Android: placez l'élément au-dessous d'un autre élément et alignez-vous en bas de l'écran
j'essaie de définir une mise en page où un ImageView est aligné au bas de l'écran et aussi sous un GridView, afin d'éviter le chevauchement.
il en résulte cependant le ImageView étant placé juste sous le GridView mais pas aligné avec le bas de l'écran.
Est-ce que cela peut être résolu en utilisant un autre type de mise en page?
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/background"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/gs_top_text_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:paddingBottom="30dp">
<RelativeLayout
android:id="@+id/gs_top_sub_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:paddingBottom="30dp">
<TextView
android:id="@+id/text_l"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"/>
<TextView
android:id="@+id/text_t"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gs_top_sub_container"
android:layout_centerHorizontal="true">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/text1"/>
</RelativeLayout>
</RelativeLayout>
<GridView
android:id="@+id/gs_grid_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gs_top_text_container"
android:descendantFocusability="blocksDescendants"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:numColumns="3"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
<ImageView
android:id="@+id/gs_bottom_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/gs_grid_view"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:maxWidth="200dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"/>
</RelativeLayout>
2 réponses
c'est de Cette façon que je le ferais:
1-Mettez L'ImageView en bas
2 - Mettre le GridView au-DESSUS d'elle.
<!-- First anchor this View to the bottom -->
<ImageView
android:id="@+id/gs_bottom_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:maxWidth="200dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
/>
<!-- Then put this View ABOVE the ImageView -->
<GridView
android:id="@+id/gs_grid_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gs_top_text_container"
android:layout_above="@id/gs_bottom_logo"
android:descendantFocusability="blocksDescendants"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:numColumns="3"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
/>
de Cette façon, j'ai utilisé le la relativité des éléments dans un Relativementpayout
[EDIT]
juste pour s'amuser... J'ai optimisé tout ton agencement.
Notez l' même conception est obtenu en utilisant de nombreuses mises en page moins.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/background"
>
<TextView
android:id="@+id/text_l"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingBottom="30dp"
/>
<TextView
android:id="@+id/text_t"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingBottom="30dp"
/>
<!--
This container is (unfortunately) still needed, to make these two
textViews horizontally centered... :(
-->
<RelativeLayout
android:id="@+id/rlCentering"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text_l"
android:layout_centerHorizontal="true"
android:paddingBottom="30dp"
>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/text1"
/>
</RelativeLayout>
<!-- First, anchor this View to the bottom -->
<ImageView
android:id="@+id/gs_bottom_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:maxWidth="200dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
/>
<!-- Then put this View ABOVE the ImageView -->
<GridView
android:id="@+id/gs_grid_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rlCentering"
android:layout_above="@id/gs_bottom_logo"
android:descendantFocusability="blocksDescendants"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:numColumns="3"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
/>
</RelativeLayout>
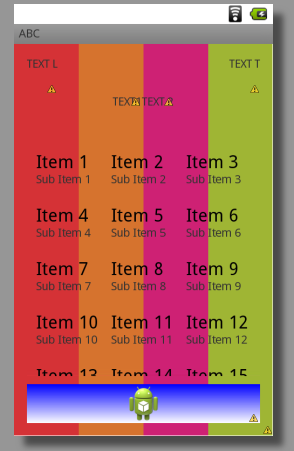
et c'est ce que j'ai trouvé dans L'éditeur graphique (j'ai mis des images que j'avais et des textes pour identifier les TextViews):

Résolu en mettant le ImageView in a Relativevelayout, le réglage de l' layout_below dans le RelativeLayout et l' alignParentBottom élément de l'ImageView:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/gs_grid_view">
<ImageView
android:id="@+id/gs_bottom_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:maxWidth="200dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"/>
</RelativeLayout>