Androïde Action Bar SearchView en Autocomplete?
j'utilise un SearchView dans la barre D'Action. Je veux utiliser la fonctionnalité autocomplete sur la vue de recherche pour obtenir des résultats à partir de la base de données.
est-ce possible? Ou dois-je utiliser une boîte de texte personnalisée et ensuite ajouter autocomplete à cela?
6 réponses
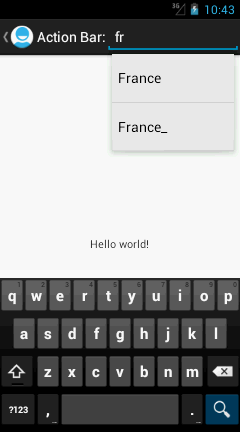
j'ai utilisé AutoCompleteTextView personnalisé et l'ajouter dans ActionBar.

public class MainActivity extends Activity {
private static final String[] COUNTRIES = new String[] { "Belgium",
"France", "France_", "Italy", "Germany", "Spain" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setDisplayShowCustomEnabled(true);
// actionBar.setDisplayShowTitleEnabled(false);
// actionBar.setIcon(R.drawable.ic_action_search);
LayoutInflater inflator = (LayoutInflater) this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflator.inflate(R.layout.actionbar, null);
actionBar.setCustomView(v);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, COUNTRIES);
AutoCompleteTextView textView = (AutoCompleteTextView) v
.findViewById(R.id.editText1);
textView.setAdapter(adapter);
}
}
et votre mise en page:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Action Bar:"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#FFFFFF" />
<AutoCompleteTextView
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:imeOptions="actionSearch"
android:inputType="textAutoComplete|textAutoCorrect"
android:textColor="#FFFFFF" >
<requestFocus />
</AutoCompleteTextView>
</LinearLayout>
Édité:
s'il vous Plaît cochez la case ce et de cette lien cela peut vous aider. le code est ici.
donc j'ai juste eu à le faire pour la version v7 et j'ai été consterné de constater que je ne peux pas simplement régler l'adaptateur avec un adaptateur Array.
Je ne voulais pas utiliser un AutoCompleteTextView stock (comme le Commentaire du haut fait ici), parce qu'alors vous êtes absent sur un certain nombre de caractéristiques étranges de SearchView, comme la petite icône de recherche et le bouton de X.
donc j'ai étendu SearchView et j'ai eu ceci:
public class ArrayAdapterSearchView extends SearchView {
private SearchView.SearchAutoComplete mSearchAutoComplete;
public ArrayAdapterSearchView(Context context) {
super(context);
initialize();
}
public ArrayAdapterSearchView(Context context, AttributeSet attrs) {
super(context, attrs);
initialize();
}
public void initialize() {
mSearchAutoComplete = (SearchAutoComplete) findViewById(android.support.v7.appcompat.R.id.search_src_text);
this.setAdapter(null);
this.setOnItemClickListener(null);
}
@Override
public void setSuggestionsAdapter(CursorAdapter adapter) {
// don't let anyone touch this
}
public void setOnItemClickListener(OnItemClickListener listener) {
mSearchAutoComplete.setOnItemClickListener(listener);
}
public void setAdapter(ArrayAdapter<?> adapter) {
mSearchAutoComplete.setAdapter(adapter);
}
public void setText(String text) {
mSearchAutoComplete.setText(text);
}
}
vous pouvez utiliser ce dans votre menu xml pour la barre D'action comme ceci:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_search"
android:icon="@android:drawable/ic_menu_add"
android:title="TITLE"
app:actionViewClass="com.yourpackage.ArrayAdapterSearchView"
app:showAsAction="ifRoom|collapseActionView"/>
</menu>
vous pouvez également ajouter la fonctionnalité click à la liste autocomplete (par exemple, en réglant le texte sur L'EditText):
MenuItem searchItem = menu.findItem(R.id.action_search);
final ArrayAdapterSearchView searchView = (ArrayAdapterSearchView)searchItem.getActionView();
searchView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
searchView.setText(adapter.getItem(position).toString());
}
});
et voici une version similaire pour l'ancien android régulier.widget.SearchView:
public class ArrayAdapterSearchView extends SearchView {
private AutoCompleteTextView mSearchAutoComplete;
public ArrayAdapterSearchView(Context context) {
super(context);
initialize();
}
public ArrayAdapterSearchView(Context context, AttributeSet attrs) {
super(context, attrs);
initialize();
}
public void initialize() {
mSearchAutoComplete = (AutoCompleteTextView) findViewById(getResources().getIdentifier("android:id/search_src_text", null, null));
setAutoCompleSuggestionsAdapter(null);
setOnItemClickListener(null);
}
@Override
public void setSuggestionsAdapter(CursorAdapter adapter) {
throw new UnsupportedOperationException("Please use setAutoCompleSuggestionsAdapter(ArrayAdapter<?> adapter) instead");
}
public void setOnItemClickListener(AdapterView.OnItemClickListener listener) {
mSearchAutoComplete.setOnItemClickListener(listener);
}
public void setAutoCompleSuggestionsAdapter(ArrayAdapter<?> adapter) {
mSearchAutoComplete.setAdapter(adapter);
}
public void setText(String text) {
mSearchAutoComplete.setText(text);
}
}
Voici une méthode alternative utilisant CursorAdapter :
Exempleactivité.java
private Menu menu;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.example, menu);
this.menu = menu;
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
SearchManager manager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView search = (SearchView) menu.findItem(R.id.search).getActionView();
