Android: image de fond redimensionner sur le clavier pop up
je développe une application dans laquelle l'image de fond se rétrécit sur le clavier pop-up. Mon. le xml est le suivant :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:facebook="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
/**
Other stuff
*/
</RelativeLayout>
</ScrollView>
</RelativeLayout>
j'ai cherché sur Google et trouvé que ,pour ajouter
android:windowSoftInputMode="stateVisible|adjustPan"
dans mon manifeste. Mais sa ne sert à rien.
Edit :
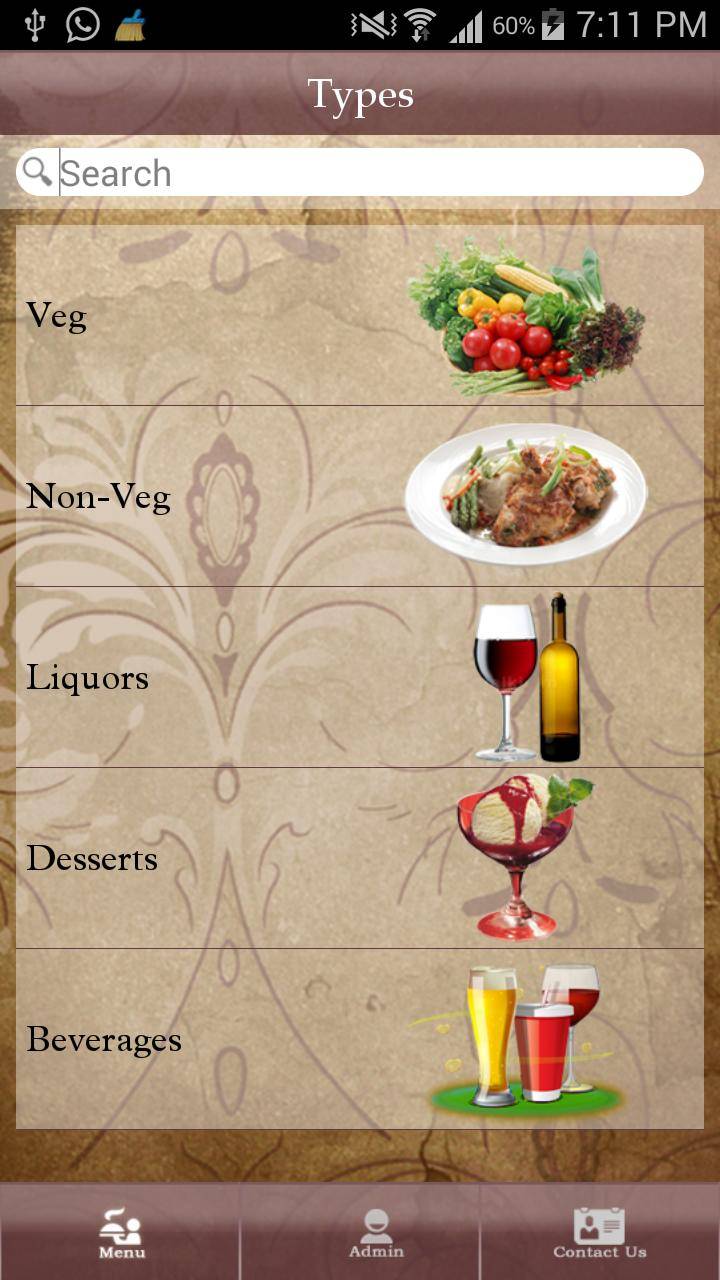
