prendre soin de la question de chevauchement avec la barre d'état du système dans L'Android 5.0 ou appareil plus tard.
Kotlin
supportActionBar?.displayOptions = ActionBar.DISPLAY_SHOW_CUSTOM;
supportActionBar?.setCustomView(R.layout.actionbar);
val parent = supportActionBar?.customView?.parent as Toolbar
parent?.setPadding(0, 0, 0, 0)//for tab otherwise give space in tab
parent?.setContentInsetsAbsolute(0, 0)
ce travail pour moi
toolbar.setPadding(0,0,0,0);
toolbar.setContentInsetsAbsolute(0,0);
est-ce que votre application prend en charge android 5 ? Si ce n'est pas le cas, alors vous pouvez déclasser la version de support actionbar v7. On dirait:
compiler", com.Android.support: appcompat-v7: 19.0.+' (N'utilisez pas v7:21+)
rend également la version cible de l'application moins de 21.
targetSdkVersion 14
si votre application prend en charge android 5 - > vous aurez besoin barre d'outils personnalisée. (Becuase appcombat-v7: 21 ont quelque changement).