search.setSearchableInfo(manager.getSearchableInfo(getComponentName()));
search.setOnQueryTextListener(new OnQueryTextListener() {
@Override
public boolean onQueryTextChange(String query) {
loadHistory(query);
return true;
}
});
}
return true;
}
// History
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
private void loadHistory(String query) {
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
Cursor cursor = db.rawQuery("SELECT * FROM items", null); // Example database query
SearchManager manager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
final SearchView search = (SearchView) menu.findItem(R.id.search).getActionView();
search.setSearchableInfo(manager.getSearchableInfo(getComponentName()));
search.setSuggestionsAdapter(new ExampleAdapter(this, cursor, items));
}
}
maintenant vous devez créer un adaptateur étendu de CursorAdapter :
ExampleAdapter.java
public class ExampleAdapter extends CursorAdapter {
private List<String> items;
private TextView text;
public ExampleAdapter(Context context, Cursor cursor, List<String> items) {
super(context, cursor, false);
this.items = items;
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
text.setText(cursor.getString(cursor.getColumnIndex("text"))); // Example column index
}
@Override
public View newView(Context context, Cursor cursor, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.item, parent, false);
text = (TextView) view.findViewById(R.id.text);
return view;
}
}
s'il vous Plaît note: lorsque vous importez des CursorAdapter ne pas importer le soutien Android version, l'importation de la norme android.widget.CursorAdapter à la place.
l'adaptateur nécessite également un agencement personnalisé:
res/layout/item.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/item"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
vous pouvez maintenant personnaliser des éléments de liste en ajoutant du texte ou des vues d'image supplémentaires à la mise en page et en les peuplant avec des données dans l'adaptateur. Maintenant, vous avez besoin d'un élément de menu SearchView:
res/menu/example.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/search"
android:title="@string/search"
android:showAsAction="ifRoom"
android:actionViewClass="android.widget.SearchView" />
</menu>
alors créer une configuration interrogeable:
res/xml/searchable.xml
<searchable xmlns:android="http://schemas.android.com/apk/res/android"
android:label="@string/search"
android:hint="@string/search" >
</searchable>
ajoute finalement ceci à l'intérieur de l'étiquette d'activité pertinente dans le fichier de manifeste:
AndroidManifest.xml
<intent-filter>
<action android:name="android.intent.action.SEARCH" />
</intent-filter>
<meta-data
android:name="android.app.default_searchable"
android:value="com.example.ExampleActivity" />
<meta-data
android:name="android.app.searchable"
android:resource="@xml/searchable" />
veuillez noter: la chaîne de caractères @string/search utilisée dans les exemples doit être définie dans valeurs/chaînes.xml , aussi n'oubliez pas pour mettre à jour la référence à com.example de votre projet.
voici le tutoriel original pour référence:
http://tpbapp.com/android-development/android-action-bar-searchview-tutorial
Oui c'est possible. Construisez une table (comme dans une base de données Sqlited) pour vos suggestions et formatez la table avec les colonnes requises.
j'étais également confronté à cette question pour la vue de recherche complète automatique et corriger sans utiliser une mise en page supplémentaire et la vue de texte complète automatique, Il ya une classe appelée SearchAutoComplete . J'ai utilisé ceci pour réaliser la fonctionnalité auto complète, il suffit de mettre un adaptateur de liste simple qui contiennent un tableau D'articles à suggérer avec la vue de recherche. Réglez l'adaptateur sur votre SearchAutoComplete et la fonctionnalité auto complete fonctionnera ci-dessous est mon code. Rappelez-vous que vous vous n'avez pas à ajouter de mise en page personnalisée. Il vous suffit de remplacer votreprésentation(...) méthode avec code de mine:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.search);
SearchView mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem);
SearchAutoComplete searchAutoComplete = (SearchAutoComplete) mSearchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, itemArrayList);
searchAutoComplete.setAdapter(adapter);
SearchManager searchManager =
(SearchManager) getSystemService(this.SEARCH_SERVICE);
mSearchView.setSearchableInfo(
searchManager.getSearchableInfo(getComponentName()));
return true;
}
en cliquant sur l'item suggéré, l'item doit apparaître dans la vue de recherche.ajoutez donc le code ci-dessous juste après avoir paramétré votre adaptateur pour searchAutoComplete à l'intérieur de l'onCreateOptionmenu (...) méthode 151970920"
searchAutoComplete.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
String searchString=(String)parent.getItemAtPosition(position);
searchAutoComplete.setText(""+searchString);
Toast.makeText(MainActivity.this, "you clicked "+searchString, Toast.LENGTH_LONG).show();
}
});