Android: comment définir la couleur du texte D'un Toast
j'affiche un message toast à la suite d'une déclaration if en utilisant le code suivant:
Toast.makeText(getBaseContext(), "Please Enter Price", Toast.LENGTH_SHORT).show();
il est affiché en texte blanc sur fond blanc, comme tel il ne peut pas être lu! Ma question est, comment puis-je changer la couleur du toast du texte?
6 réponses
vous pouvez créer un personnalisé Toast view pour répondre à vos besoins. Voir la section intitulée " Créer une vue Toast personnalisée "à http://developer.android.com/guide/topics/ui/notifiers/toasts.html
vous pouvez y parvenir très facilement, sans créer de mise en page personnalisée en modifiant le Toast par défaut:
Toast toast = Toast.makeText(this, resId, Toast.LENGTH_SHORT);
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.RED);
toast.show();
vous pouvez trouver la disposition utilisée par la vue toast par défaut dans le SDK Android:
$ANDROID-SDK$/plates-formes/android-8/données/res/layout/transient_notification.xml
vous pouvez créer un Toast personnalisé
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:background="#DAAA"
>
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
</LinearLayout>
-
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.toast_layout,
(ViewGroup) findViewById(R.id.toast_layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.android);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Hello! This is a custom toast!");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
la façon la plus simple de changer la couleur de fond d'un toast et la couleur de fond du texte d'un toast:
View view;
TextView text;
Toast toast;
toast.makeText(this, resId, Toast.LENGTH_SHORT);
view = toast.getView();
text = (TextView) view.findViewById(android.R.id.message);
text.setTextColor(getResources().getColor(R.color.black));
text.setShadowLayer(0,0,0,0);
view.setBackgroundResource(R.color.white);
toast.show();
vous pouvez également utiliser SpannableString . Il peut aussi colorer des parties de la corde.
SpannableString spannableString = new SpannableString("This is red text");
spannableString.setSpan(
new ForegroundColorSpan(getResources().getColor(android.R.color.holo_red_light)),
0,
spannableString.length(),
0);
Toast.makeText(this, spannableString, Toast.LENGTH_SHORT).show();
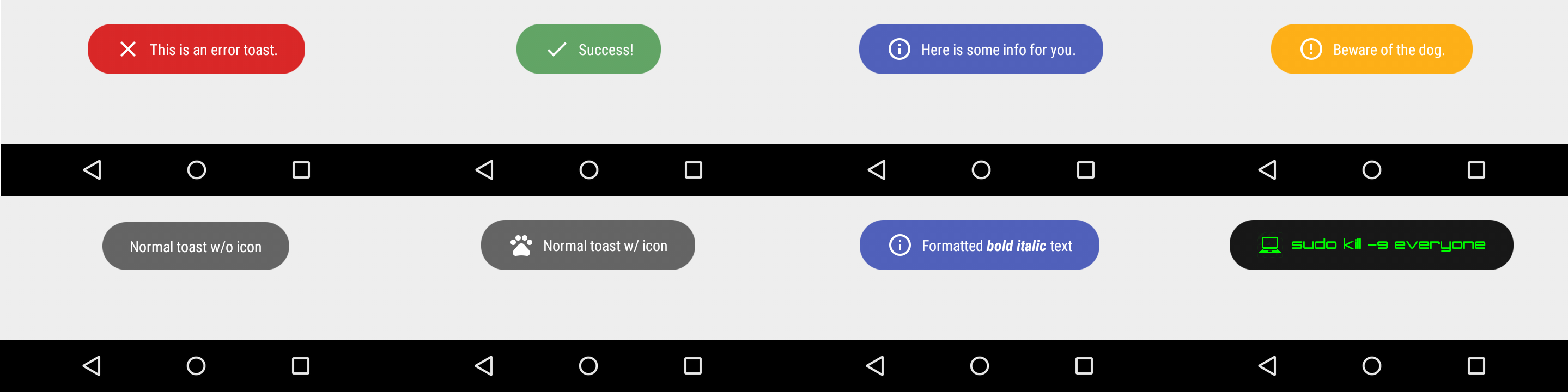
essayez d'utiliser la bibliothèque Toasty. Il est très facile à utiliser - https://github.com/GrenderG/Toasty