Android LinearLayout: ajouter une bordure avec de l'ombre autour d'une LinearLayout
je voudrais créer la même frontière de cette LinearLayout que l'exemple:

Dans cet exemple, nous pouvons voir que la frontière n'est pas la même tout autour de la linearLayout. Comment puis-je créer ceci en utilisant un fichier dessinable XML?
pour l'instant, je n'ai pu créer qu'une simple bordure tout autour de la présentation en ligne comme ceci:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners
android:radius="1dp"
android:topRightRadius="0dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="0dp" />
<stroke
android:width="1dp"
android:color="#E3E3E1" />
<solid android:color="@color/blanc" />
</shape>
11 réponses
essayez ceci..
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#CABBBBBB"/>
<corners android:radius="2dp" />
</shape>
</item>
<item
android:left="0dp"
android:right="0dp"
android:top="0dp"
android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
C'est pourquoi CardView existe. CardView | Développeurs Android
C'est juste un FrameLayout qui supporte l'élévation dans les appareils pré-lollipop.
<android.support.v7.widget.CardView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardUseCompatPadding="true"
app:cardElevation="4dp"
app:cardCornerRadius="3dp" >
<!-- put whatever you want -->
</android.support.v7.widget.CardView>
pour utiliser ceci, vous devez ajouter une dépendance à build.gradle :
compile 'com.android.support:cardview-v7:23.+'
j'obtiens les meilleurs résultats en utilisant un 9 patch graphique.
