Réglez la hauteur D'UILabel en fonction du texte
UILabel (une longue ligne de texte dynamique):
comme l'armée extraterrestre est plus nombreuse que l'équipe, les joueurs doivent utiliser le monde post-apocalyptique à leur avantage, comme chercher refuge derrière des bennes à ordures, des piliers, des voitures, des décombres, et d'autres objets.
je veux redimensionner la hauteur UILabel's pour que le texte puisse s'adapter. J'utilise les propriétés suivantes de UILabel pour faire le texte à l'intérieur pour envelopper.
myUILabel.lineBreakMode = UILineBreakModeWordWrap;
myUILabel.numberOfLines = 0;
dites-moi si Je ne vais pas dans la bonne direction. Grâce.
30 réponses
sizeWithFont constrainedToSize:lineBreakMode: est la méthode à utiliser. Voici un exemple d'utilisation:
//Calculate the expected size based on the font and linebreak mode of your label
// FLT_MAX here simply means no constraint in height
CGSize maximumLabelSize = CGSizeMake(296, FLT_MAX);
CGSize expectedLabelSize = [yourString sizeWithFont:yourLabel.font constrainedToSize:maximumLabelSize lineBreakMode:yourLabel.lineBreakMode];
//adjust the label the the new height.
CGRect newFrame = yourLabel.frame;
newFrame.size.height = expectedLabelSize.height;
yourLabel.frame = newFrame;
vous alliez dans la bonne direction. Tout ce que vous devez faire est:
myUILabel.numberOfLines = 0;
myUILabel.text = @"Enter large amount of text here";
[myUILabel sizeToFit];
dans iOS 6 Apple a ajouté une propriété à UILabel qui simplifie grandement le redimensionnement dynamique vertical des étiquettes: preferredMaxLayoutWidth .