ma disposition avant le clavier pop up ressemble à:

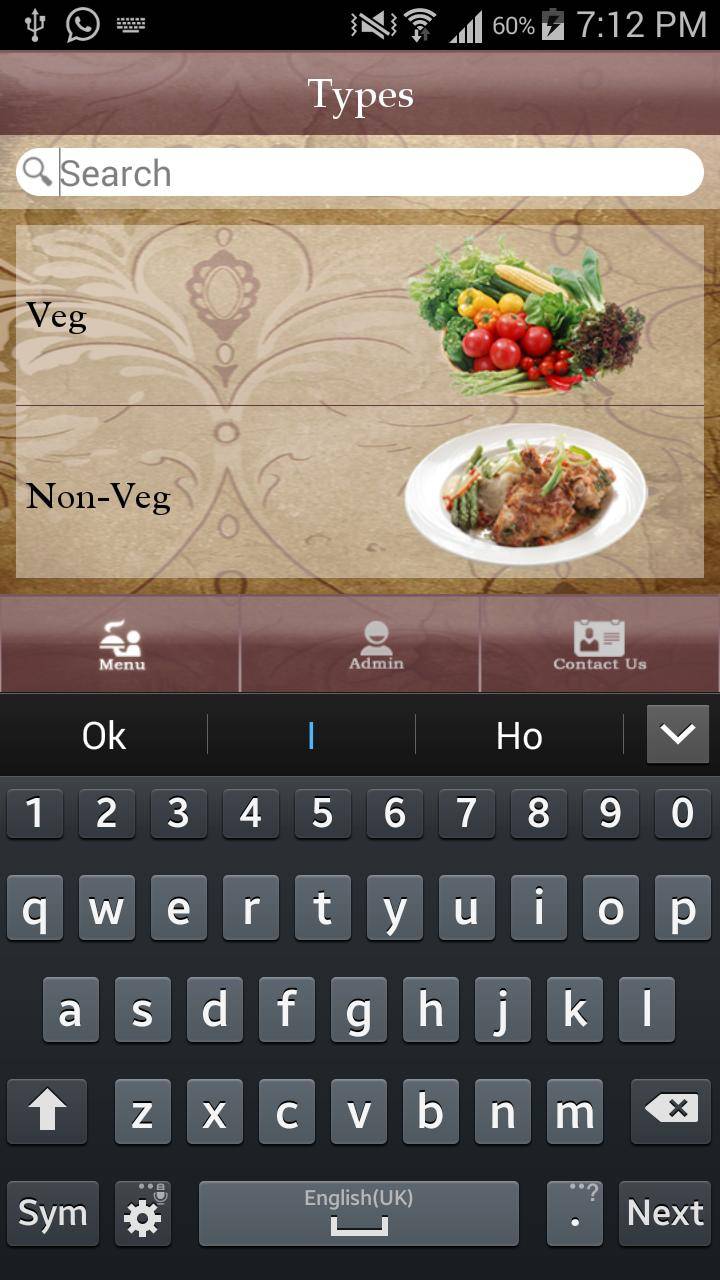
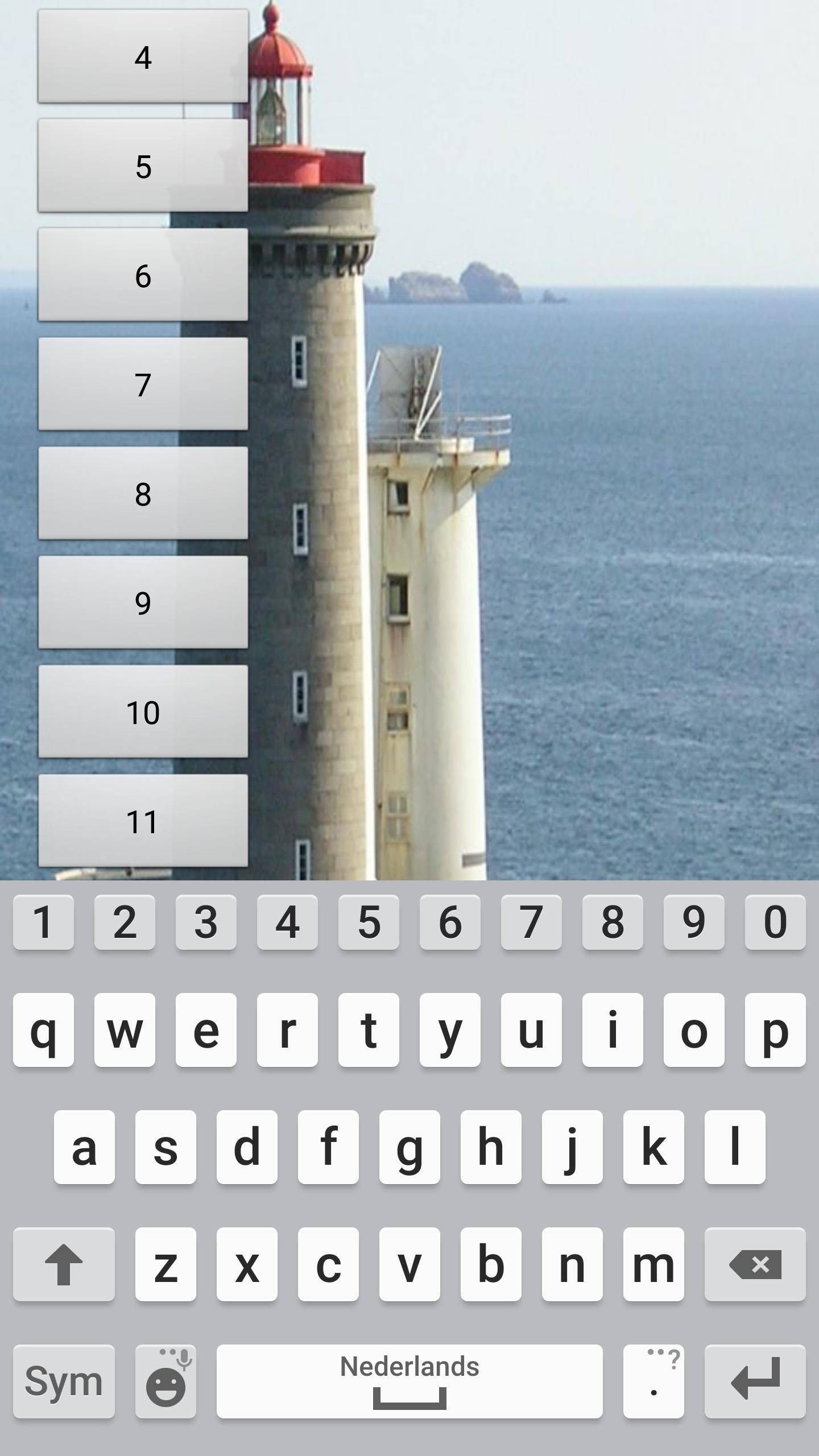
Et après pop up comme:

veuillez cocher la différence dans l'image de fond. Dans l'image 1 image est dans la taille et dans l'image 2 image de fond rétréci-ed. J'ai besoin que le pied de page et l'arrière-plan soient décalés vers le haut sur le popup du clavier.
ce que je manque ou ce que je fais de mal, s'il vous plaît, suggérez-moi.
12 réponses
il suffit d'utiliser dans votre onCreate() ce code:
protected void onCreate(Bundle savedInstanceState) {
...
getWindow().setBackgroundDrawableResource(R.drawable.your_image_resource);
...
}
et supprimez cette ligne dans votre xml:
android:background="@drawable/background"
pour en savoir plus:
http://developer.android.com/reference/android/view/Window.html
Ok si j'ai bien compris votre question, vous voulez une mise en page avec un fond et un scrollview. Et quand le softkeyboard apparaît, vous souhaitez redimensionner la scrollview, mais que l'arrière-plan à la taille plein droit? si c'est ce que vous voulez que j'ai peut-être trouvé une solution pour cette question:
Ce que vous peut faire, c'est de 2 activités.
