Problèmes d'alignement avec le bouton à deux lignes
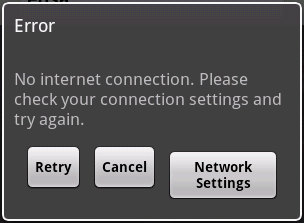
j'essaie de comprendre pourquoi un bouton à deux lignes dans mon application est décalé de quelques pixels plus bas que les autres boutons:

cela ne se produit pas si je raccourcis le texte sur le troisième bouton jusqu'à ce qu'il s'adapte sur une ligne, ce qui me dit qu'il a quelque chose à voir avec la rupture de ligne. L'ajout d' android:layout_gravity="top" à la disposition du bouton ne semble pas aider. Une idée de ce qui pourrait être la cause de celle-ci?
Edit: Voici le mise en page fichier XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:padding="10dip"
android:layout_width="wrap_content">
<TextView android:id="@+id/error_text"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:text="Place holder"
android:layout_width="wrap_content"
android:textSize="17dip"/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:padding="10dip"
android:layout_width="wrap_content">
<Button android:id="@+id/ok_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok"
android:textColor="@color/black"
android:textStyle="bold"/>
<Button android:id="@+id/cancel_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dip"
android:text="@string/cancel_login"
android:textColor="@color/black"
android:textStyle="bold"
android:visibility="gone"/>
<Button android:id="@+id/third_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dip"
android:textColor="@color/black"
android:textStyle="bold"
android:visibility="gone"/>
</LinearLayout>
</LinearLayout>
5 réponses
horizontal LinearLayout aligne les lignes de base de tous ses enfants contrôles par défaut. Ainsi la première ligne de texte dans votre bouton multi-ligne est alignée verticalement avec la ligne simple de texte dans les autres boutons.
Pour désactiver ce comportement, set android:baselineAligned="false" sur le LinearLayout.
Avoir jeté un oeil à votre disposition (sur l'appareil), je ne suis pas sûr pourquoi, il présente ce comportement étrange. Lors du débogage des layouts, j'aime mettre des couleurs d'arrière-plan sur les vues pour que vous puissiez voir plus clairement l'espace qu'elles occupent. Si nous enlevons tout le rembourrage, nous voyons que les boutons ne s'assoient tout simplement pas sur la même ligne du haut. Si nous appliquons android:gravity="center_vertical" de la LinearLayout nous voyons que les deux premiers boutons sont centrés, mais le dernier est assis confortablement avec le bord supérieur.
On la solution à cela est juste de réécrire le conteneur intérieur en utilisant un RelativeLayout:
<RelativeLayout
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_width="wrap_content">
<Button android:id="@+id/ok_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok"
android:textColor="@color/black"
android:textStyle="bold"/>
<Button android:id="@+id/cancel_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dip"
android:layout_toRightOf="@id/ok_button"
android:text="@string/cancel_login"
android:textColor="@color/black"
android:textStyle="bold"
android:visibility="gone"/>
<Button android:id="@+id/third_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dip"
android:layout_toRightOf="@id/cancel_button"
android:textColor="@color/black"
android:textStyle="bold"
android:visibility="gone"/>
</RelativeLayout>
De mes tests, en utilisant un RelativeLayout vous pouvez obtenir tous les boutons pour s'asseoir sur le même bord supérieur.
j'ai entré votre code avec le changement suivant et ça a bien marché: Changer l'android: gravity dans la disposition linéaire horizontale de "center_horizontal" à "Centre".
j'ai ajouté les lignes suivantes à votre troisième bouton en XML et il est la hauteur de "fill_parent" :
android:paddingTop="4dp"
android:layout_height="fill_parent"
pour moi, 4dp a bien fonctionné vous pouvez vérifier si vous avez besoin de plus ou moins.
Faire ces changements et votre bouton sera fine, à l'instar de ses congénères :-)
écrire android: layout_height= "fill_parent" pour les trois boutons