en utilisant cette propriété en combinaison avec la méthode lineBreakMode = NSLineBreakByWordWrapping et sizeToFit permet de redimensionner facilement une instance UILabel à la hauteur qui s'adapte au texte entier.
A citation tirée de la documentation de iOS:
preferredMaxLayoutWidth La largeur maximale préférée (en points) pour une étiquette multiligne.
Discussion Cette propriété affecte la taille de l'étiquette lorsque les contraintes de mise en forme sont appliquées. Lors de la mise en page, si le texte dépasse la largeur spécifiée par cette propriété, le texte supplémentaire est acheminé vers une ou plusieurs nouvelles lignes, ainsi, l'augmentation de la hauteur de l'étiquette.
Un exemple:
...
UILabel *status = [[UILabel alloc] init];
status.lineBreakMode = NSLineBreakByWordWrapping;
status.numberOfLines = 5; // limits to 5 lines; use 0 for unlimited.
[self addSubview:status]; // self here is the parent view
status.preferredMaxLayoutWidth = self.frame.size.width; // assumes the parent view has its frame already set.
status.text = @"Some quite lengthy message may go here…";
[status sizeToFit];
[status setNeedsDisplay];
...
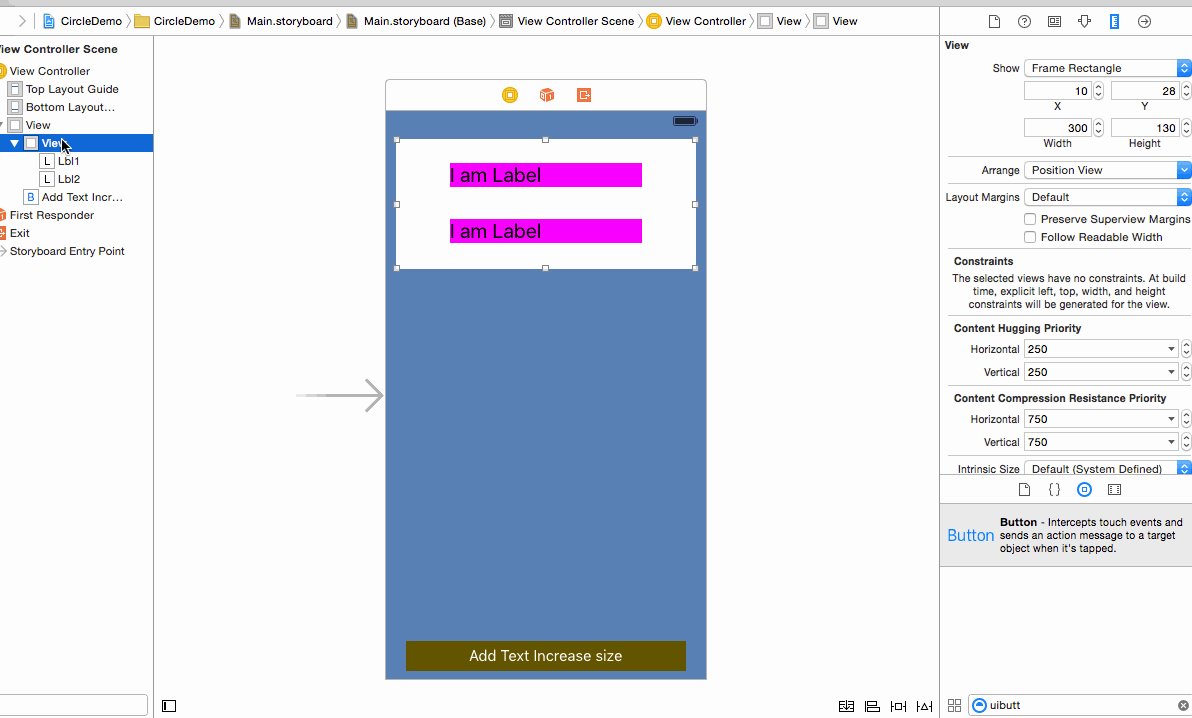
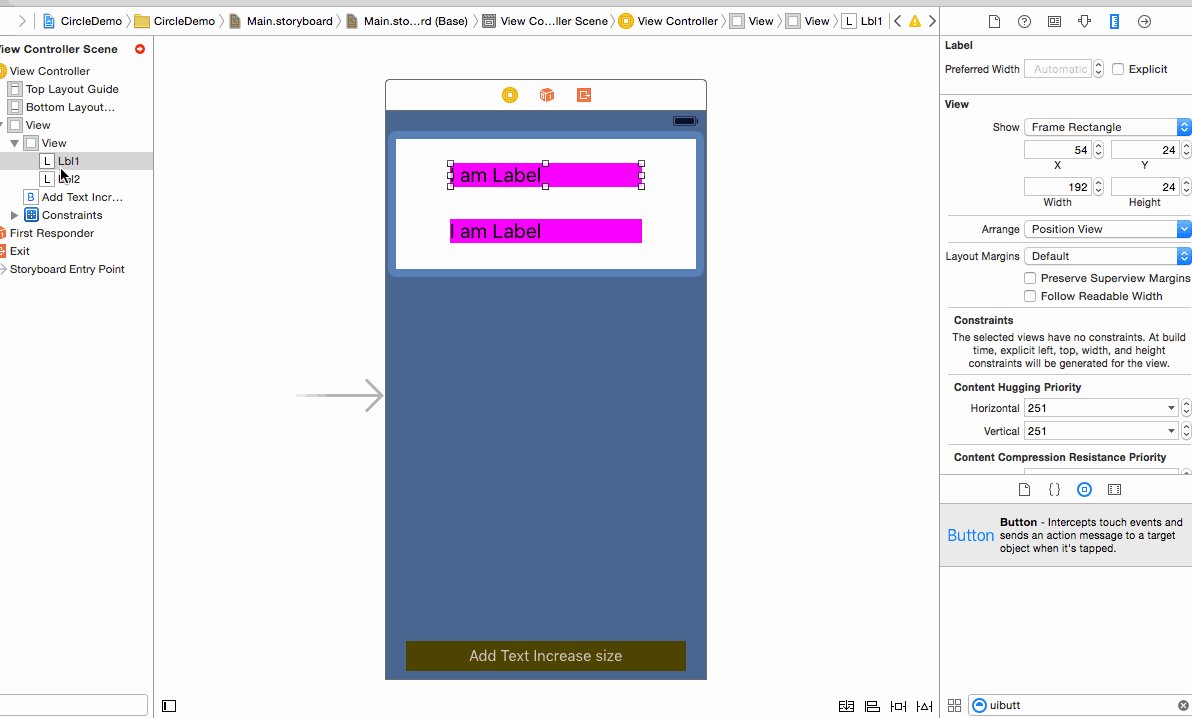
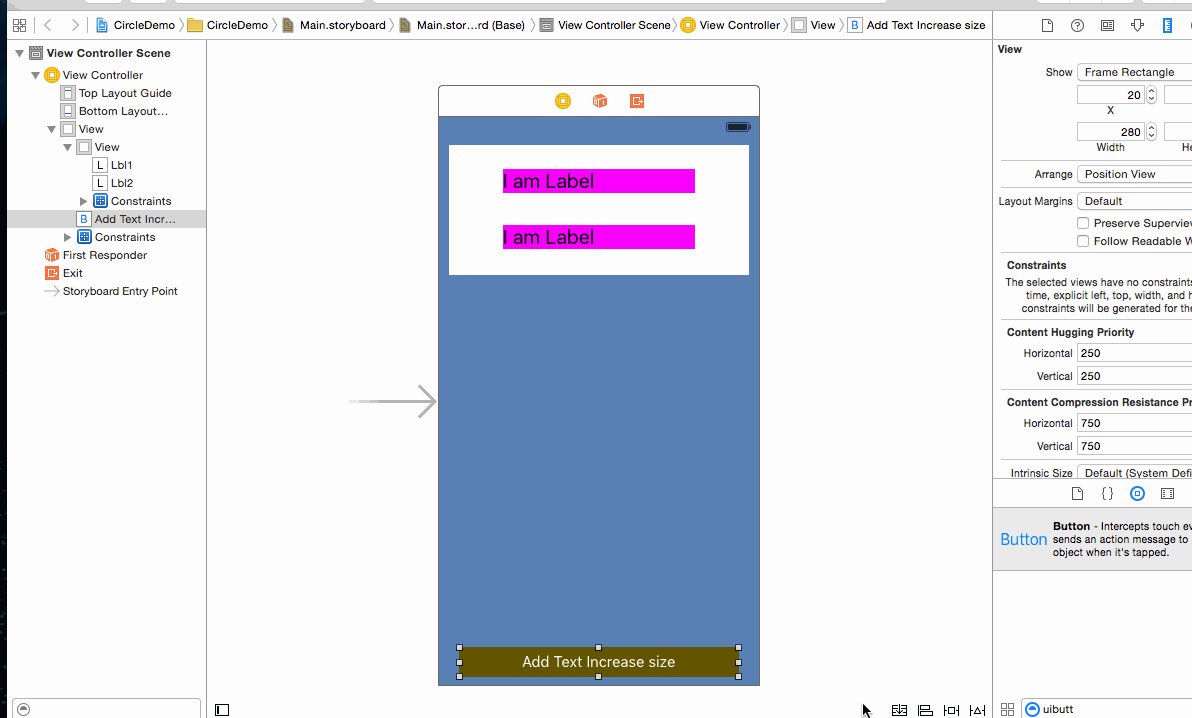
au lieu de faire cela programmatiquement, vous pouvez le faire dans Storyboard/XIB tout en concevant.
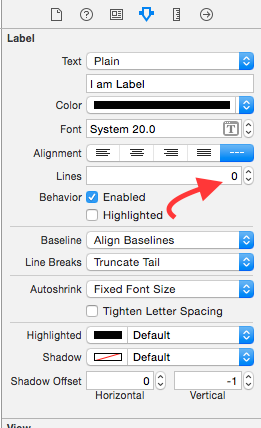
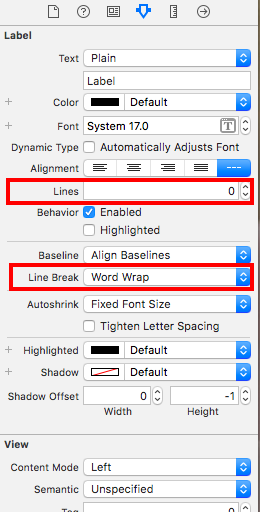
- Set UIlabel nombre de lignes à la propriété 0 dans l'attribut de l'inspecteur.
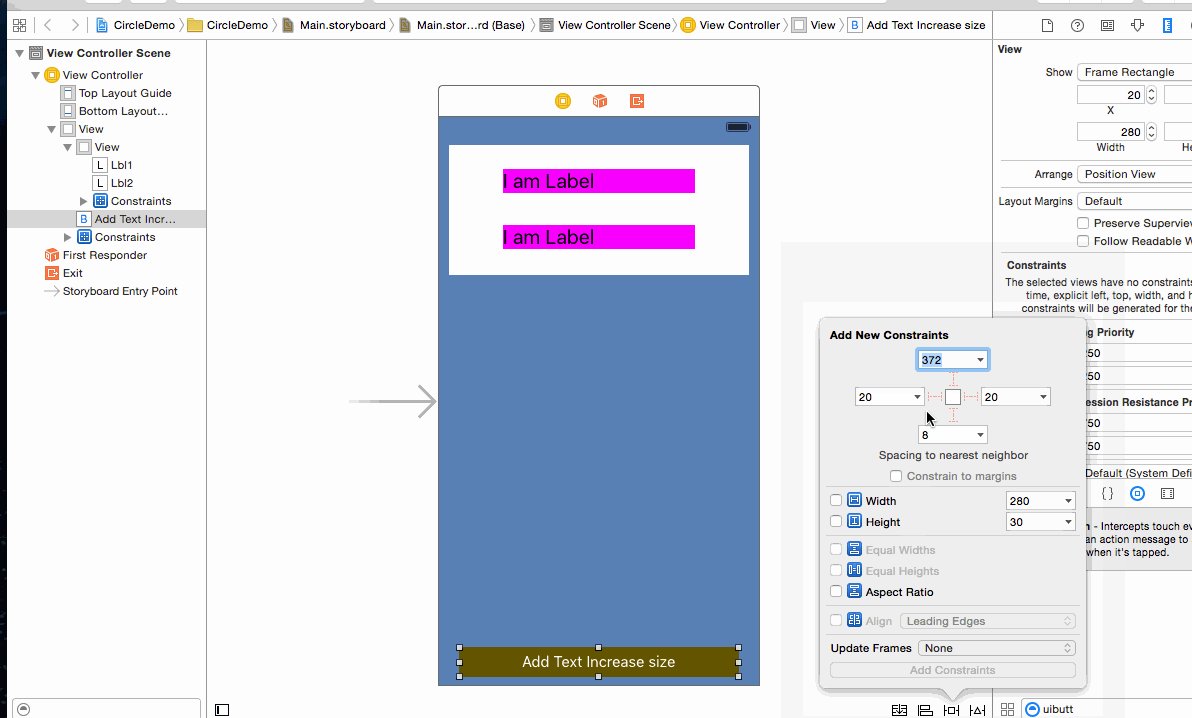
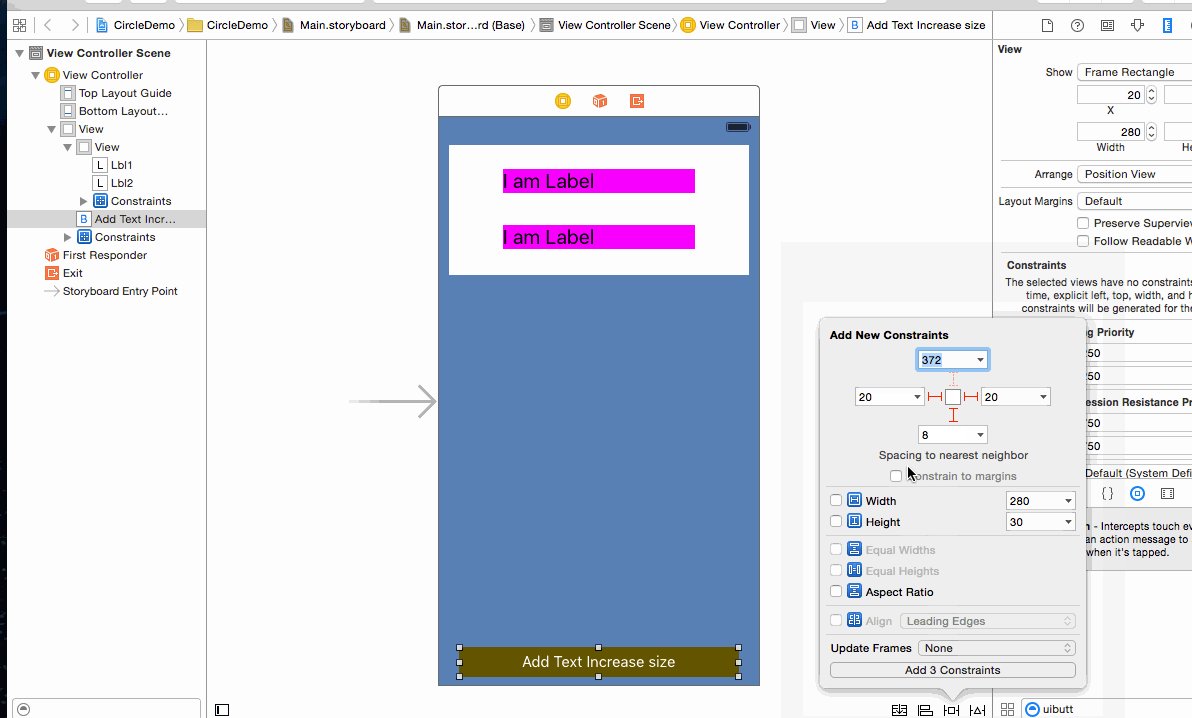
- définit ensuite la contrainte de largeur/(ou) la contrainte de tête et de queue conformément à l'exigence.
