Thème AlertDialog: comment changer la couleur d'un texte?
Quand j'essaie d'appliquer un thème standard AlertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(MyClass.this, AlertDialog.THEME_DEVICE_DEFAULT_LIGHT);
builder.setTitle("Change");
String[] info= this.getResources().getStringArray(R.array.info);
ArrayAdapter arrayAdapter = new ArrayAdapter(this, android.R.layout.select_dialog_singlechoice);
arrayAdapter.addAll(info);
builder.setSingleChoiceItems(arrayAdapter, ....
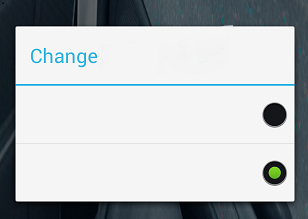
Résultat:

La remarque est que je n'ai pas de problème avec builder.setItems(...) depuis sa couleur de texte est Black alors que le thème s'appliquait avec builder.setSingleChoiceItems(...) a une couleur de texte blanc.
une solution rapide? Ou n'importe quelle façon de créer un thème personnalisé basé sur <!--7 ?
mon style personnalisé ne fonctionne pas comme attendu:
<style name="AlertDialogCustomTheme" android:parent="android:Theme.Dialog">
<item name="android:textColor">#7ABDFF</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<!--THE FOLLOWING ITEMS HAVE NOT EFFECT ... !! -->
<item name="android:layout_centerHorizontal">true</item>
<item name="android:layout_centerVertical">true</item>
<item name="android:textColorAlertDialogListItem">#A844BD</item>
<item name="android:itemBackground">#7ABDFF</item>
</style>
mise à Jour
@lopez réponse est une solution complète, mais je trouve une seule ligne pour mon problème, un thème personnalisé à appliquer à l'activité dans le manifeste:
<style name="MyTheme">
<item name="android:textColorAlertDialogListItem">@android:color/black</item>
</style>
4 réponses
Si quelqu'un arrive à lire cela, et c'est en utilisant le Suport de la bibliothèque d'Alerte des boîtes de dialogue et veut changer la couleur du texte des éléments de la liste puis drop android: partie, comme suit:
<item name="textColorAlertDialogListItem">@color/your_color</item>
personnellement, j'utilise l'androïde Dialog mais j'utilise un layout personnalisé qui correspond au design de mon application.
Voici un exemple:
new AlertDialog.Builder(context)
.setView(inflater.inflate(R.layout.dialog_delete_contact, null))
.setPositiveButton(context.getResources().getString(android.R.string.ok).toUpperCase(), new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// YOUR TREATMENT
}
})
.setNegativeButton(context.getResources().getString(android.R.string.cancel).toUpperCase(), null)
.show();
Mise en page:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/GrayLight"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@color/Black"
android:gravity="center"
android:orientation="horizontal"
tools:ignore="DisableBaselineAlignment" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:fitsSystemWindows="true"
android:padding="10dip"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="20dp"
android:layout_weight="0.5"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/remove_contact"
android:textColor="@color/White"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
tools:ignore="DisableBaselineAlignment" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="20dp"
android:text="@string/ask_remove_contact"
android:textSize="15sp"
tools:ignore="HardcodedText" />
</LinearLayout>
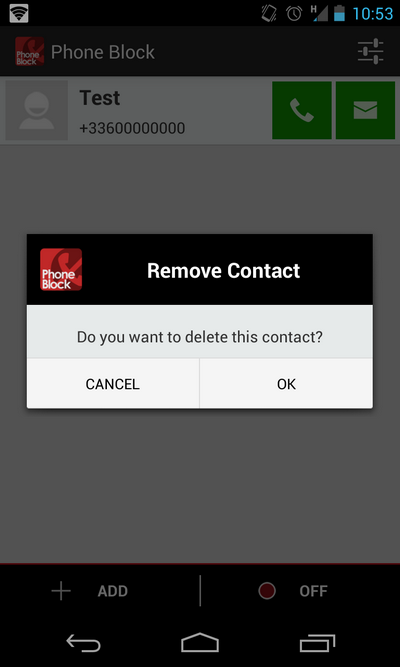
Résultat en image:

Pour éviter d'avoir à réécrire le code à chaque fois, ici est un utilitaire de la classe :
public class MyDialog {
public static Builder create(final Context context, final LayoutInflater layoutInflater, final String title, final String content) {
View view = layoutInflater.inflate(R.layout.generic_dialog, null);
((TextView)view.findViewById(R.id.textViewTitleDialog)).setText(title);
((TextView)view.findViewById(R.id.textViewContentDialog)).setText(content);
return new AlertDialog.Builder(context).setView(view);
}
}
Et un exemple d'utilisation :
AlertDialog.Builder myDialog = MyDialog.create(this, getLayoutInflater(), "Quitter ECOLEMS", "Voulez-vous vraiment quitter l'application?");
myDialog.setPositiveButton("Oui", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// YOUR TREATMENT
}
})
.setNegativeButton("Non", null)
.show();
j'espère que vous avez aidé!
AlertDialog.Builder builder = new AlertDialog.Builder(MyClass.this, AlertDialog.THEME_DEVICE_DEFAULT_LIGHT);
builder.setTitle("Change");
String[] info= this.getResources().getStringArray(R.array.info);
ArrayAdapter arrayAdapter = new ArrayAdapter(this, android.R.layout.select_dialog_singlechoice);
arrayAdapter.addAll(info);
builder.setSingleChoiceItems(arrayAdapter, ....**change this line to**
builder.setSingleChoiceItems(info,0,null);
Ce qui fonctionne pour moi
<style name="AlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="android:textColor">@color/text</item>
<item name="android:background">@color/background</item>
<item name="android:textColorPrimary">@color/text</item>
<item name="textColorAlertDialogListItem">@color/text</item>
</style>