activité 1:
public class StartActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent StartApp = new Intent(this, DialogActivity.class);
startActivity(StartApp); // Launch your official (dialog) Activity
setContentView(R.layout.start); // your layout with only the background
}
}
activité 2:
public class DialogActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); // get rid of dimming
this.requestWindowFeature(Window.FEATURE_NO_TITLE); //get rid of title bar (if you want)
setContentView(R.layout.dialog); //Dialog Layout with scrollview and stuff
Drawable d = new ColorDrawable(Color.BLACK); //make dialog transparent
d.setAlpha(0);
getWindow().setBackgroundDrawable(d);
}
}
LAYOUT de départ:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/test"> //your background
</LinearLayout>
"1519120920 boîte de dialogue" mise en page:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- All your Scrollview Items -->
</LinearLayout>
</ScrollView>
</RelativeLayout>
AndroidManifest.xml
activité de départ:
android:theme="@android:style/Theme.NoTitleBar.Fullscreen">
android:theme="@android:style/Theme.Dialog"
android:windowSoftInputMode="adjustResize"
android:excludeFromRecents="true"
Edit: Pour terminer les activités à la fois, utilisez ce qui suit à l'intérieur de votre boîte de dialogue (exemple: Outrepasser le bouton ):
@Override
public void onBackPressed() {
Intent intent = new Intent(getApplicationContext(), StartActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
intent.putExtra("EXIT", true);
startActivity(intent);
}
et dans onCreate() d'activité initiale:
if (getIntent().getBooleanExtra("EXIT", false)) {
finish();
}
else {
Intent StartApp = new Intent(this, TestActivity.class);
startActivity(StartApp);
}
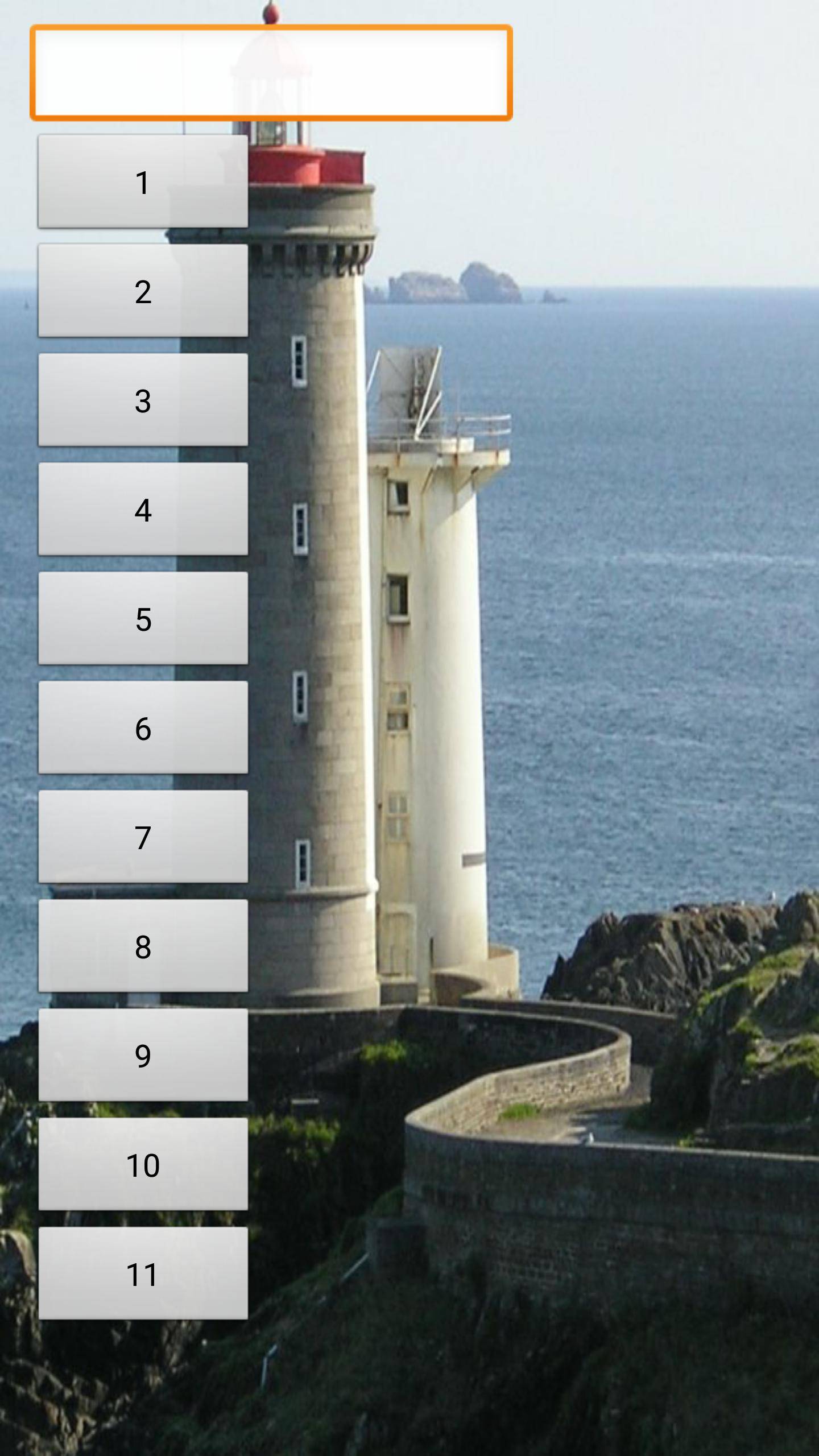
Captures d'écran !