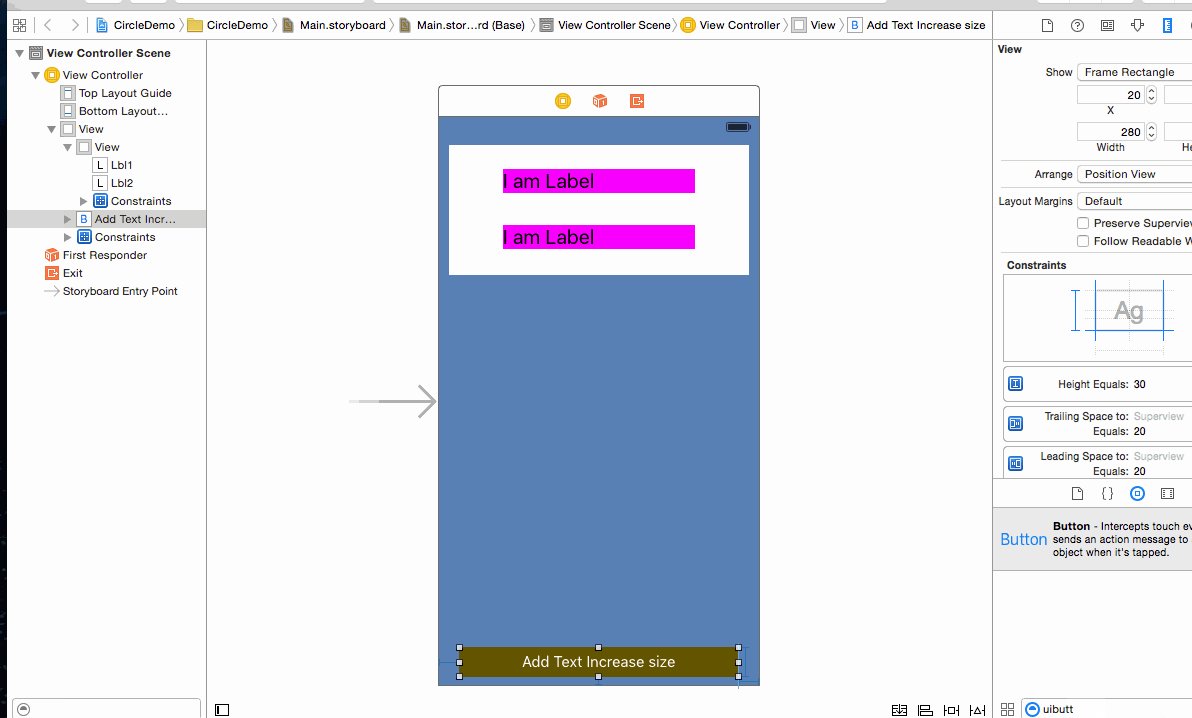
- puis contrainte de hauteur de consigne avec valeur minimale . Enfin, sélectionnez la contrainte de hauteur que vous avez ajoutée et dans l'inspecteur de taille celui qui suit pour attribuer inspecteur, changer la contrainte de hauteur relation de égale à - supérieure à .
