Une erreur se produit lors du chargement de mon ASP.NET application après avoir été configurée pour IIS
j'ai changé mon ASP.NET application web pour utiliser IIS Local, au lieu de IIS Express. Maintenant, après avoir rouvert la solution, l'erreur suivante se produit lors du chargement de l'application:
erreur: le projet' Atlas2 ' n'a pas pu être ouvert parce que le compilateur Visual C# 2015 n'a pas pu être créé. "Atlas2" fait déjà partie de l'espace de travail.
erreur: le projet 'Atlas2' n'a pas pu être ouvert parce que le visuel C# 2015 compilateur n'a pas pu être créé. Un élément avec la même clé a déjà été ajouté.
quelqu'un s'il vous plaît aider moi comment je peux recharger le projet? J'utilise Visual Studio Team Services (was TFS Online), Si ça peut aider.
12 réponses
j'ai résolu mon problème. J'ai déchargé le projet et édité .fichier csproj. J'ai fait les modifications suivantes:
<UseIISExpress>false</UseIISExpress>true- Supprimer
<UseIIS>True</UseIIS> - Supprimer
<IISUrl>http://localhost/MyWebApp</IISUrl>
Puis j'ai rechargé le projet. Il a travaillé. En fait, il est revenu pour utiliser IIS Express.
le même problème s'est produit dans mon système et a été résolu en exécutant le studio visuel en mode administrateur. Le problème était que IIS avait le même nom d'hôte+port que ASP.NET projet et sans droits d'administrateur Visual Studio n'a pas été en mesure d'ajouter le site web.
j'ai eu cette erreur après être passé de IIS Express À full IIS avec Visual Studio 2015. J'ai été capable de charger le projet quand J'ai dirigé Visual Studio en tant qu'administrateur.
j'ai eu une erreur similaire dans VS 2015.
" n'a pas pu être ouvert parce que le compilateur visual C # 2015 ne pouvait pas être créé.""avec la même clé a déjà été ajouté"
j'ai pu contourner le problème en ouvrant la solution dans Visual Studio 2013, en nettoyant la solution, en fermant visual studio, puis en ouvrant la même solution dans Visual Studio 2015.
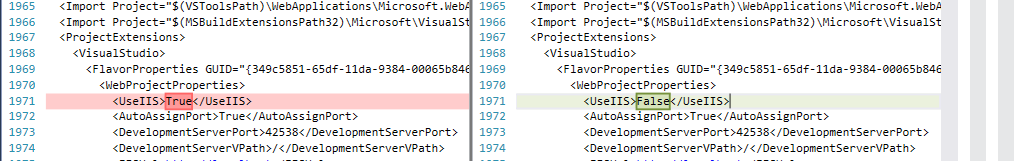
j'ai aussi remarqué qu'après avoir fait cette séquence d'événements, la csproj le fichier du projet qui a initialement donné cette erreur a mis à jour son élément ProjectExtensions et défini <UseIIS>False</UseIIS>
Image ci-dessous de diff entre csproj quand l'erreur se produisait et après contournement.
gardez à l'esprit qu'avant d'utiliser cette solution de contournement, j'ai essayé de mettre à jour cet élément manuellement et de mettre à false, mais cela n'a pas fonctionné.
cela se produit souvent lorsque l'authentification n'a pas été configurée dans IIS ou que le site web (ou le répertoire virtuel) n'a pas été configuré dans IIS. Pour résoudre ce problème, ouvrez IIS manager.
- assurez-vous qu'un site web ou un répertoire virtuel existe pour le projet et pointe vers le dossier qui contient le dossier bin pour votre projet.
- ouvrir L'authentification et activer L'authentification anonyme.
- cliquez sur Modifier alors que L'authentification anonyme est sélectionné.
- sélectionnez utilisateur spécifique, entrez vos informations D'identification Windows (domaine\nom d'utilisateur).
- Ouvrir .NET Règles d'Autorisation.
- assurez-vous que seul Allow/tous les utilisateurs existe.
- allez à Application Pools - > Advanced Settings.
- sélectionnez Identity et entrez vos identifiants Windows (domain\username).
ceci devrait ouvrir le site Web pour que Visual Studio puisse charger votre projet. Si non, allez à Paramètres Avancés pour votre site et sélectionnez les références du chemin physique. Assurez-vous que c'est réglé pour l'authentification de passage.
le problème est que l'application a été configurée pour utiliser L'IIS local au lieu de L'Express et leurs deux problèmes peuvent être pour lesquels vous n'êtes pas en mesure de charger l'application.
numéro 1. vous n'avez pas installé IIS dans votre système local, dans ce cas vous devez installer IIS ou ouvrir le .csproj le fichier et de faire les modifications:
<UseIISExpress>false</UseIISExpress> to true
Remove <UseIIS>True</UseIIS>
Remove <IISUrl>http://localhost</IISUrl>
numéro 2. Visual studio n'a pas accès à IIS, dans ce cas il suffit d'ouvrir le Visual studio en mode administrateur.