vous pouvez simplement créer un graphique de 9 patches en utilisant l'éditeur suivant: http://inloop.github.io/shadow4android /
exemple:
Le 9 patch graphique:
le résultat:
source:
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="@drawable/my_nine_patch"
d'accord, je sais que c'est trop tard. mais j'ai eu la même exigence. j'ai résolu comme ça
1.Créez d'abord un fichier xml (exemple: border_shadow.xml) dans " drawable" dossier et copiez le code ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<item>
<shape>
<!-- set the shadow color here -->
<stroke
android:width="2dp"
android:color="#7000" />
<!-- setting the thickness of shadow (positive value will give shadow on that side) -->
<padding
android:bottom="2dp"
android:left="2dp"
android:right="-1dp"
android:top="-1dp" />
<corners android:radius="3dp" />
</shape>
</item>
<!-- Background -->
<item>
<shape>
<solid android:color="#fff" />
<corners android:radius="3dp" />
</shape>
</item>
2.maintenant sur la mise en page où vous voulez l'ombre(exemple: LinearLayout) ajoutez ceci dans android: background
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="8dip"
android:background="@drawable/border_shadow"
android:orientation="vertical">
et ça a marché pour moi.
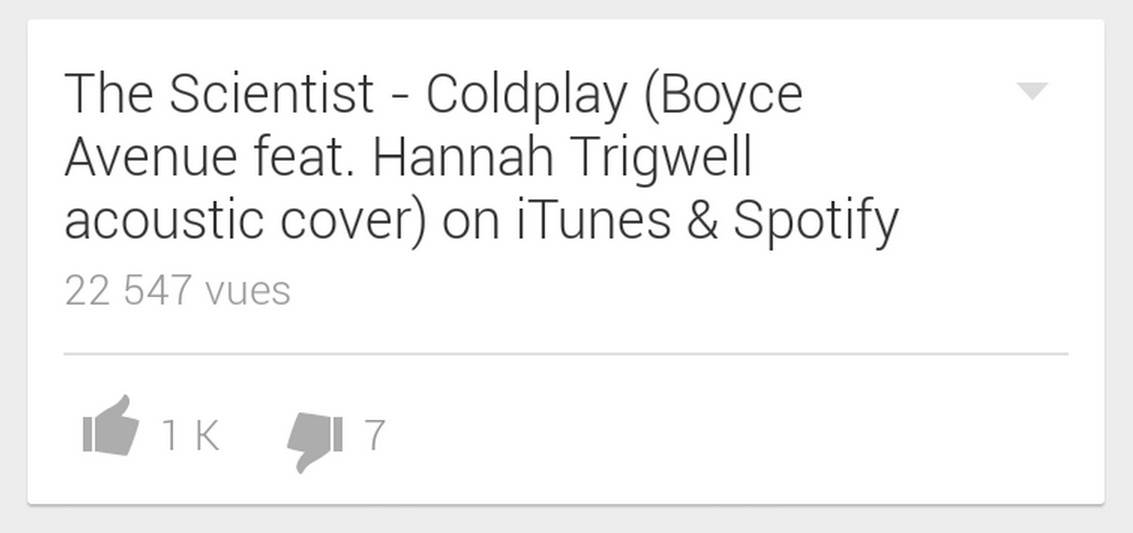
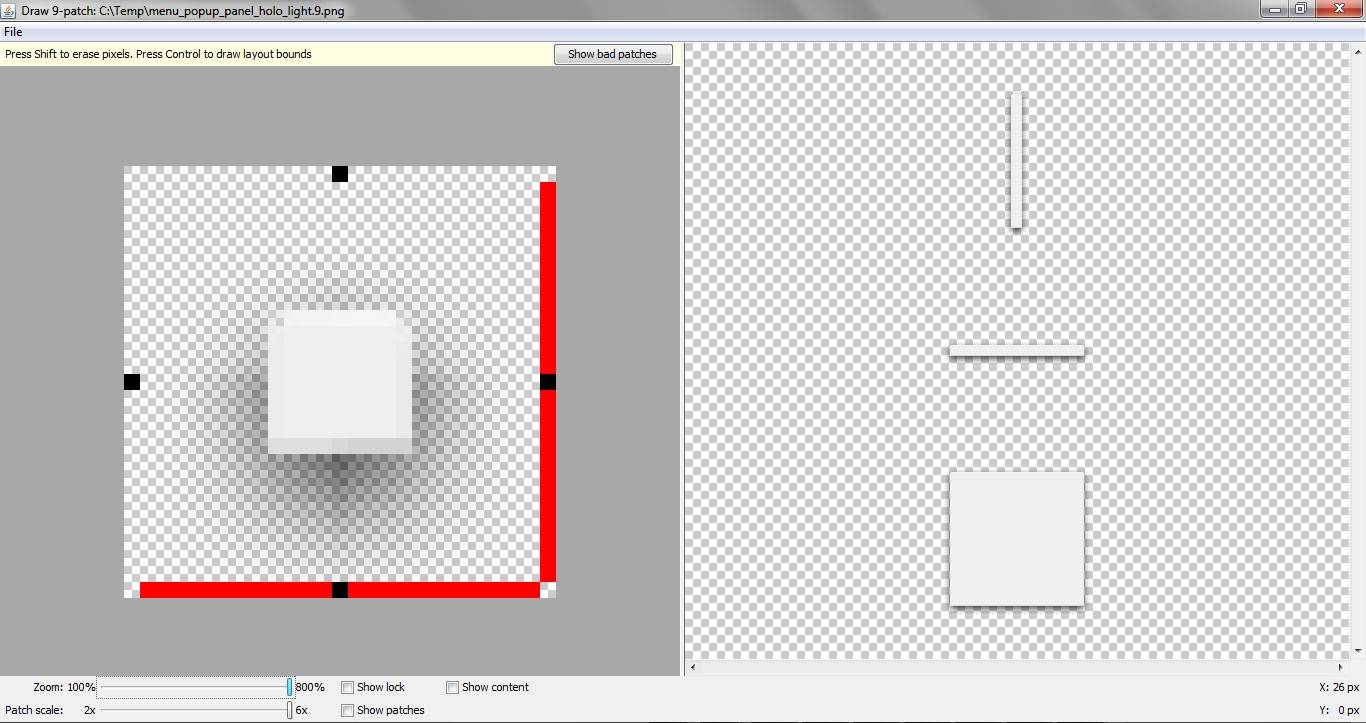
comme alternative, vous pouvez utiliser une image 9 patch comme fond pour votre mise en page, permettant des ombres plus "naturelles":

résultat:

placez l'image dans votre dossier /res/drawable .
