API cartes android V2 avec des marqueurs personnalisés
je veux faire des cartes avec des marqueurs personnalisés. Dans API v2 je peux définir l'icône, le titre, etc pour les marqueurs. Mais je veux afficher le titre avec le marqueur à la première apparition. Maintenant le titre s'affiche seulement quand j'enregistre le marqueur. En v1 il y avait des superpositions, mais en v2 Je n'ai rien trouvé de similaire.
Édité:
Peut-être que je n'ai pas été assez clair. Quelque chose comme Marker.showInfoWindow() dans L'API ne fonctionne que pour un marqueur. Je ne peux pas afficher les fenêtres d'information pour tous mes marqueurs en même temps. Quoi qu'il en soit, j'ai besoin de montrer des titres pour tous mes marqueurs, sans attendre pendant que l'utilisateur Tapera dessus.
8 réponses
j'ai aussi trébuché sur ce problème. V2 API est un pas en avant, deux pas en arrière. Google, s'il vous plaît ajouter une méthode "draw" sur le marqueur ou GoogleMap classes afin que nous puissions personnaliser le dessin nous-mêmes.
une solution possible est de générer le bitmap à la volée et de le fixer au marqueur. c'est à dire Créer une toile, insérer le marqueur bitmap, dessiner le texte à côté du marqueur. Cela implique quelques calculs douloureux (la taille de la toile appropriée avec le marqueur bitmap et le texte à côté de l'autre). Malheureusement, il n'y a pas de méthode setIcon dans Marker, donc chaque fois que le texte change, un nouveau marker doit être créé. Il est possible que vous ayez un marqueur sur la carte, mais avec des douzaines de marqueurs, cela n'est peut-être pas faisable. Aussi, il peut y avoir un problème de mémoire sur la création de ces bitmaps dynamiquement. Un exemple de code (avec seulement le texte):
Bitmap.Config conf = Bitmap.Config.ARGB_8888;
Bitmap bmp = Bitmap.createBitmap(200, 50, conf);
Canvas canvas = new Canvas(bmp);
canvas.drawText("TEXT", 0, 50, paint); // paint defines the text color, stroke width, size
mMap.addMarker(new MarkerOptions()
.position(clickedPosition)
//.icon(BitmapDescriptorFactory.fromResource(R.drawable.marker2))
.icon(BitmapDescriptorFactory.fromBitmap(bmp))
.anchor(0.5f, 1)
);
avec un peu de chance, Google ajoutera les méthodes appropriées pour que nous puissions le faire facilement. Mince, j'aime vraiment la nouvelle fonctionnalité de rotation de carte dans L'API V2.
L'a finalement fait. Donc ce que vous faire est d'avoir une image de fond (dans mon cas, j'utilise juste un rectangle bleu). Créer un marqueur comme suit:
Marker myLocMarker = map.addMarker(new MarkerOptions()
.position(myLocation)
.icon(BitmapDescriptorFactory.fromBitmap(writeTextOnDrawable(R.drawable.bluebox, "your text goes here"))));
Avis de la writeTextOnDrawable() la Méthode:
private Bitmap writeTextOnDrawable(int drawableId, String text) {
Bitmap bm = BitmapFactory.decodeResource(getResources(), drawableId)
.copy(Bitmap.Config.ARGB_8888, true);
Typeface tf = Typeface.create("Helvetica", Typeface.BOLD);
Paint paint = new Paint();
paint.setStyle(Style.FILL);
paint.setColor(Color.WHITE);
paint.setTypeface(tf);
paint.setTextAlign(Align.CENTER);
paint.setTextSize(convertToPixels(context, 11));
Rect textRect = new Rect();
paint.getTextBounds(text, 0, text.length(), textRect);
Canvas canvas = new Canvas(bm);
//If the text is bigger than the canvas , reduce the font size
if(textRect.width() >= (canvas.getWidth() - 4)) //the padding on either sides is considered as 4, so as to appropriately fit in the text
paint.setTextSize(convertToPixels(context, 7)); //Scaling needs to be used for different dpi's
//Calculate the positions
int xPos = (canvas.getWidth() / 2) - 2; //-2 is for regulating the x position offset
//"- ((paint.descent() + paint.ascent()) / 2)" is the distance from the baseline to the center.
int yPos = (int) ((canvas.getHeight() / 2) - ((paint.descent() + paint.ascent()) / 2)) ;
canvas.drawText(text, xPos, yPos, paint);
return bm;
}
public static int convertToPixels(Context context, int nDP)
{
final float conversionScale = context.getResources().getDisplayMetrics().density;
return (int) ((nDP * conversionScale) + 0.5f) ;
}
grâce à Arun George: Ajouter texte à l'image dans android programmatically
semble comme votre question a finalement été répondue à une session D'E/S Google.