Normal

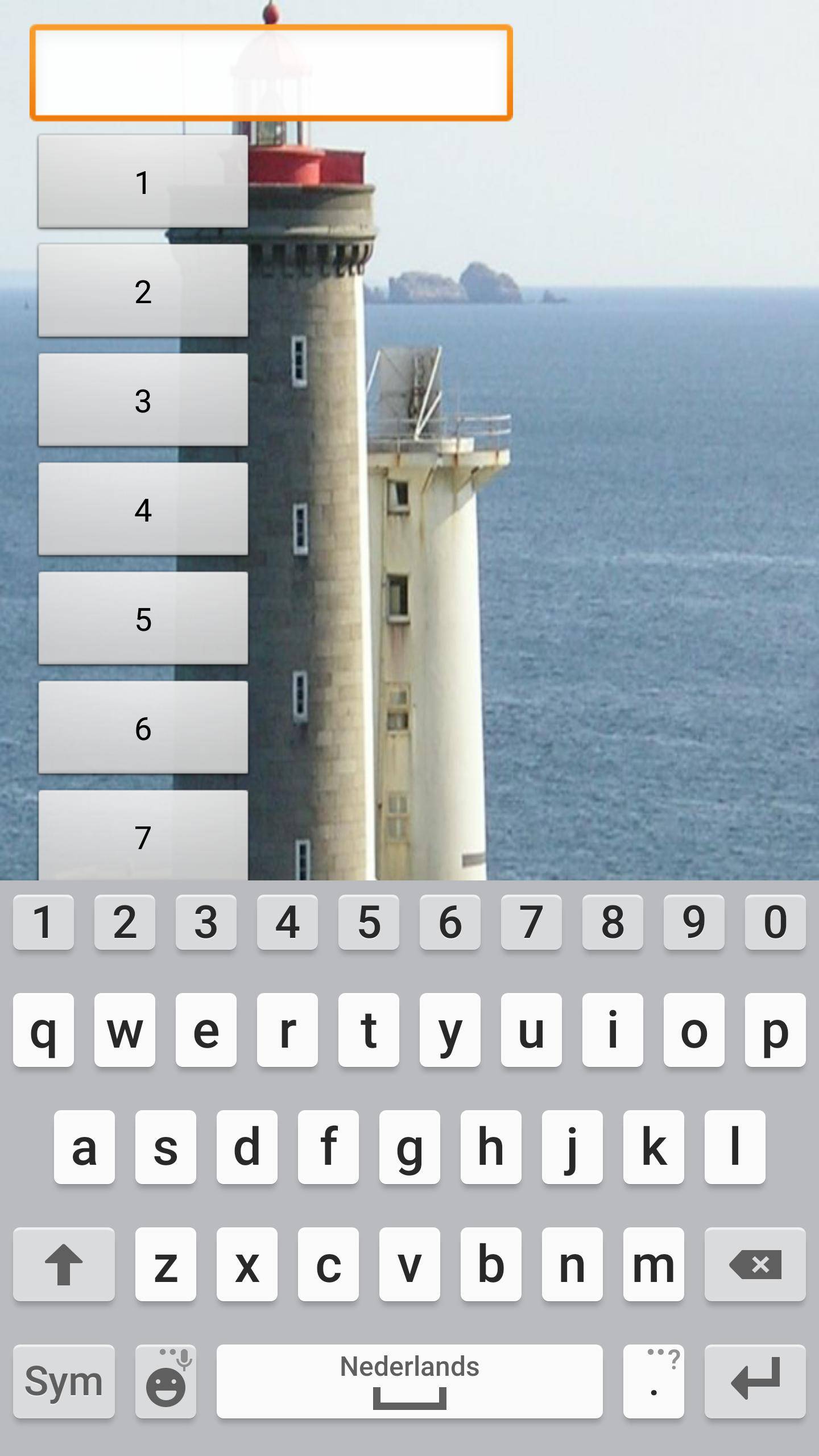
a cliqué sur la boîte EditText

après avoir dégrossi (ps: j'ai mis textbox à l'intérieur de scrollview c'est pourquoi il est parti ;) )

j'espère que cela va aider votre ;)
j'avais fait face au même problème une fois, le mien a été résolu en utilisant les propriétés ci-dessous dans l'utilisation manifeste où votre activité est déclarée.