je faisais face à un problème similaire mais aucune des solutions mentionnées n'a fonctionné pour moi.
cependant, j'ouvrais ma solution à partir de la liste des solutions récentes de visual studio. Mais quand j'ai ouvert le fichier solution d'explorer en double cliquant dessus, le projet s'est chargé correctement.
j'ai été faire cette erreur.
j'utilise IIS-Express. Et J'ai VS2015.
après avoir joué avec le .fichier csproj....J'ai été en mesure de l'obtenir pour fonctionner.
après avoir comparé mon fichier courant à ce qui était dans le contrôle source de TFS, la seule différence était cette ligne.
Auparavant, cette ligne n'existe pas. Dans mon "travail" (après messin' avec elle), j'ai eu
<UseGlobalApplicationHostFile />
encore une fois, dans le csproj qui cause l'erreur, je n'ai pas j'ai la ligne magique, mais dans le csproj qui marche, je l'avais.
ci-Dessous est la ligne ci-dessus, dans le contexte. N'utilisez ce qui suit que pour les miettes de pain, ne copiez pas/collez pas tout. La ligne magique est à 3 du bas.
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="4.0" DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<Import Project="$(MSBuildExtensionsPath)$(MSBuildToolsVersion)\Microsoft.Common.props" Condition="Exists('$(MSBuildExtensionsPath)$(MSBuildToolsVersion)\Microsoft.Common.props')" />
<PropertyGroup>
<Configuration Condition=" '$(Configuration)' == '' ">Debug</Configuration>
<Platform Condition=" '$(Platform)' == '' ">AnyCPU</Platform>
<ProductVersion>
</ProductVersion>
<SchemaVersion>2.0</SchemaVersion>
<ProjectGuid>{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}</ProjectGuid>
<ProjectTypeGuids>{E3E379DF-F4C6-4180-9B81-6769533ABE47};{349c5851-65df-11da-9384-00065b846f21};{fae04ec0-301f-11d3-bf4b-00c04f79efbc}</ProjectTypeGuids>
<OutputType>Library</OutputType>
<AppDesignerFolder>Properties</AppDesignerFolder>
<RootNamespace>MyRootNamespace</RootNamespace>
<AssemblyName>MyAssemblyName</AssemblyName>
<TargetFrameworkVersion>v4.5</TargetFrameworkVersion>
<MvcBuildViews>false</MvcBuildViews>
<UseIISExpress>true</UseIISExpress>
<IISExpressSSLPort />
<IISExpressAnonymousAuthentication>enabled</IISExpressAnonymousAuthentication>
<IISExpressWindowsAuthentication>enabled</IISExpressWindowsAuthentication>
<IISExpressUseClassicPipelineMode>false</IISExpressUseClassicPipelineMode>
<SccProjectName>SAK</SccProjectName>
<SccLocalPath>SAK</SccLocalPath>
<SccAuxPath>SAK</SccAuxPath>
<SccProvider>SAK</SccProvider>
<UseGlobalApplicationHostFile />
</PropertyGroup>
<PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Debug|AnyCPU' ">
j'ai eu le même problème quand j'ai déplacé mon service de repos WCF de IISExpress à localhost. Donc, ce que j'ai fait, j'ai ouvert le .csproj file dans Notepad et cherché UseIISExpress, changé sa valeur de false à True. Puis il a ouvert VS2015 en tant qu'administrateur et cela a fonctionné. La bonne chose est que lorsque je dirige le projet, il est toujours en cours d'exécution sur mon localhost pas IISExpress.
j'ai eu ce problème avec une mise à niveau pour Visual Studio 2017. Il a été corrigé et est maintenant disponible dans une version mise à jour.
vous pouvez télécharger la dernière mise à jour via la notification in-product ou depuis https://www.visualstudio.com
Ref: Projet n'a pas pu être ouvert car le Visual C# 2017 compilateur n'a pas pu être créé
j'ai créé un nouveau fichier Sln.
fermer la Solution.
Ouvrir le fichier de Projet du projet principal. Ajouter les projets incriminés dans le nouveau fichier Sln.
enregistrez le fichier Sln sur le dessus de l'ancien fichier défectueux.
j'ai eu exactement la même erreur, c'est ce qui a résolu mon problème. Dans la racine de votre solution, vous devriez voir une .vs/config / applicationhost.config. Dans ce dossier, supprimer le site incriminé. Le mien ressemblait à ceci:
<site name="FrontEnd.Web" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="C:\xxxxx\xxxxx\xxxxx\FrontEnd.Web" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:3391:localhost" />
</bindings>
</site>
j'ai supprimé toute la balise du site pour cette application, j'ai sauvegardé et puis, j'ai cliqué à droite sur ma solution > Ajouter > projet existant et j'ai rajouté le projet à la solution.