Widget Android-accordéon
je cherche la meilleure façon de créer un widget de style accordéon tel que sur cette page. Y a-t-il un moyen d'obtenir le même effet en utilisant la boîte à outils standard Android ou dois-je construire un widget personnalisé? Si oui, - qu'on vous recommande d'étendre le cas échéant?
4 réponses
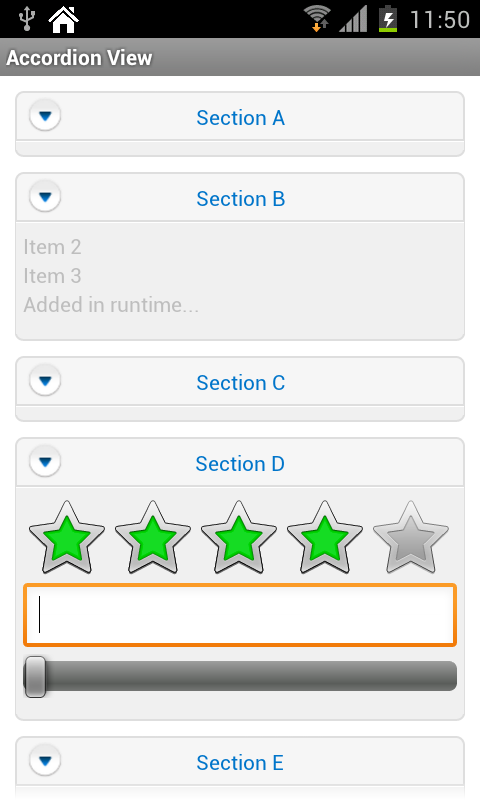
j'ai poussé android accordéon vue projet sur github. Nous l'utilisons pour nos clients, testé sur 2.2, 2.3.x, 3.2 et 4.0.3. Fonctionne très bien pour nous.
va ajouter l'animation sur le pli / déplier dans la prochaine étape.
Voici une petite capture d'écran:

et au cas où vous vous demandez encore - cela peut être fait avec une paire de boutons/layout empilés à l'intérieur du layout linéaire. Le Pseudo code suit
<LinearLayout android:orientation="vertical">
<Button android:text="Panel 1"/>
<SomeKindOfLayout android:id="@+id/panel1">
<!-- widgets in first panel go here -->
</SomeKindOfLayout>
<Button android:text="Panel 2"/>
<SomeKindOfLayout android:id="@+id/panel2" android:visibility="gone">
<!-- widgets in second panel go here -->
</SomeKindOfLayout>
<Button android:text="Panel 3"/>
<SomeKindOfLayout android:id="@+id/panel3" android:visibility="gone">
<!-- widgets in third panel go here -->
</SomeKindOfLayout>
<Button android:text="Panel 4"/>
<SomeKindOfLayout android:id="@+id/panel4" android:visibility="gone">
<!-- widgets in fourth panel go here -->
</SomeKindOfLayout></LinearLayout>
une autre chose à essayer est peut-être d'empiler des vues Ex Andablelist les unes sur les autres
1.- Tout d'abord, vous devez créer un bouton et une mise en page emboîtés dans un ScrollView:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TasksListActivity">
<Button
android:id="@+id/magic_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Magic Btn"/>
<LinearLayout
android:id="@+id/magic_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="gone">
</LinearLayout>
</ScrollView>
2.- Après cela aller à votre JAVA correspondant, là trouver le bouton et mettre un onClickListener, à l'intérieur de l'onClickListener, vous trouverez la mise en page.
Button findMagicBtn = (Button) findViewById(R.id.magic_btn);
findMagicBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
3.- Donc maintenant, à l'intérieur du onClickListener, nous allons trouver la mise en page. Comme vous pouvez le voir dans la première étape la mise en page est définie par défaut à GONE, mais maintenant nous devons le mettre à visible. Le problème est, Comment puis-je le faire disparaître à nouveau et vice-versa? Nous allons donc ajouter une condition pour obtenir la visibilité de la mise en page et basée sur le fait qu'elle sera cachée ou apparaîtra:
Button findMagicBtn = (Button) findViewById(R.id.magic_btn);
findMagicBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LinearLayout findMagicLl = (LinearLayout) findViewById(R.id.magic_layout);
if (findMagicLl.getVisibility() == View.VISIBLE) {
findMagicLl.setVisibility(View.GONE);
} else {
findMagicLl.setVisibility(View.VISIBLE);
}
}
});
cela peut être mis l'un sur l'autre autant de fois que vous voulez.
Alors maintenant, si vous voulez vraiment vous faire ressembler à un accordéon vous pouvez customiser le bouton. Vous pouvez placer une flèche sur la droite de celui-ci, en utilisant par exemple:
findMagicBtn.setCompoundDrawablesWithIntrinsicBounds(0, 0, R.drawable.right_arrow, 0);
vous devez faire cela à l'intérieur de l'onClickListener et utiliser la condition pour changer la direction de la flèche, en changeant le tirant (si est allé Et Flèche vers le bas, et si est visible une flèche vers le haut).
vous pouvez aussi le rendre plus naturel en ajoutant une animation, comme ceci:
ScaleAnimation animation = new ScaleAnimation(1f, 1f, 1f, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
animation.setDuration(180);
animation.setFillAfter(true);
findMagicLl.startAnimation(animation);
vous devrez considérer que l'animation ci-dessus doit être faite tant que la vue est visible. S'il vous plaît être conscient que setFillAfter(true), de changer la taille du récipient de façon permanente si vous le faites, peut-être que vous ne voulez pas utiliser VIEW.GONE plus maintenant. Cette question a une explication merveilleuse sur le Animation À L'Échelle
- télécharger la zone du code source à partir de https://github.com/riyagayasen/Android_accordion_view.
- Décompressez et copiez le dossier 'easyaccordion' à la racine de votre projet répertoire (le répertoire contenant l'application dossier)
- dans les paramètres racine de votre projet.ajouter fichier gradle: easyaccorddion. Ici
est comment mon fichier ressemble comme:
include ':app',':easyaccordion' - dans votre app / build.gradle fichier, ajoutez la ligne suivante à la
dépendances bloc.
implementation 'com.riyagayasen.android:easyaccordion:1.0.3' - Et c'est tout. Vous pouvez commencer à utiliser le composant à l'intérieur de votre disposition.