vérifiez ce travail parfaitement sans ajouter une seule ligne de code. (En Utilisant Autolayout)
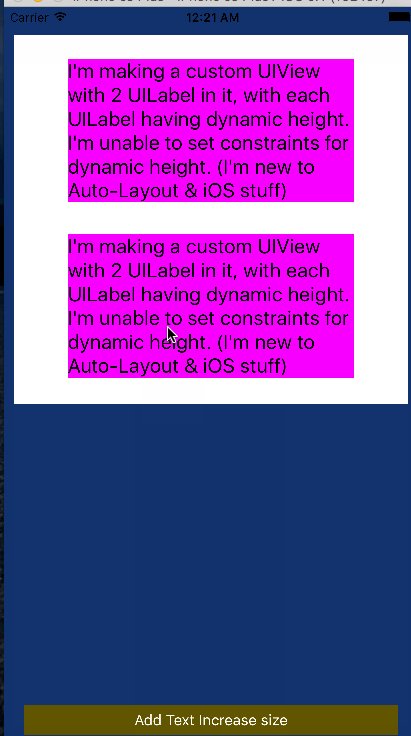
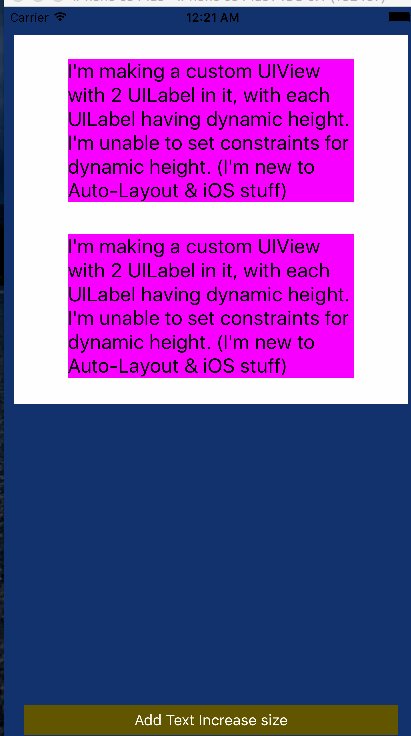
j'ai fait une Démo pour vous selon votre exigence. Téléchargez le lien ci-dessous,
