Dialogue d'image Android / Popup même taille que l'image et aucune frontière
en ce moment je travaille sur un navigateur de fichiers. Tout fonctionne bien, à une exception près: Si l'utilisateur clique sur une image (jpg, png, bmp, ..), Je veux que l'image soit affichée dans un dialogue ou dans un popup qui a la même taille que l'image - de sorte qu'il n'y ait pas de frontières. Les fichiers image sont situés sur la carte sdcard.
Voici ce que j'ai jusqu'à présent:
BitmapDrawable bitmap = new BitmapDrawable(context.getResources(), TARGET_PATH);
AlertDialog.Builder imageDialog = new AlertDialog.Builder(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.thumbnail, null);
ImageView image = (ImageView) layout.findViewById(R.id.thumbnail_IMAGEVIEW);
image.setImageDrawable(bitmap);
imageDialog.setView(layout);
imageDialog.create();
imageDialog.show();
le fichier XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/thumbnail_IMAGEVIEW"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/icon_DESCRIPTION" />
</RelativeLayout>
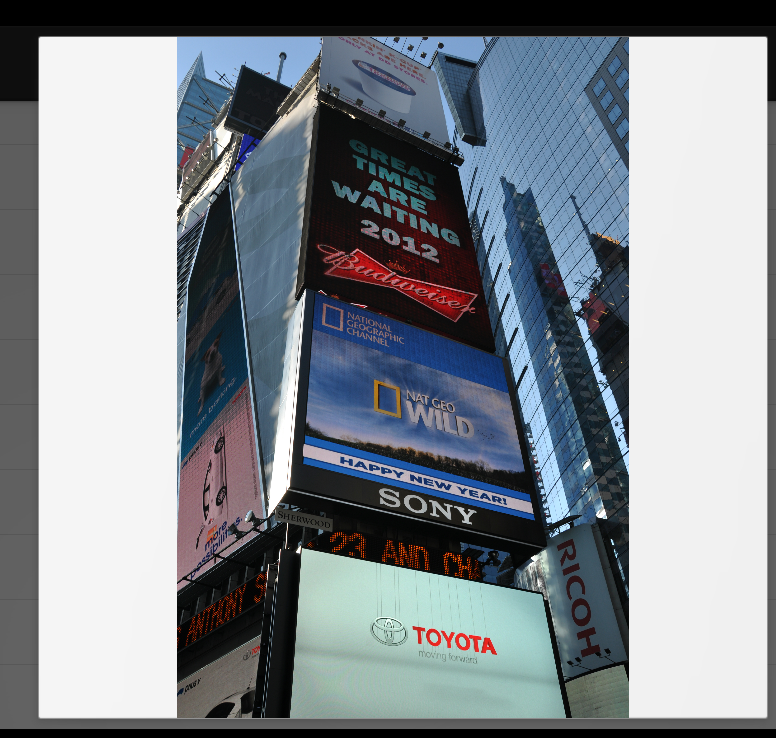
Voici la sortie:

il y a des bordures laides aux bords des images - Je ne veux pas qu'elles soient montrées. J'ai essayé beaucoup de choses et les exemples énumérés dans google, etc.. - rien n'a fonctionné encore.
La meilleure option sera de rendre le dialogue/la vue derrière l'image, de la même taille que l'image. Une autre façon serait de définir l'arrière-plan derrière l'image transparente.
Comment puis-je trouver une solution? J'aimerais faire de la fond de la même taille que l'image est, donc il n'y a plus de truc "invisible", mais je serai aussi d'accord avec l'option transparente.