Assurez-vous que l'extension de fichier est .9.png , et non .png
soit dit en passant, c'est un modifié (réduit à la taille carrée minimale) d'une ressource existante trouvée dans le dossier API 19 sdk resources.
J'ai laissé les marqueurs rouges, car ils ne semblent pas dangereux, comme le montre l'outil draw9patch.
[MODIFIER]
environ 9 patches, au cas où vous n'auriez rien à voir avec eux.
il suffit de l'ajouter comme arrière-plan de votre vue.
le les zones marquées en noir (à gauche et en haut) s'étireront (verticalement, horizontalement).
Les zones marquées en noir (à droite, en bas) définissent la "zone de contenu" (où il est possible d'ajouter du texte ou des vues - vous pouvez appeler les régions non marquées "capitonnage", si vous le souhaitez).
tutoriel: http://radleymarx.com/blog/simple-guide-to-9-patch /
C'est si simple:
créer un fichier dessinable avec un gradient comme celui-ci:
pour l'ombre ci-dessous un point de vue below_shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#20000000"
android:endColor="@android:color/transparent"
android:angle="270" >
</gradient>
</shape>
pour ombre au-dessus d'une vue above_shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#20000000"
android:endColor="@android:color/transparent"
android:angle="90" >
</gradient>
</shape>
et ainsi de suite à droite et à gauche de l'ombre il suffit de changer l'angle du dégradé :)
Vous créez un fichier .xml dans drawable avec le nom drop_shadow.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--<item android:state_pressed="true">
<layer-list>
<item android:left="4dp" android:top="4dp">
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp"/>
</shape>
</item>
...
</layer-list>
</item>-->
<item>
<layer-list>
<!-- SHADOW LAYER -->
<!--<item android:top="4dp" android:left="4dp">
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp" />
</shape>
</item>-->
<!-- SHADOW LAYER -->
<item>
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp" />
</shape>
</item>
<!-- CONTENT LAYER -->
<item android:bottom="3dp" android:left="1dp" android:right="3dp" android:top="1dp">
<shape>
<solid android:color="#ffffff" />
<corners android:radius="1dp" />
</shape>
</item>
</layer-list>
</item>
</selector>
puis:
<LinearLayout
...
android:background="@drawable/drop_shadow"/>
j'ai trouvé le meilleur moyen d'y faire face.
-
vous devez définir un fond rectangle solide sur le layout.
-
utilisez ce code -
ViewCompat.setElevation(view , value) -
Sur le parent ensemble de disposition
android:clipToPadding="false"
Ya Mahdi aj - - - for RelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<gradient
android:startColor="#7d000000"
android:endColor="@android:color/transparent"
android:angle="90" >
</gradient>
<corners android:radius="2dp" />
</shape>
</item>
<item
android:left="0dp"
android:right="3dp"
android:top="0dp"
android:bottom="3dp">
<shape android:shape="rectangle">
<padding
android:bottom="40dp"
android:top="40dp"
android:right="10dp"
android:left="10dp"
>
</padding>
<solid android:color="@color/Whitetransparent"/>
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
vous pouvez générer une ombre avec ce site: http://inloop.github.io/shadow4android / . Définir les paramètres et télécharger 9-patch.fichier png.
Vous pouvez le faire avec 9 patch graphique, mais il est mal, parce que vous devez utiliser le fichier png. Je pense que vous devriez utiliser un fichier xml (drawable fichier). Essayez d'utiliser ce code
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="@drawable/gradient_top"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_marginBottom="3dp"
android:background="@drawable/gradient_left"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="3dp"
android:layout_marginBottom="3dp"
android:background="@color/md_white_1000"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_marginLeft="-4dp"
android:layout_marginBottom="3dp"
android:background="@drawable/gradient_right"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginTop="-4dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="@drawable/gradient_bottom"/>
gradient_top.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="90"/>
</shape>
gradient_left.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="180"/>
</shape>
gradient_right.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="0"/>
</shape>
gradient_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="270"/>
</shape>