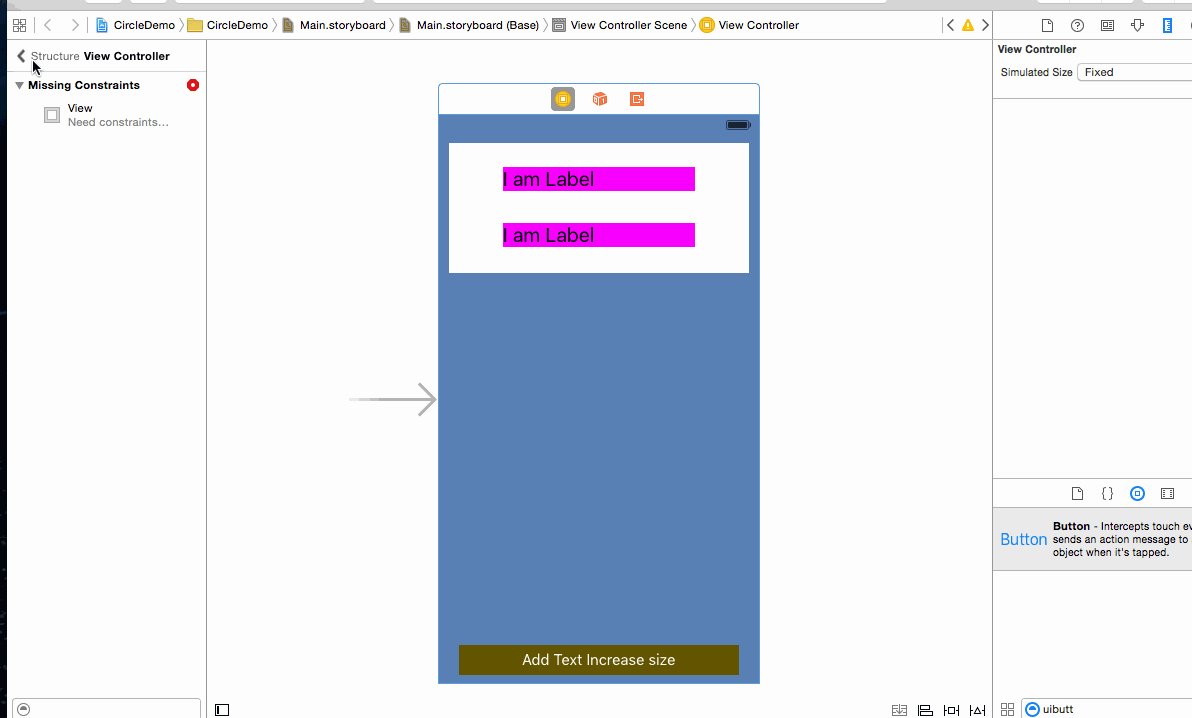
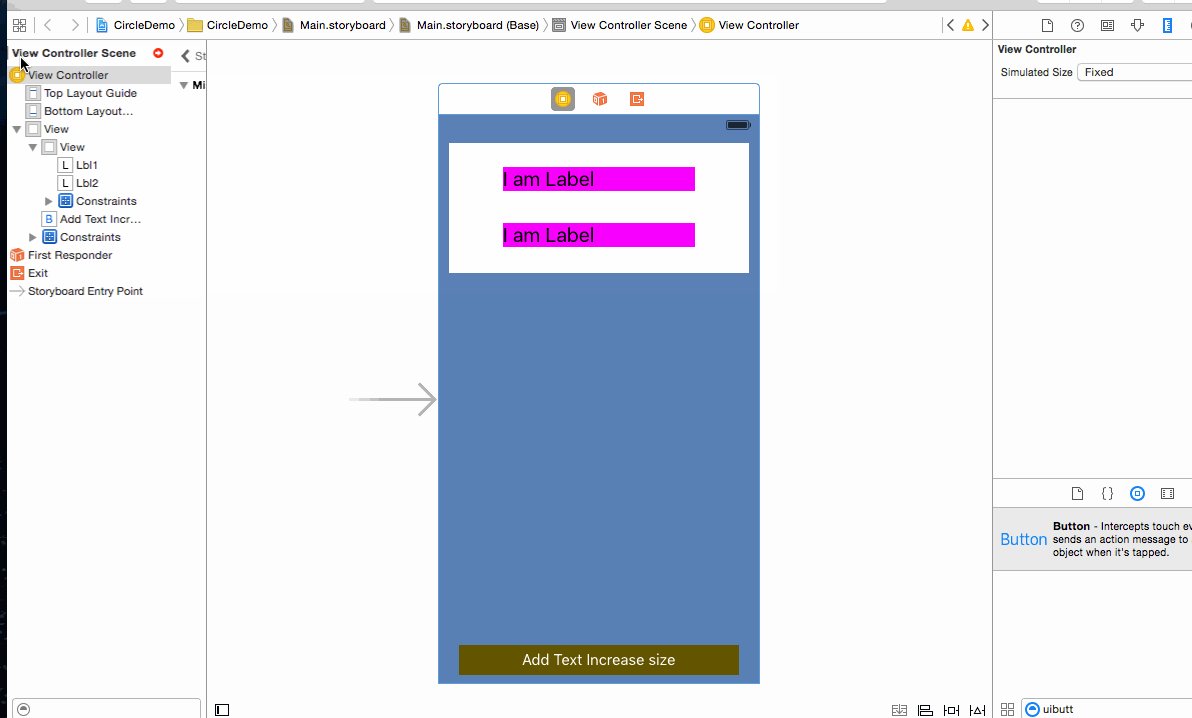
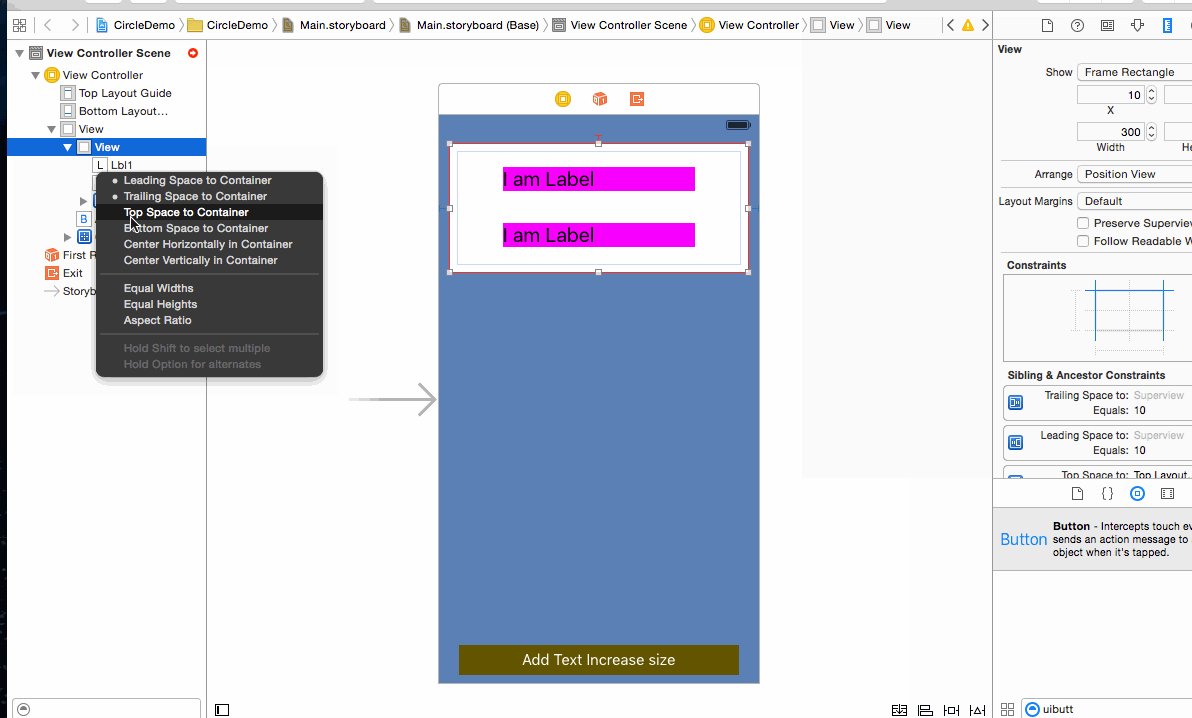
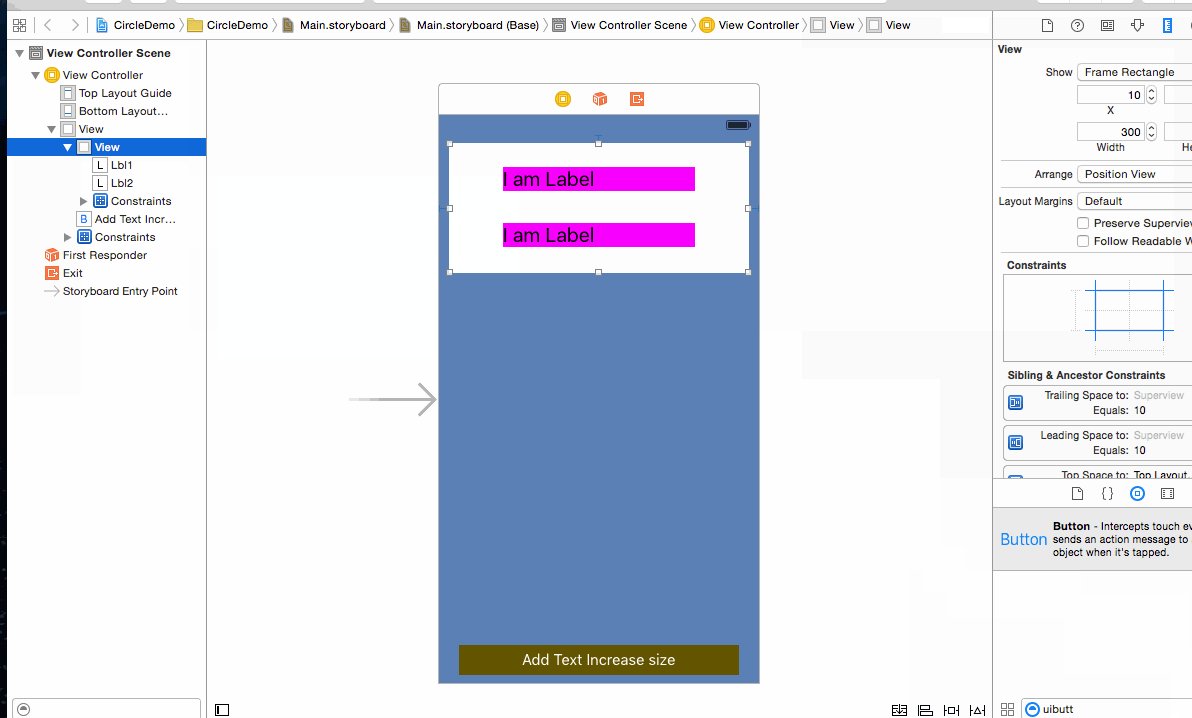
guide étape par étape: -
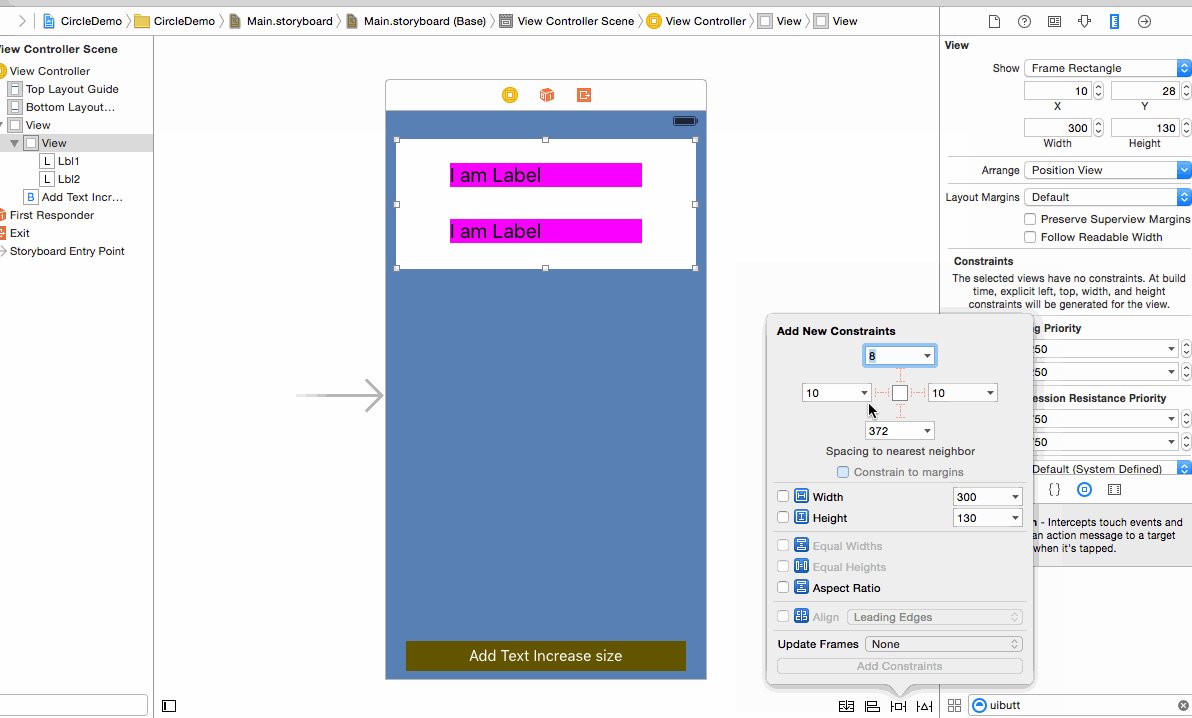
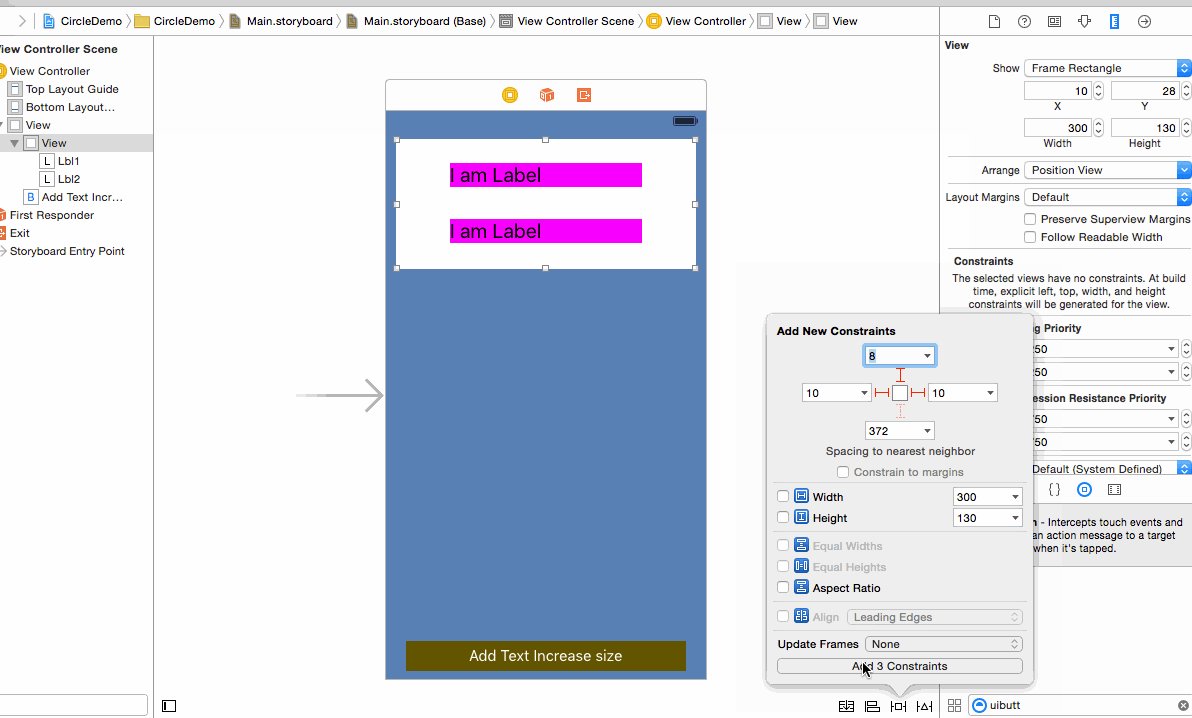
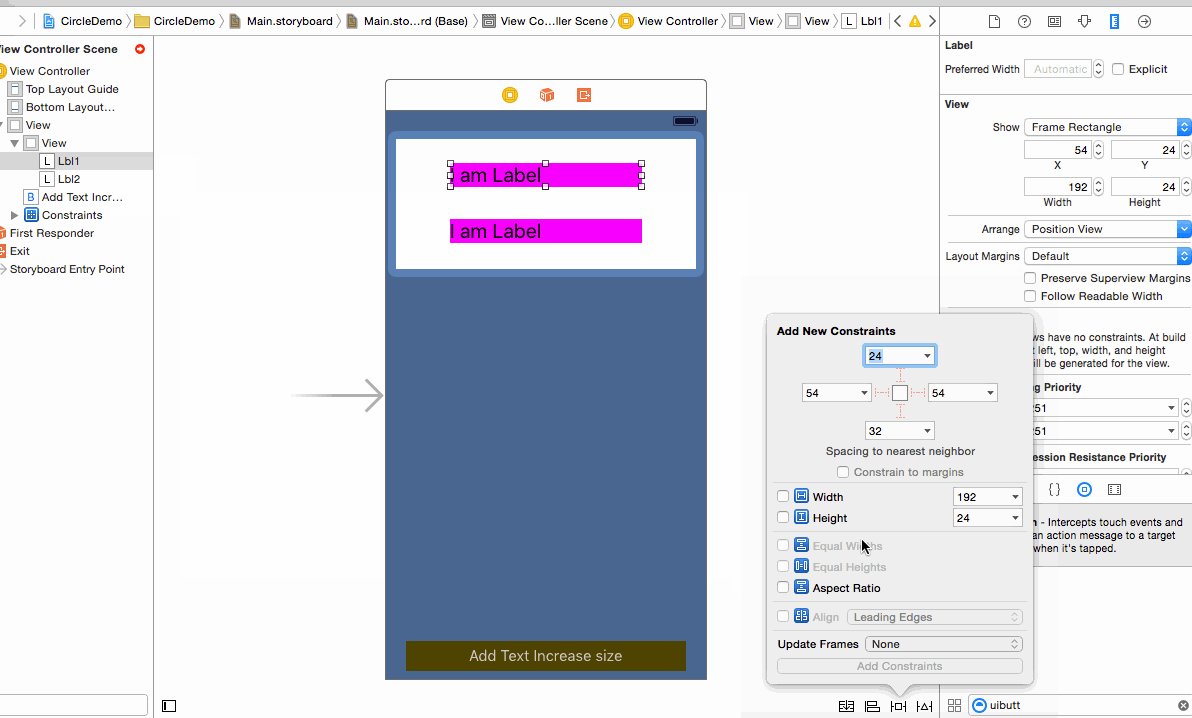