Solution:
// Get screen size
Display display = context.getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int screenWidth = size.x;
int screenHeight = size.y;
// Get target image size
Bitmap bitmap = BitmapFactory.decodeFile(TARGET);
int bitmapHeight = bitmap.getHeight();
int bitmapWidth = bitmap.getWidth();
// Scale the image down to fit perfectly into the screen
// The value (250 in this case) must be adjusted for phone/tables displays
while(bitmapHeight > (screenHeight - 250) || bitmapWidth > (screenWidth - 250)) {
bitmapHeight = bitmapHeight / 2;
bitmapWidth = bitmapWidth / 2;
}
// Create resized bitmap image
BitmapDrawable resizedBitmap = new BitmapDrawable(context.getResources(), Bitmap.createScaledBitmap(bitmap, bitmapWidth, bitmapHeight, false));
// Create dialog
Dialog dialog = new Dialog(context);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.thumbnail);
ImageView image = (ImageView) dialog.findViewById(R.id.imageview);
// !!! Do here setBackground() instead of setImageDrawable() !!! //
image.setBackground(resizedBitmap);
// Without this line there is a very small border around the image (1px)
// In my opinion it looks much better without it, so the choice is up to you.
dialog.getWindow().setBackgroundDrawable(null);
// Show the dialog
dialog.show();
fichier XML:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ImageView>
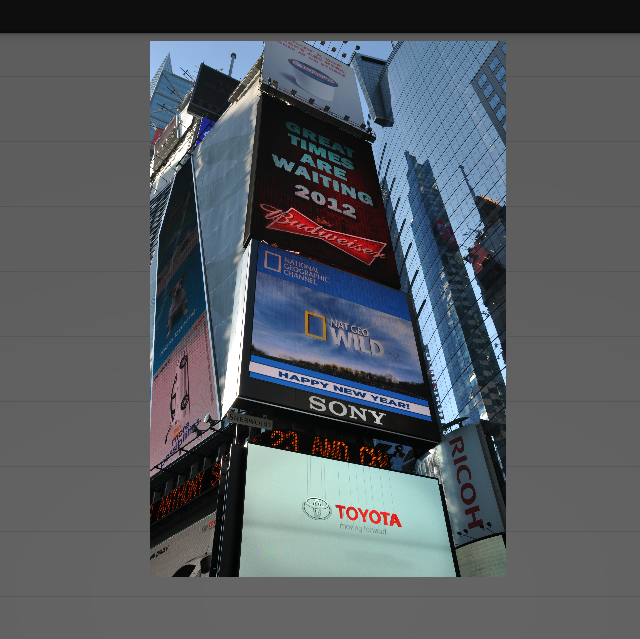
Résultat Final:

5 réponses
modifiez votre ImageView à partir de ceci:
<ImageView
android:id="@+id/thumbnail_IMAGEVIEW"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/icon_DESCRIPTION" />
À:
<ImageView
android:id="@+id/thumbnail_IMAGEVIEW"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:adjustViewBounds="true" <!-- Here is the thing -->
android:contentDescription="@string/icon_DESCRIPTION" />
J'espère que cela vous aidera.
vous pouvez créer un dialogue personnalisé pour afficher les images , faire une mise en page pour gonfler dans le setcontentview de dialog , prenez une disposition linéaire avec la largeur et la hauteur wrap contenu et imageview avec dans elle avec la propriété d'échelle fitxy .
utilisez FrameLayout comme parent plutôt que RelativeLayout et réglez sur wrap_content et 0 marges.
Essaie:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/background">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/frameLayout"
android:background="#b2ff7c">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/ic_launcher"/>
</FrameLayout>
</RelativeLayout>
Le résultat devrait être un fond de la même taille que l'ImageView.
si cela fonctionne. Essayez de modifier ceci dans un thème personnalisé:
<style name="Widget.ImageWell">
<item name="android:background">@android:drawable/panel_picture_frame_background</item>
</style>
avez-vous essayé setType dans ImageView?
<ImageView
...
android:scaleType="fitXY"
...
/>
ajouter du code de ligne simple sous votre initialisation de vue d'image dans votre activité et il résoudra votre problème..
image.setScaleType(ImageView.ScaleType.FIT_XY);