Android, Comment limiter la largeur de TextView (et ajouter trois points à la fin du texte)?
j'ai un TextView que je veux à la limite de caractères. En fait, je peux le faire mais la chose que je cherche est comment ajouter trois points (... à la fin de la chaîne. Celle-ci montre que le texte a continué. C'est mon XML mais il n'y a pas de points bien qu'il limite mon texte.
<TextView
android:id = "@+id/tvFixture"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_toLeftOf = "@id/ivFixture_Guest"
android:text = "@string/test_06"
android:lines = "1"
android:ems = "3"
android:gravity = "right"
style = "@style/simpletopic.black"
android:ellipsize="end"/>
18 réponses
déprécié:
Ajouter un bien de plus android:singleLine="true" dans votre Textview
mise à jour:
android:ellipsize="end"
android:maxLines="1"
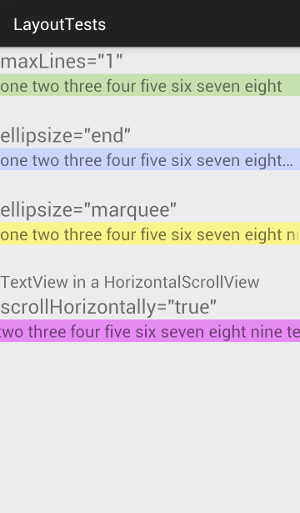
voici ce que j'ai appris en jouant autour avec diverses options pour forcer un TextView à une seule ligne (avec et sans les trois points).

android: maxLines=" 1 "
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="one two three four five six seven eight nine ten" />
cela force juste le texte à une ligne. Tout texte supplémentaire est caché.
Related:
- android: maxLines
- android:singleLine (Note ce et ce )
- android:lignes
ellipsize="fin"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="one two three four five six seven eight nine ten" />
cela coupe le texte qui ne convient pas mais permet aux utilisateurs de savoir que le texte a été tronqué en ajoutant une ellipse (les trois points).
Related:
- ellipsize= "start" (...aaabbbccc)
- ellipsize= "middle" (AAA...ccc)
- android: Ellipsise, sens des options
ellipsize="rectangle de sélection"
<TextView
android:id="@+id/MarqueeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="one two three four five six seven eight nine ten" />
Cela fait défiler le texte automatiquement à travers le TextView. Notez que parfois il doit être défini dans le code:
textView.setSelected(true);
supposément android:maxLines="1" et android:singleLine="true" devraient faire fondamentalement la même chose et puisque singleLine est apparemment dépréciée je préférerais ne pas l'utiliser, mais quand je l'enlève, le marquis ne défile plus. Retirer maxLines ne l'affecte pas.
Related:
HorizontalScrollView with scrollHorizontally
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/horizontalScrollView">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:scrollHorizontally="true"
android:text="one two three four five six seven eight nine ten" />
</HorizontalScrollView>
cela permet à l'utilisateur de faire défiler manuellement la ligne entière du texte.
essayez cette propriété de TextView dans votre fichier de mise en page..
android:ellipsize="end"
android:maxLines="1"
j'en déduis que vous voulez limiter la largeur à une ligne et ne pas la limiter par le caractère? Puisque singleLine est déprécié, vous pouvez essayer d'utiliser les suivants ensemble:
android:maxLines="1"
android:scrollHorizontally="true"
android:ellipsize="end"
par exemple. vous pouvez utiliser
android:maxLength="13"
cela limitera la longueur de texview à 13 mais le problème est si vous essayez d'ajouter 3 points(...), il l'habitude d'affichage, il va faire partie de textview longueur.
String userName;
if (data.length() >= 13) {
userName = data.substring(0, 13)+ "...";
} else {
userName = data;
}
textView.setText(userName);
en dehors de cela, vous devez utiliser
android:maxLines="1"
j'ai obtenu le résultat désiré en utilisant
android:maxLines="2"
android:minLines="2"
android:ellipsize="end"
le truc est de mettre maxLines et minLines à la même valeur... et pas seulement android: lines = "2", Dos pas faire le tour. De plus, vous évitez tout attribut déprécié.
code:
TextView your_text_view = (TextView) findViewById(R.id.your_id_textview);
your_text_view.setEllipsize(TextUtils.TruncateAt.END);
xml:
android:maxLines = "5"
p.ex.
dans Matthieu 13, Les disciples demandèrent à Jésus pourquoi il parlait à la foule en paraboles. Il a répondu, "Il vous a été donné de connaître les mystères du royaume des cieux, mais à eux, il n'a pas été donné.
sortie: Dans Matthieu 13, Les disciples demandèrent à Jésus pourquoi il parlait aux foules en paraboles. Il a répondu, "Il vous a été donnée savoir...
vous pouvez limiter le nombre de caractères de votre textview et ajouter (...) après le texte. Supposons que vous devez montrer 5 lettres seulement et ensuite vous devez montrer (...), Il suffit de faire ce qui suit:
String YourString = "abcdefghijk";
if(YourString.length()>5){
YourString = YourString.substring(0,4)+"...";
your_text_view.setText(YourString);
}else{
your_text_view.setText(YourString); //Dont do any change
}
un petit hack ^_^. Bien que ce ne soit pas une bonne solution. Mais un travail qui a fonctionné pour moi :d
EDIT: J'ai ajouté vérifier pour moins de caractère selon votre non limité. des personnages.
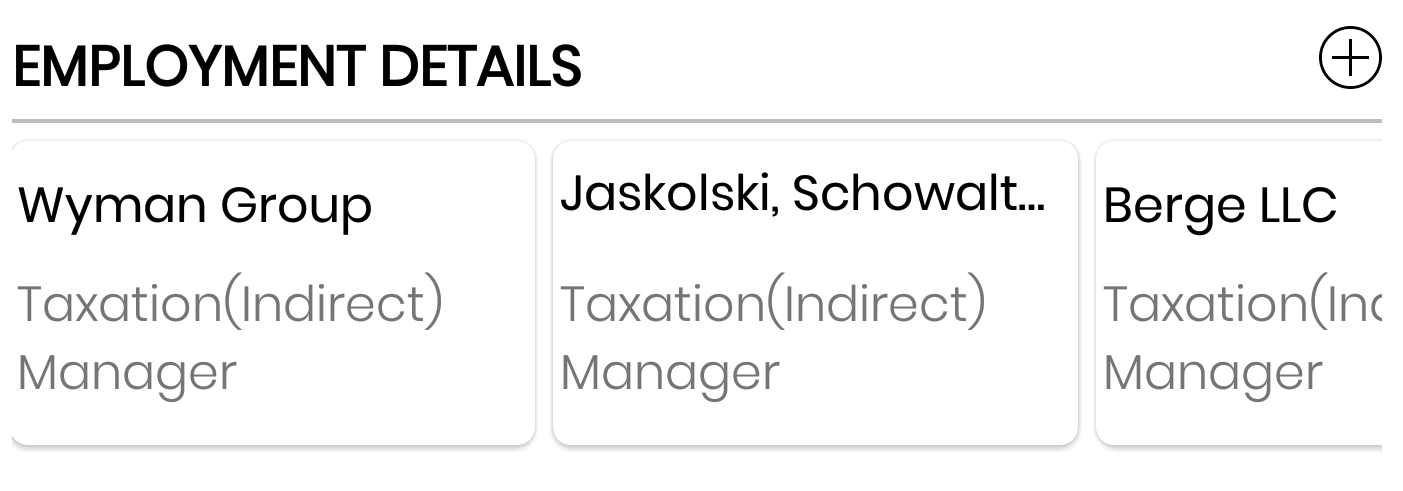
j'utilise le RecyclerView horizontal.
1) ici dans CardView, TextView est déformé verticalement en utilisant
android:ellipsize="end"
android:maxLines="1"
vérifiez les textes en gras Wyman Group, Jaskolski...

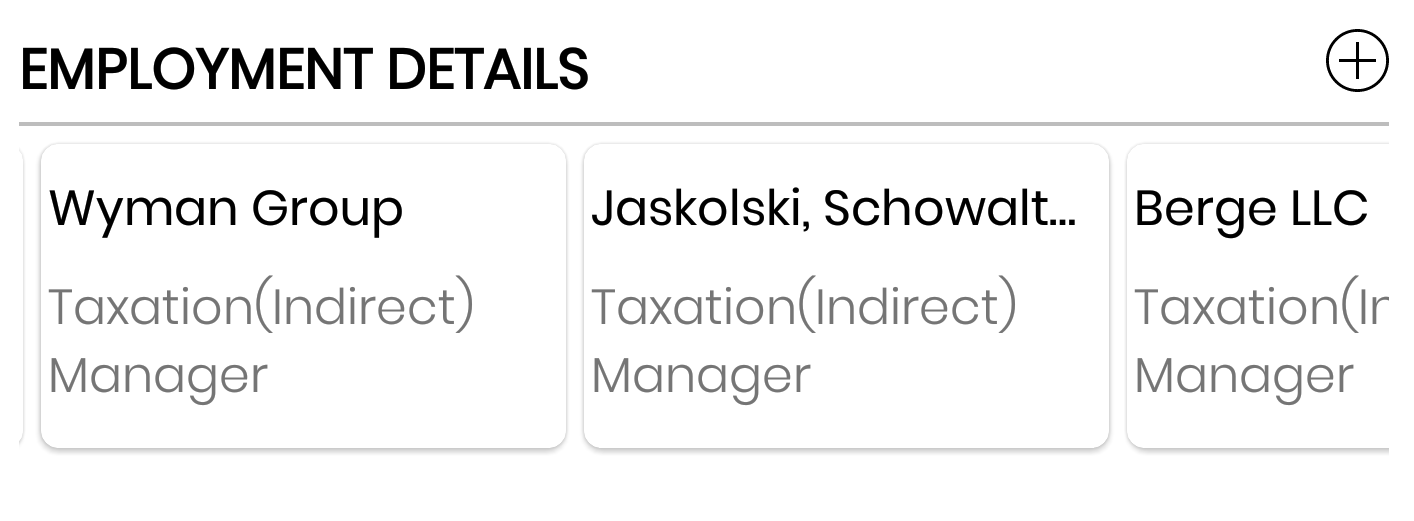
2) mais quand j'ai utilisé singleLine avec ellipsize -
android:ellipsize="end"
android:singleLine="true"
vérifiez les textes en gras Wyman Group, Jaskolski...

2ème solution a fonctionné pour moi correctement (en utilisant singleLine). J'ai aussi testé dans la version OS: 4.1 et supérieure (jusqu'à 8.0), ça marche très bien sans aucun accident.
vous devez ajouter les lignes suivantes dans votre mise en page pour le textview
android:maxLines="1"
android:ellipsize="end"
android:singleLine="true"
Espérons que cela fonctionne pour vous.
afin de travailler avec l'attribut android:ellipsize , vous devez limiter la largeur de la mise en page de la TextView , de sorte que le texte est hors limites de la vue de TextView.
So, android:layout_width attribut joue un rôle clé ici, mettez-le en conséquence.
un exemple peut être:
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:text="This is a very long text to be displayed"
android:textSize="12sp"
android:maxLines="1"
/>
Maintenant, ici, si le texte dans android:text="Ceci est un très long texte à afficher" va afficher TextView avec un android:layout_width="120dp" , android:ellipsize="fin" tronque texte et le lieu ...(3 points) après lui. c'est à dire C'est très long... s'affichera dans le TextView.
je pense que vous donnez fixer la hauteur et la largeur de la vue de texte. Alors votre solution fonctionnera.
vous pouvez écrire cette ligne en xml où vous prenez le textview :
android:singleLine="true"
ajouter ces deux lignes dans votre texte
android:ellipsize="end"
android:singleLine="true"
l'approche de @AzharShaikh fonctionne très bien.
android:ellipsize="end"
android:maxLines="1"
mais je me rends compte que TextView sera tronqué par word (par défaut). Montrez si nous avons un texte comme:
test long_line_without_any_space_abcdefgh
le TextView affichera:
...
et J'ai trouvé la solution pour gérer ce problème, remplacer les espaces avec le caractère unicode no-break space, il fait TextView envelopper sur les caractères au lieu des mots:
yourString.replace(" ", "\u00A0");
le résultat:
test long_line_without_any_space_abc...
, il suffit de changer
android:layout_width=" wrap_content "
utilisez ce sous la ligne
android:layout_width=" match_parent "
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/visitBox"
android:orientation="vertical" >
<TextView
android:id="@+id/txvrequestTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Abcdefghighiklmnon"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/orange_color" />
</LinearLayout>
vous pouvez faire cela par xml :
<TextView
android:id="@+id/textview"
android:maxLines="1" // or any number of lines you want
android:ellipsize="end"
/>
Utiliser
-
android:singleLine="true" -
android:maxLines="1" -
app:layout_constrainedWidth="true"
C'est comment mon TextView regarde:
<TextView
android:id="@+id/message_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:maxLines="1"
android:singleLine="true"
android:text="NAME PLACEHOLDER MORE Text"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constrainedWidth="true"
app:layout_constraintEnd_toStartOf="@id/message_check_sign"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toEndOf="@id/img_chat_contact"
app:layout_constraintTop_toTopOf="@id/img_chat_contact" />