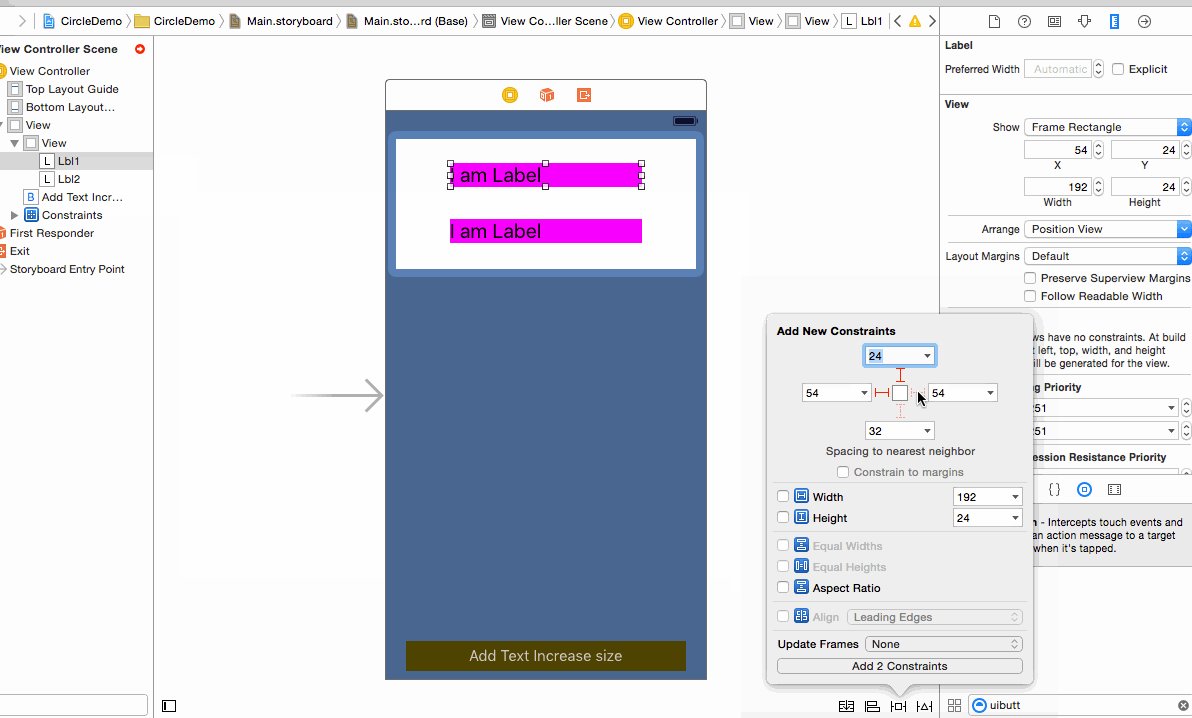
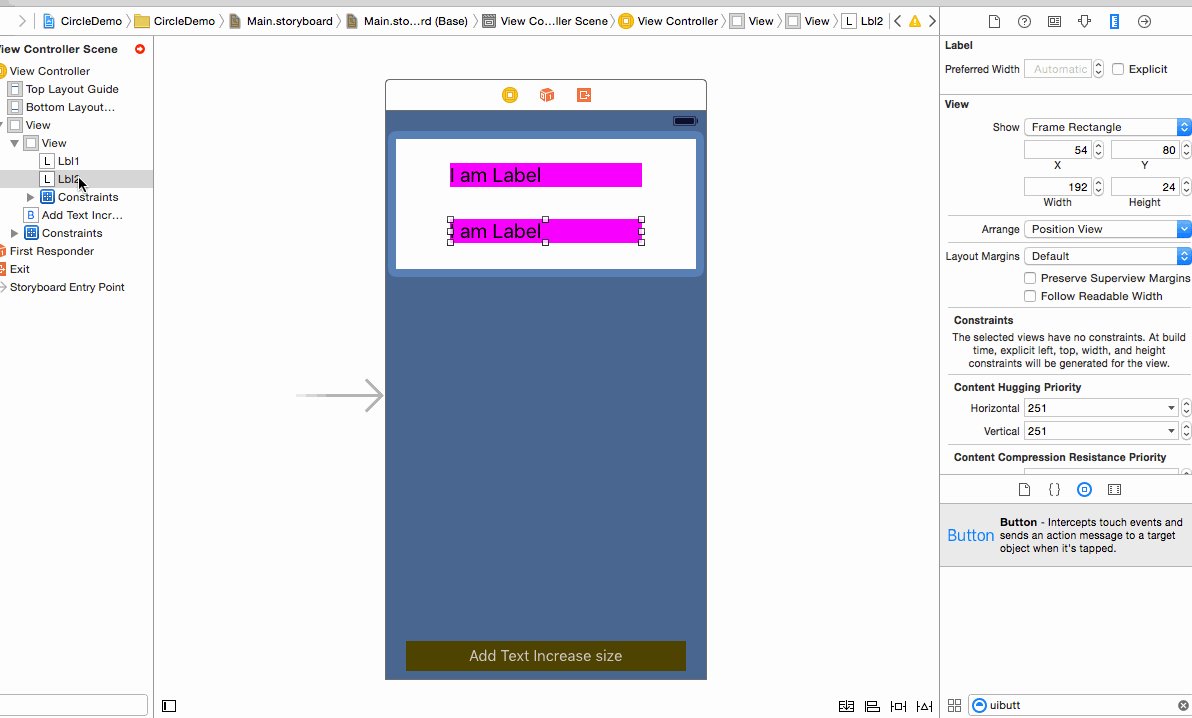
Step 1: - Set constrain to uivi
1) en tête 2) en tête 3) en queue (de mainview)
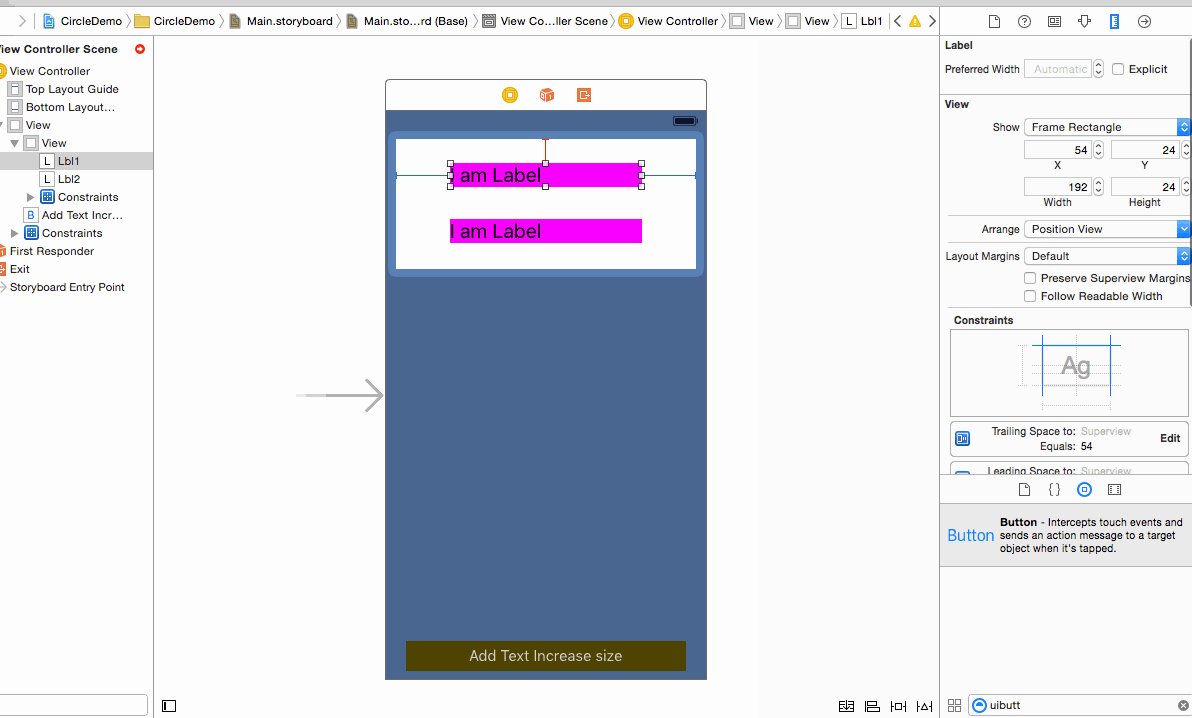
Étape 2 :- Jeu de contraindre à l'Étiquette 1
1) Menant 2) 3) Arrière (à Partir superview)
