Android-Échelle De Bouton D'Image
Je suis en train d'adapter une image à l'intérieur d'un ImageButton pour tester mais la façon dont le ImageButtonse comporte n'est pas comme prévu.
Initialement, j'ai fait une image988x89 pixelsPNG et l'ai placée dans un ImageButton, qui est dans un écran émulé de 7 pouces1024x600 pixels. Le ImageButtonest988dp x 89dp , Je sais que dp n'est pas le même que les pixels, mais pour cette résolution, Je m'attendais à ce que l'image se redimensionne raisonnablement pour occuper la majeure partie du ImageButton. Aussi j'ai changé en px à la place de dp pour les tests et il n'a fait aucune différence.
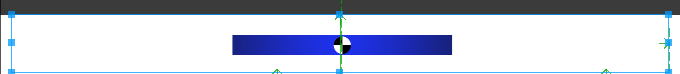
Mais à la place le ImageButton a rendu L'image à l'intérieur très petite (les lignes bleues sont les limites ImageButton et la ligne verte est une indication d'alignement central).

Alors question # 1: Pourquoi le ImageButton fait-il une image aussi grande que celle-ci si petite, alors qu'elle pourrait remplir la majeure partie de l'écran, même si la taille ImageButton est très large?
Donc, pour surmonter cela, j'ai choisi adjustViewBounds qui n'a fait aucune différence, du tout, qui apporte la question # 2: pourquoi? Les limites de la vue d'ajustement ne sont-elles pas censées ajuster les limites de la vue?
Le code jusqu'à présent est:
<ImageButton
android:layout_width="988dp"
android:layout_height="89dp"
android:id="@+id/ibTest"
android:src="@drawable/image_top_test"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:cropToPadding="false"
android:layout_below="@+id/hlTopBar"
android:background="#00000000" />
Donc plus tard j'ai changé scaleType en fitCenter et l'image est devenue:

Ce qui est bizarre pour moi aussi, puisque le ImageButton a le même rapport d'aspect que l'image, donc je m'attendrais à ce qu'il corresponde à 100%, mais ce n'est pas approprié (il y a un écart dans la largeur des deux côtés de l'image).
Donc plus tard j'ai changé scaleType à fitXY et j'ai eu mon résultat final:

