Android: Masquer Imageview
J'ai un imageveiw initialement il devrait être en mode caché,
<ImageView
android:id="@+id/custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:src="@drawable/custom1" />
Et j'ai créé une page de connexion ..chaque fois que ma connexion est réussie, je devrais montrer l'image.
25
demandé sur
Morgoth
2012-11-15 16:39:52
3 réponses
Essayez ceci
Votre xml
<ImageView
android:id="@+id/custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:src="@drawable/custom1" />
, Vous pouvez définir ici sur xml comme ceci
android:visibility="visible"
Ou
android:visibility="invisible"
Ou
android:visibility="gone"
Programme Java
ImageView imgView = (ImageView)findViewById(R.id.custom);
Définir votre ImageView comme ceci
imgView .setVisibility(View.VISIBLE);
imgView .setVisibility(View.INVISIBLE);
imgView .setVisibility(View.GONE);
Différence entre INVISIBLE et GONE.
INVISIBLE - Le widget sera invisible, mais l'espace pour le widget s'affiche.
GONE - l'espace et le widget sont invisibles.
68
répondu
Rajesh Rajaram
2013-10-23 12:32:31
Initialement pour définir la vue de l'image en mode caché, essayez
imageview.setVisibility(View.INVISIBLE);
Et lorsque la connexion est réussie, changez sa visibilité en VISIBLE,
imageview.setVisibility(View.VISIBLE);
5
répondu
Sahil Mahajan Mj
2012-11-15 12:48:58
Définir la propriété de visibilité de Imageview comme ceci dans java
imgView.setVisibility(View.VISIBLE);
imgView.setVisibility(View.INVISIBLE);
imgView.setVisibility(View.GONE);
Ou comme ceci dans XML
android:visibility="visible"
android:visibility="gone"
android:visibility="invisible"
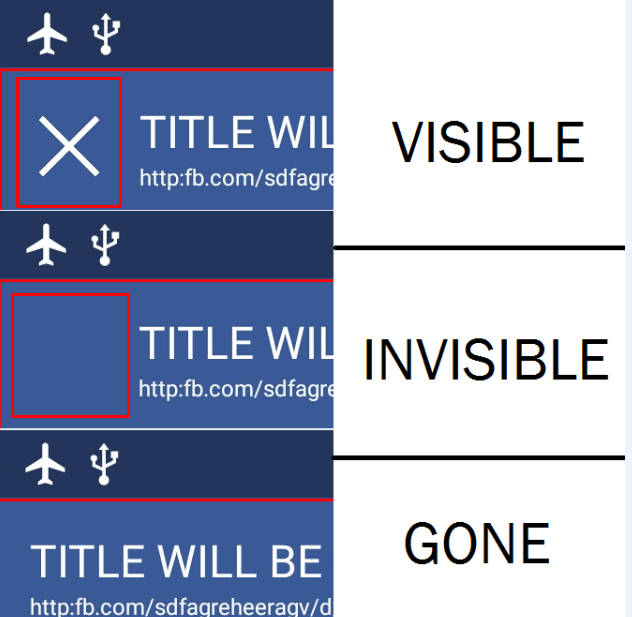
Le résultat pour chacun sera comme ceci
5
répondu
Manifest
2016-10-30 14:48:17