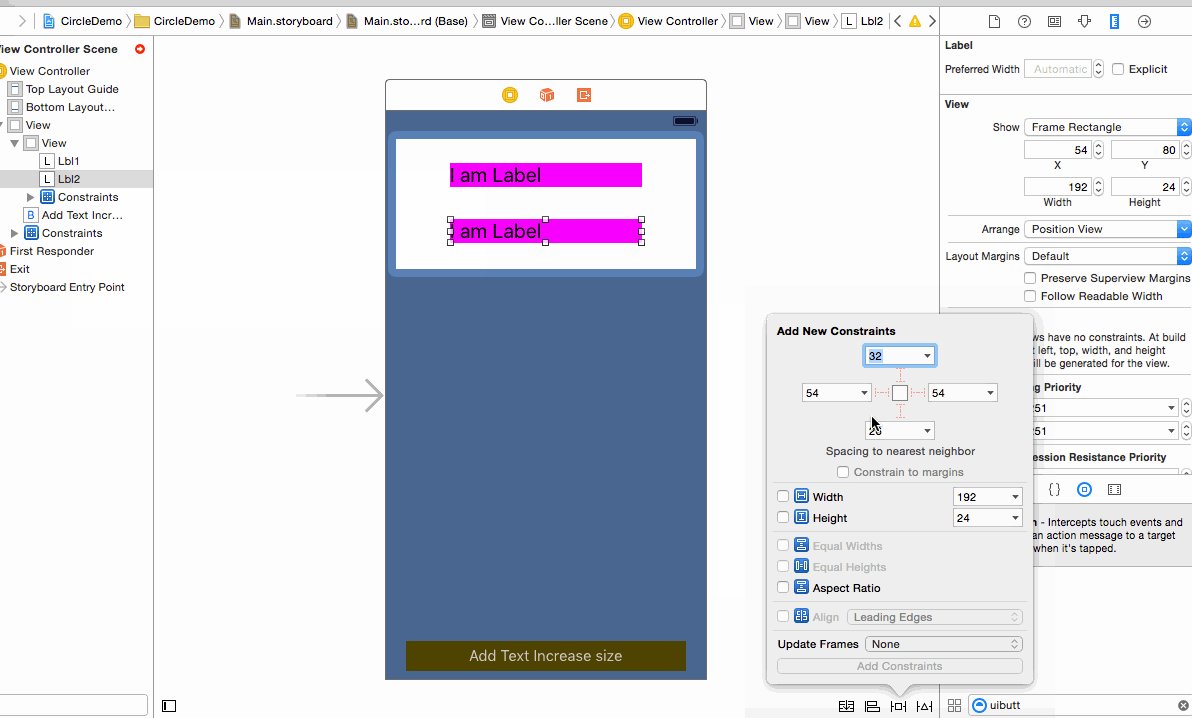
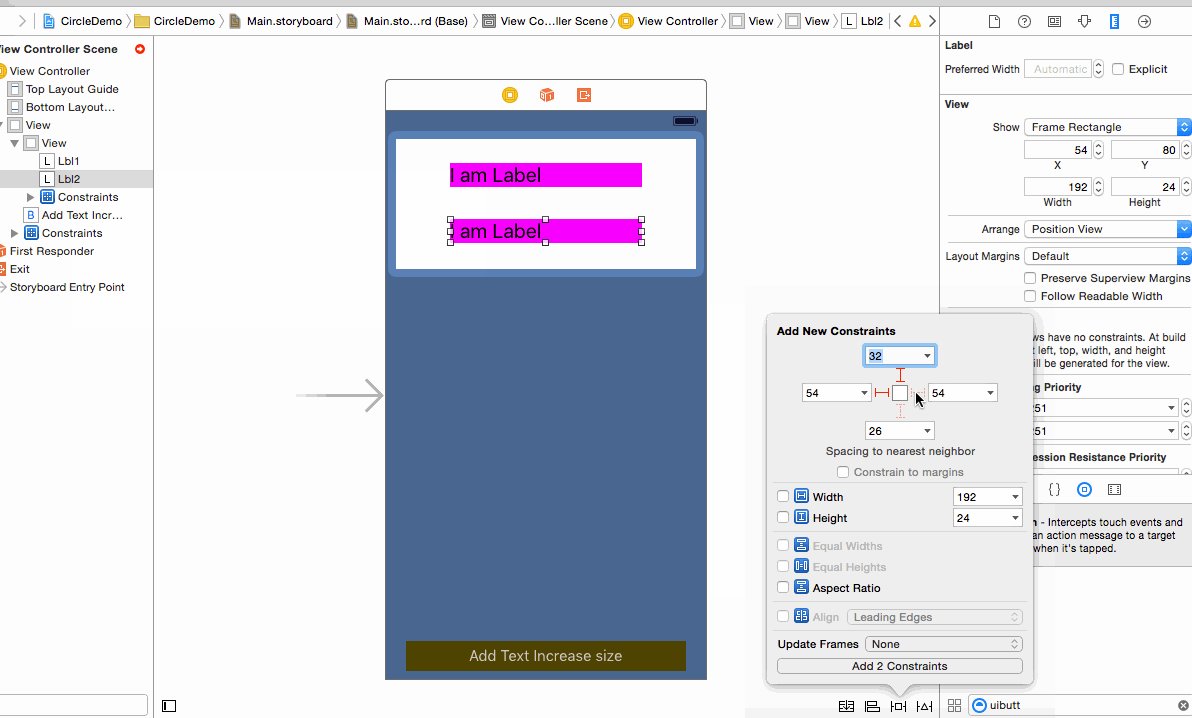
Étape 3 :- Jeu de contraindre à l'Étiquette 2
1) en tête 2) En Queue (de it's superview)
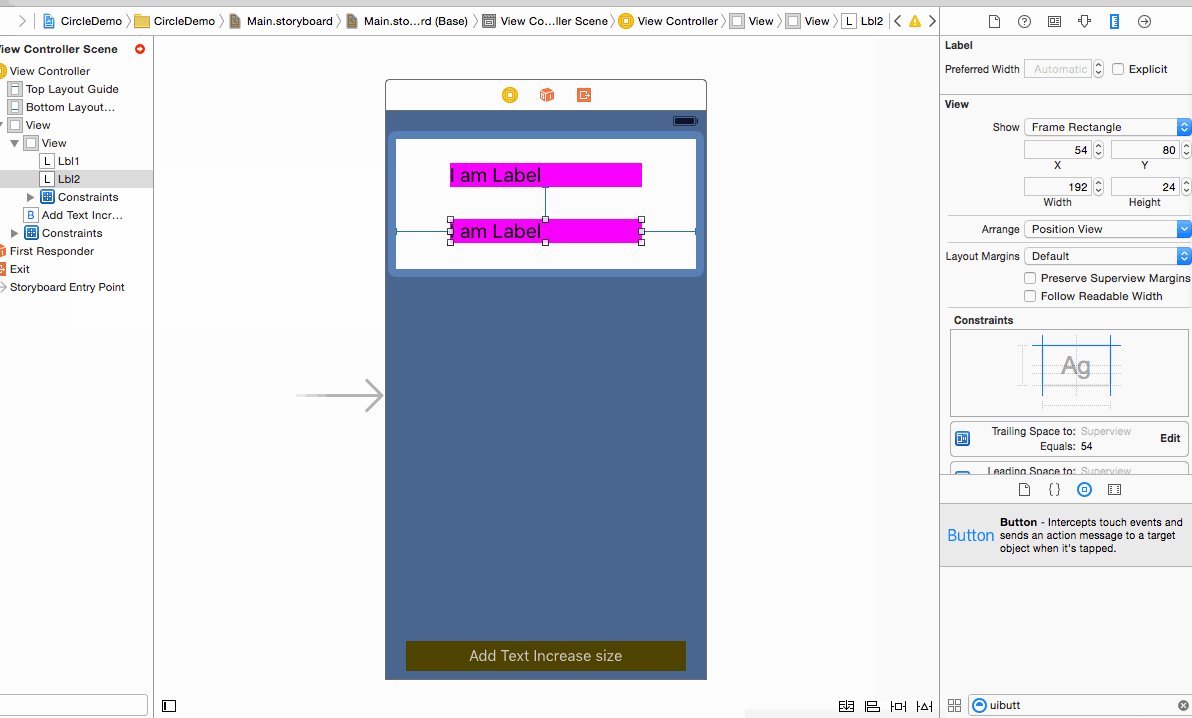
Étape 4 :- Plus difficile donner botton à UILabel de UIView .