Qui semble être l'image attendue après tout (en comparant l'image de fitXY à l'image de fitCenter dans Photoshop montre que l'image fitCenter est légèrement ovale, mais elle ne peut pas être montrée ici, ce qui est attendu puisque la largeur ne correspond pas à l'image comme la hauteur).
Donc, ma question générale est (#3): Quelle est la bonne façon d'adapter une Image dans Android, et de s'attendre à ce qu'elle ait sa taille régulière dans l'écran, et pourquoi la mise à l'échelle tellement bordélique et je fais mal?
Je sais qu'il y a des problèmes de taille d'écran et dp et etc. mais la mise à l'échelle ne se comporte pas de manière contrôlée, fitCenter rend l'image ovale, et fitXY dépend trop de moi pour définir le bon rapport d'image sur XY, donc je me demande si je fais quelque chose de mal et comment c'est censé être le bon chemin.
Code XML Final:
<ImageButton
android:layout_width="988dp"
android:layout_height="89dp"
android:id="@+id/ibTest"
android:src="@drawable/image_top_test"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:cropToPadding="false"
android:layout_below="@+id/hlTopBar"
android:background="#00000000"
android:scaleType="fitXY" />
3 réponses
C'est un bon essai, vous essayez d'aller plus loin dans les implémentations android.
Sna #3:
Au début, fournir une taille exacte en hauteur et en largeur n'est pas une bonne pratique dans android. Si vous souhaitez savoir pourquoi, la raison serait simplement qu'il essaiera de presser/développer l'image à la taille spécifiée par vous dans les paramètres de hauteur et de largeur. Toujours wrap_content est le paramètre préféré afin que le système d'exploitation s'ajuste automatiquement en fonction de la taille de l'écran.Conséquent vous devez modifier comme:
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ibTest"
android:src="@drawable/image_top_test"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:cropToPadding="false"
android:layout_below="@+id/hlTopBar"
android:background="#00000000"
android:scaleType="fitXY" />
Sna #1 :
Pourquoi L'ImageButton rend-il une image aussi grande que celle-ci si petite, alors qu'elle pourrait remplir la majeure partie de l'écran, même si la taille de L'ImageButton est très large?
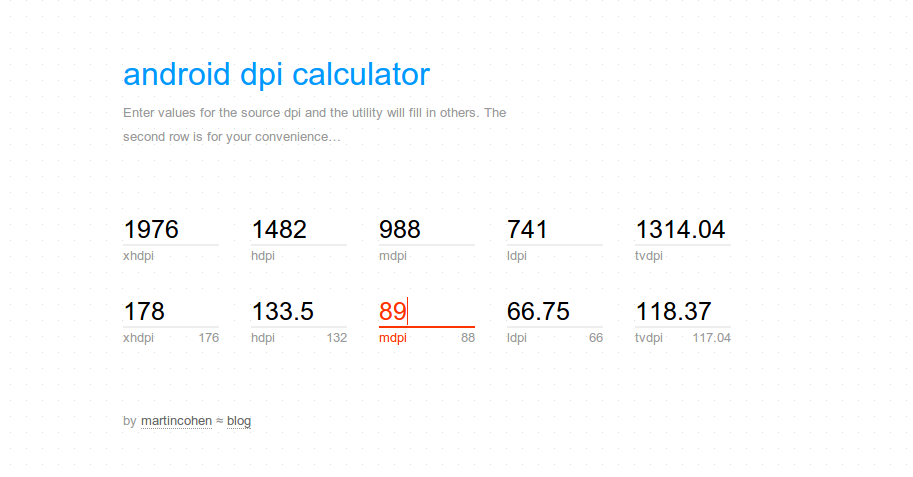
La réponse est est similaire à celle mentionnée ci-dessus. La taille de votre Image sera beaucoup inférieure à celle du système D'exploitation Android calculé en fonction de votre taille mentionnée, en tenant compte de la résolution de l'appareil. Utilisez le http://coh.io/adpi / (ou http://density.brdrck.me/) site pour le rendre simple à calculer. Prenez toujours le mdpi comme standard ou base. Supposons que votre taille d'image soit 988X89 dans mdpi, ce sera:
 Maintenant, c'est comme si vous essayiez de voir une image de 988px x 89px sur un écran xhdpi où le système D'exploitation Android a calculé la taille de l'image comme 1976px X 178px, ce qui est beaucoup plus grand que votre taille d'image donnée de 988px x 89px. c'est pourquoi vous obtenez une petite image avec la plupart des zones blanches.
Maintenant, c'est comme si vous essayiez de voir une image de 988px x 89px sur un écran xhdpi où le système D'exploitation Android a calculé la taille de l'image comme 1976px X 178px, ce qui est beaucoup plus grand que votre taille d'image donnée de 988px x 89px. c'est pourquoi vous obtenez une petite image avec la plupart des zones blanches.
Comment corriger il? Passez par les spécifications Android pour prendre en charge différents écrans de densités. cela nécessite de concevoir des images spécifiquement pour hdpi, mdpi, xhdpi et de les placer dans des dossiers appropriés de:
MyProject/
res/
drawable-xhdpi/
awesomeimage.png
drawable-hdpi/
awesomeimage.png
drawable-mdpi/
awesomeimage.png
drawable-ldpi/
awesomeimage.png
Réf: http://developer.android.com/training/multiscreen/screendensities.html pour plus de détails
Sur l'activité Creat..vous pouvez obtenir la résolution de l'écran...et redimensionner l'image en fonction de l'écran Largeur et la Hauteur..et définissez l'image ..de cette façon, votre ratio sera le même sur tous les types d'appareils ..
Pour redimensionner les images..: 1. Obtenir la largeur et la hauteur de l'écran 2.redimensionner l'image selon la résolution de l'écran 3.définir L'Image sur la vue
Vous devriez également vérifier s'il y a un jeu de rembourrage autour de votre imageButton, j'en ai créé un qui ressemblait beaucoup à utiliser et bien que fitXY ait fonctionné, changer la taille de l'image est devenu très source d'erreur. Cependant, j'ai ensuite réalisé qu'il y avait un remplissage 100p autour de toute l'image, d'où la bordure étant 100 dp à chaque bord de l'image.