regardez http://googlemaps.github.io/android-maps-utils /
il a:
Marqueur de clustering - gère l'affichage d'un grand nombre de points
Heat maps - affichage d'un grand nombre de points de la carte de chaleur
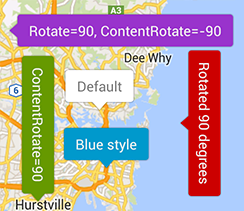
IconGenerator-afficher le texte sur vos marqueurs (voir capture d'écran)

Très important, il peut être modifié en tout thread donc de gérer de nombreux marqueurs est un jeu d'enfant
Je ne suis pas sûr de ce que vous essayez de réaliser: avoir la fenêtre d'information apparaître sans l'utilisateur doivent appuyer sur le marqueur, ou en utilisant une vue complètement différente pour la fenêtre d'information (ou peut-être les deux).
pour afficher la fenêtre d'information sans avoir besoin d'un clic utilisateur:
Je ne l'ai pas testé moi-même, mais je devine marqueur .showInfoWindow () ferait l'affaire (en supposant que la visibilité du marqueur est déjà true ).
afin De fournir une vue personnalisée pour l'InfoWindow
il y a deux options ici et vous devriez vous référer à la documentation sur GoogleMap.InfoWindowAdapter :
public static interface GoogleMap.InfoWindowAdapter
fournit des vues pour Rendu personnalisé des fenêtres d'information.
Les méthodessur ce fournisseur sont appelées quand il est temps pour montrer une info fenêtre de marqueur, quelle que soit la cause (soit une action de l'utilisateur ou un appel programmatique à showInfoWindow (). Comme il n'y a qu'une seule info fenêtre illustrée à tout moment, ce fournisseur peut choisir de réutiliser vues, ou il peut choisir de créer de nouvelles vues sur chaque méthode invocation.
Lors de la construction d'une fenêtre d'information, les méthodes de cette classe sont appelés à un ordre défini. Pour remplacer la fenêtre d'information par défaut, outrepasser getInfoWindow (marqueur) avec votre rendu personnalisé. De remplacer juste le contenu de la fenêtre d'information, à l'intérieur du cadre de la fenêtre d'information par défaut (le callout bubble), laisser l'implémentation par défaut de getInfoWindow (marqueur) en place et outrepasser getInfoContents(marqueur)) plutôt.
essentiellement, si vous outrepassez getInfoWindow() ou getInfoContents() dépendra de savoir si vous souhaitez simplement personnaliser ce que vous voyez à l'intérieur de la bulle d'appel, ou si vous souhaitez personnaliser l'ensemble de la fenêtre d'information voir, y compris une alternative à la bulle de callout.
un avertissement: je crois que lorsque vous outrepassez ces méthodes, il effectue un rendu simple de ce que la vue ressemble au moment getInfoWindow() ou getInfoContents() est appelé. Je suis moi-même intéressé à essayer de reproduire l'apparence de L'application Google Maps Android natif qui a une petite icône "directions" à côté du nom de l'endroit. Un des problèmes que je crois (voir ici: https://stackoverflow.com/a/13713536/129475 ) est que si vous avez quelque chose comme un bouton dans votre vue, il peut ne pas se comporter comme un bouton en raison du rendu statique.
personnaliser l'image marqueur
vous pouvez remplacer l'image de repère par défaut par une image de repère personnalisée, souvent appelée icône. Les icônes personnalisées sont toujours définies comme un BitmapDescriptor, et définies en utilisant l'une des quatre méthodes de la classe BitmapDescriptorFactory.
fromAsset (String assetName) Crée un marqueur personnalisé en utilisant une image dans le répertoire assets.
fromBitmap (image Bitmap)) Crée un marqueur personnalisé à partir d'une image image.
fromFile (chemin de la Chaîne) Crée une icône personnalisée à partir d'un fichier au chemin spécifié.
fromressource (int resourceId) Crée un marqueur personnalisé en utilisant une ressource existante. L'extrait ci-dessous crée un marqueur avec une icône personnalisée.
private static final LatLng MELBOURNE = new LatLng(-37.813, 144.962);
private Marker melbourne = mMap.addMarker(new MarkerOptions()
.position(MELBOURNE)
.title("Melbourne")
.snippet("Population: 4,137,400")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
ce code simple fonctionne pour afficher le titre sans exiger un événement de clic:
googleMap.addMarker(new MarkerOptions()
.position(latLng)
.title(String title))
.showInfoWindow();
pourquoi ne gardez-vous pas un tableau des marqueurs, puis quand il s'agit de laoder les marqueurs, itérez-les en appelant showInfoWindow() . Peut-être pas la solution la plus élégante, mais elle fait ce que vous dites, je pense.
j'ai résolu ce problème en faisant mes propres marqueurs avec un éditeur d'image qui a les détails ci-dessous. Il a fallu un certain temps à faire, mais ça fonctionne.
J'ai utilisé des marqueurs Photoshop et 53x110px.