android:windowSoftInputMode="stateHidden|adjustResize|adjustPan"
Hey pouvez-vous s'il vous plaît essayer d'ajouter ceci
android:isScrollContainer="false"
dans votre ScrollView . Il a résolu mon problème une fois. Pourrait aider u trop.
ajoutez ceci à votre activité dans le manifeste.xml
android:windowSoftInputMode="adjustPan"
J'espère que ça aidera..!! :)
vous devez déplacer le android:background="@drawable/background" dans un ImageView au-dessus de ScrollView . Lorsque le clavier apparaît, il rend l'écran plus petit, et ayant une image comme arrière-plan, vous n'avez aucun contrôle sur la façon dont il est redimensionné/recadré.
Donc, en supposant que vous voulez avoir l'image pleine largeur, mais garder le rapport ascpect essayez ceci:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:facebook="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/background"
android:scaleType="centerCrop" />
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
/**
Other stuff
*/
</RelativeLayout>
</ScrollView>
</RelativeLayout>
vous pouvez essayer différentes valeurs android:scaleType pour obtenir l'effet désiré. Si vous voulez que l'image soit coupée du haut au lieu de la culture moyenne par défaut, voir ici sur la façon d'obtenir ceci, ou essayez d'utiliser ceci bibliothèque
j'ai eu le même problème.
ajouter votre mise en page extérieure arrière-plan à l'intérieur de la méthode onCreate comme indiqué ci-dessous
getWindow().setBackgroundDrawableResource(R.drawable.login_bg);
et ajouter votre disposition extérieure comme
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#4d000000"
><other code></ScrollView></RelativeLayout>
ajouter android:layout_weight="1" pour la mise en page extérieure et ne pas définir l'arrière-plan dans le fichier xml
Je pense que cela aide quelqu'un
Vérifier cette réponse , le truc de base, c'est de ne pas définir l'arrière-plan de la mise en page, mais à la fenêtre. Cela peut être fait à partir de l'activité getWindow().setBackgroundDrawable() , ou vous pouvez le mettre dans un thème à votre activité.
au lieu de android:windowSoftInputMode="stateVisible|adjustPan" , vous devez changer pour android:windowSoftInputMode="stateVisible|adjustResize" . Il a travaillé pour moi.
utilisez ScrollView comme parent supérieur. Il sera déroulé de haut en bas automatiquement lorsque vous ouvrez et fermez le clavier.
Pourquoi ne faites-vous pas comme cette
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true"
android:focusable="true"
android:background="@drawable/background"
android:focusableInTouchMode="true">
<RelativeLayout
android:id="@+id/relative"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
/**
Other stuff
*/
>
</RelativeLayout>
</ScrollView>
vous devez utiliser l'option adjustResize pour le réglage windowSoftInputMode sur le Activity dans votre fichier AndroidManifest.xml .
j'utilise ci-dessous Vue de l'hérarchie et son bon fonctionnement pour moi:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/rfqItemsParentScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >