Android comment afficher 2 listviews dans une activité, l'un après l'autre
j'ai utilisé ce code pour afficher 2 afficher la liste l'une par-dessus l'autre.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#f00" >
</ListView>
<ListView
android:id="@+id/listView2"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0f0" >
</ListView>
le problème est que, cela provoque les 2 listviews pour occuper chacun la moitié de l'écran. J'ajoute un en-tête aux deux listes comme celui-ci.
LevelAdapter adapter = new LevelAdapter(getActivity(),
R.layout.list_item, weather_data);
View header = inflater.inflate(R.layout.header2, null);
View header2 = inflater.inflate(R.layout.header, null);
lv1.addHeaderView(header);
lv2.addHeaderView(header2);
lv1.setAdapter(adapter);
lv2.setAdapter(adapter);
je voudrais l'en-tête de la deuxième liste à apparaître après la première liste. Comment dois-je faire?Comment puis-je faire apparaître les listviews de telle sorte que la seconde commence quand le premier est plus ? Merci
9 réponses
utiliser comme ceci:
supprimer la disposition linéaire. utilisez la disposition relative et à l'intérieur de cet endroit vos deux Vue de liste comme ceci.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/scrollojt"
android:fillViewport="true" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f00" >
</ListView>
<ListView
android:id="@+id/listView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/listView1"
android:background="#0f0" >
</ListView>
</RelativeLayout>
</ScrollView>
ajouter utilité.java
public class Utility {
public static void setListViewHeightBasedOnChildren(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
// pre-condition
return;
}
int totalHeight = 0;
int desiredWidth = MeasureSpec.makeMeasureSpec(listView.getWidth(), MeasureSpec.AT_MOST);
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(desiredWidth, MeasureSpec.UNSPECIFIED);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
listView.setLayoutParams(params);
listView.requestLayout();
}
}
dans votre activité :
lv1.setAdapter(adapter);
lv2.setAdapter(adapter);
Utility.setListViewHeightBasedOnChildren(lv1);
Utility.setListViewHeightBasedOnChildren(lv2);

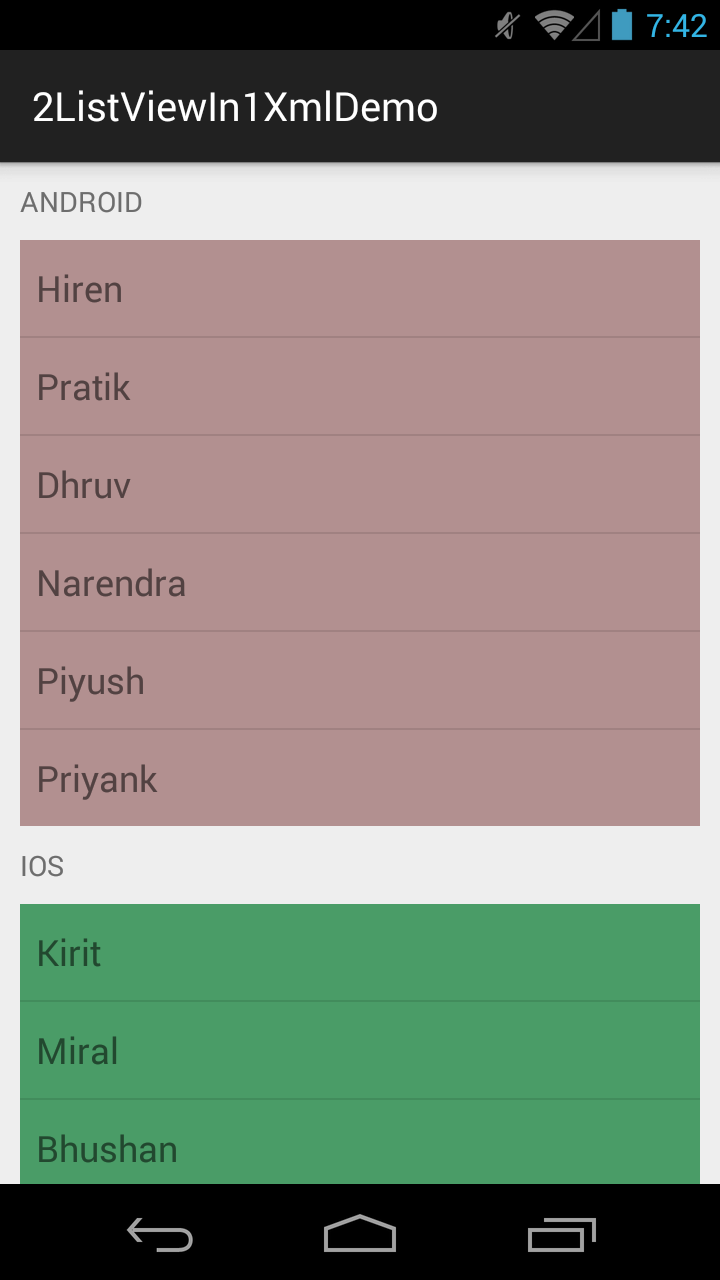
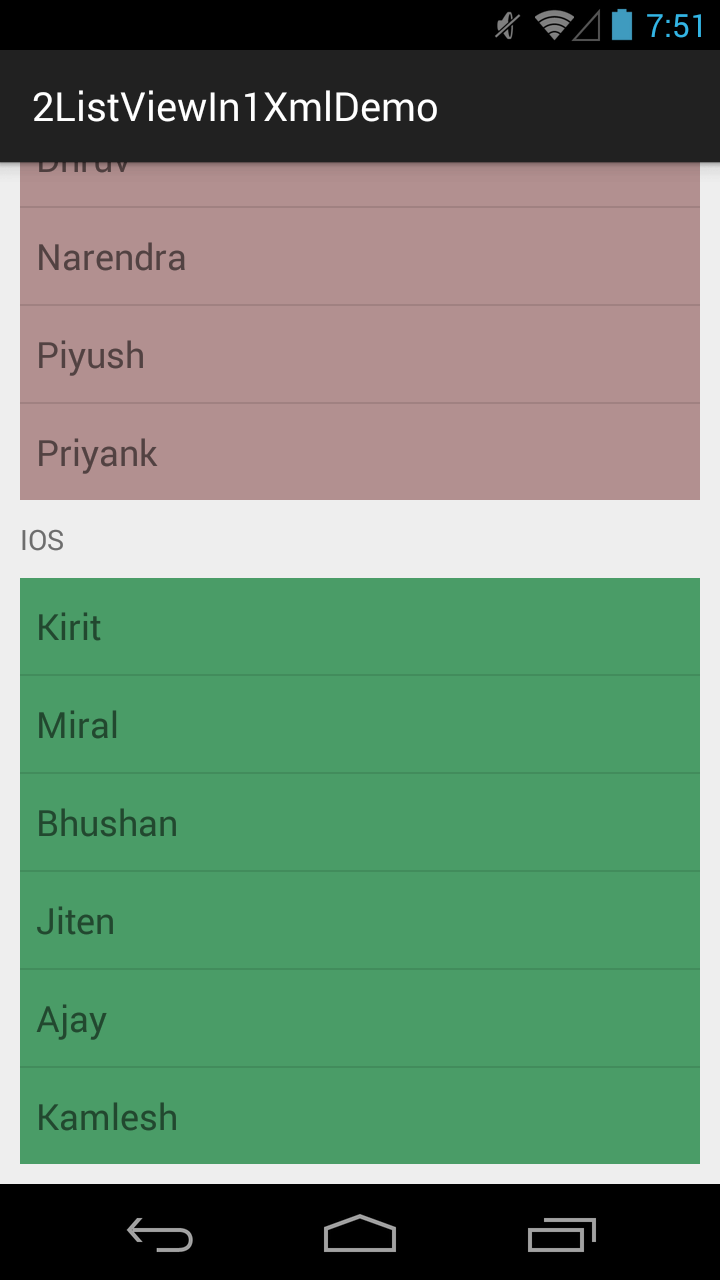
 activity_main.xml
activity_main.xml
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dip" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="ANDROID" />
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="#B29090" >
</ListView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_vertical"
android:text="IOS" />
<ListView
android:id="@+id/listView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="#4A9C67" >
</ListView>
</LinearLayout>
</ScrollView>
activité principale.java
package com.example.listviewin1xmldemo;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.MeasureSpec;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
public class MainActivity extends ActionBarActivity {
private ListView mListView1, mListView2;
private String [] data1 ={"Hiren", "Pratik", "Dhruv", "Narendra", "Piyush", "Priyank"};
private String [] data2 ={"Kirit", "Miral", "Bhushan", "Jiten", "Ajay", "Kamlesh"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView1 = (ListView)findViewById(R.id.listView1);
mListView2 = (ListView)findViewById(R.id.listView2);
mListView1.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data1));
mListView2.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data2));
ListUtils.setDynamicHeight(mListView1);
ListUtils.setDynamicHeight(mListView2);
}
public static class ListUtils {
public static void setDynamicHeight(ListView mListView) {
ListAdapter mListAdapter = mListView.getAdapter();
if (mListAdapter == null) {
// when adapter is null
return;
}
int height = 0;
int desiredWidth = MeasureSpec.makeMeasureSpec(mListView.getWidth(), MeasureSpec.UNSPECIFIED);
for (int i = 0; i < mListAdapter.getCount(); i++) {
View listItem = mListAdapter.getView(i, null, mListView);
listItem.measure(desiredWidth, MeasureSpec.UNSPECIFIED);
height += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = mListView.getLayoutParams();
params.height = height + (mListView.getDividerHeight() * (mListAdapter.getCount() - 1));
mListView.setLayoutParams(params);
mListView.requestLayout();
}
}
}
vous devez utiliser ExpandableListView ( http://developer.android.com/reference/android/widget/ExpandableListView.html ). Vous aurez deux sections au lieu de deux listviews mais elles (incluant les en-têtes) seront alignées comme vous l'avez décrit.
Ce n'est pas une bonne pratique d'utiliser plus d'un ListViews " dans un seul conteneur. Elle cause des problèmes de mesure et de performance. Mieux est d'utiliser ListView simple avec plusieurs types de vues . Dans votre cas, les types de vues peuvent être: listview1_viewtype , listview2_viewtype , listview2_header_viewtype . Pour L'en-tête de ListView, vous pouvez utiliser juste l'en-tête.
Essayez avec le ScrollView et LinearLayout:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/action_bar1"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dip">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="200dip"
android:layout_margin="10dip"
android:background="#B29090">
</ListView>
<ListView
android:id="@+id/listview2"
android:layout_width="match_parent"
android:layout_height="200dip"
android:layout_margin="10dip"
android:background="#4A9C67">
</ListView>
</LinearLayout>
</ScrollView>
</RelativeLayout>
activité principale.java
private ListView list1, list2;
private String [] data1 ={"H", "P", "D", "N", "P", "P"};
private String [] data2 ={"K", "M", "B", "K", "A", "K"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sounds);
list1 = (ListView) findViewById(R.id.listView1);
list2 = (ListView) findViewById(R.id.listview2);
list1.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,android.R.id.text1,data1));
list2.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,android.R.id.text1,data2));
}
lorsque des poids sont fournis, la hauteur doit être indiquée comme 0DP ou wrap_content. mais vous ne le font pas. modifier votre fichier xml, comme ci-dessous. J'espère que cela fonctionne pour vous.
selon votre commentaire, je suis en train d'éditer mon message selon la Solution d'exigence
1- : Créer une vue de liste avec seulement 2 ligne
1.1 -: ajouter une vue de liste comme un enfant de ligne dans la première listview #1
1.2 -: ajouter une autre liste enfant dans la première listview #1
j'espère que de cette façon vous pouvez atteindre le succès.
Je suis nouveau pour Android aussi bien et j'ai obtenu quelque chose similaire (pas exactement mais genre de solution de contournement) mais beaucoup plus facile, en faisant un fichier de mise en page et en mettant le nombre requis de vues de liste dans elle et une autre mise en page XML et envelopper la mise en page précédemment faite dans ScrollView.
supposons que vous ayez une mise en page nommée two_listview_layout.xml défini comme
<RelativeLayout
..>
<ListView
android:id="@+id/listViewOne"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ListView
android:id="@+id/listViewTwo"
android:layout_width="match_parent"
android:layout_width="wrap_content"/>
</RelativeLayout>
RelativeLayout n'est pas obligatoire ici, mais vous pouvez jouer avec vos exigences et disposition.
faites maintenant une autre mise en page dans laquelle cette mise en page est enveloppée dans ScrollView. Comme ScrollView ne peut avoir qu'un seul enfant direct, vous aurez cette disposition complète comme son enfant.
nomme cette disposition (ci-dessous) comme final_layout.xml
<FrameLayout
...>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include layout="@layout/two_listview_layout" />
</ScrollView>
</FrameLayout>
gonflez maintenant ce FINAL.xml dans votre fragment / activité et utilisez les Id qui ont été nommés dans le two_listview_layout.xml pour accéder à listview.
La sortie est quelque chose comme ceci: (excuses pour la mauvaise qualité de l'enregistreur d'écran :p ) Trailers et les critiques - les deux sont des listviews ici.
ajouter layout_weight a fonctionné pour moi.
<ListView
android:id="@+id/excerciseListView"
android:layout_width="match_parent"
android:layout_height="0px"
android:divider="#B6B6B6"
android:dividerHeight="1sp"
android:layout_weight="3"></ListView>
<ListView
android:id="@+id/instructionListView"
android:layout_width="match_parent"
android:layout_height="0px"
android:divider="#B6B6B6"
android:dividerHeight="1sp"
android:layout_weight="1"></ListView>
Essayez avec une relative mise en page:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:layout_below="@+id/listView1"
android:background="#f00" >
</ListView>
<ListView
android:id="@+id/listView2"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0f0" >
</ListView>
</RelativeLayout>