Étape 5: - (optionnel) ensemble de contraintes à UIButton
1) Leader 2) bas 3) arrière 4) Hauteur fixe (de mainview)
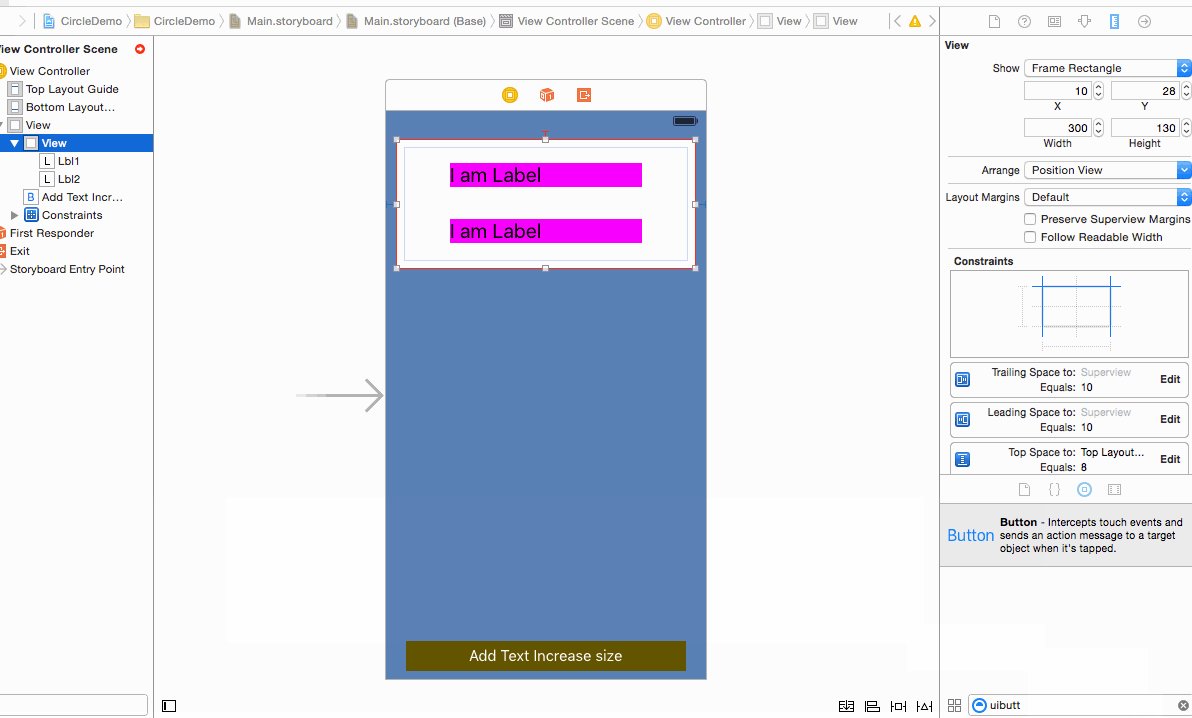
sortie: -
Note: - assurez-vous que vous avez défini un nombre de lignes =0 dans la propriété Label.
j'espère que cette information assez pour comprendre Autoresize UIView selon la hauteur D'UILabel et Autoresize UILabel selon le texte.
Merci les gars pour les aider, voici le code que j'ai essayé qui travaille pour moi
UILabel *instructions = [[UILabel alloc]initWithFrame:CGRectMake(10, 225, 300, 180)];
NSString *text = @"First take clear picture and then try to zoom in to fit the ";
instructions.text = text;
instructions.textAlignment = UITextAlignmentCenter;
instructions.lineBreakMode = NSLineBreakByWordWrapping;
[instructions setTextColor:[UIColor grayColor]];
CGSize expectedLabelSize = [text sizeWithFont:instructions.font
constrainedToSize:instructions.frame.size
lineBreakMode:UILineBreakModeWordWrap];
CGRect newFrame = instructions.frame;
newFrame.size.height = expectedLabelSize.height;
instructions.frame = newFrame;
instructions.numberOfLines = 0;
[instructions sizeToFit];
[self addSubview:instructions];
Solution à iOS7 prior et iOS7 au-dessus de
//
// UILabel+DynamicHeight.m
// For StackOverFlow
//
// Created by Vijay on 24/02/14.
// Copyright (c) 2014 http://Vijay-Apple-Dev.blogspot.com. All rights reserved.
//
#import <UIKit/UIKit.h>
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
#define SYSTEM_VERSION_LESS_THAN(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] == NSOrderedAscending)
#define iOS7_0 @"7.0"
@interface UILabel (DynamicHeight)
/*====================================================================*/
/* Calculate the size,bounds,frame of the Multi line Label */
/*====================================================================*/
/**
* Returns the size of the Label
*
* @param aLabel To be used to calculte the height
*
* @return size of the Label
*/
-(CGSize)sizeOfMultiLineLabel;
@end
//
// UILabel+DynamicHeight.m
// For StackOverFlow
//
// Created by Vijay on 24/02/14.
// Copyright (c) 2014 http://Vijay-Apple-Dev.blogspot.com. All rights reserved.
//
#import "UILabel+DynamicHeight.h"
@implementation UILabel (DynamicHeight)
/*====================================================================*/
/* Calculate the size,bounds,frame of the Multi line Label */
/*====================================================================*/
/**
* Returns the size of the Label
*
* @param aLabel To be used to calculte the height
*
* @return size of the Label
*/
-(CGSize)sizeOfMultiLineLabel{
NSAssert(self, @"UILabel was nil");
//Label text
NSString *aLabelTextString = [self text];
//Label font
UIFont *aLabelFont = [self font];
//Width of the Label
CGFloat aLabelSizeWidth = self.frame.size.width;
if (SYSTEM_VERSION_LESS_THAN(iOS7_0)) {
//version < 7.0
return [aLabelTextString sizeWithFont:aLabelFont
constrainedToSize:CGSizeMake(aLabelSizeWidth, MAXFLOAT)
lineBreakMode:NSLineBreakByWordWrapping];
}
else if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(iOS7_0)) {
//version >= 7.0
//Return the calculated size of the Label
return [aLabelTextString boundingRectWithSize:CGSizeMake(aLabelSizeWidth, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{
NSFontAttributeName : aLabelFont
}
context:nil].size;
}
return [self bounds].size;
}
@end
puisque sizeWithFont est déprécié j'utilise celui-ci à la place.
cette étiquette des attributs particuliers.
-(CGFloat)heightForLabel:(UILabel *)label withText:(NSString *)text{
NSAttributedString *attributedText = [[NSAttributedString alloc] initWithString:text attributes:@{NSFontAttributeName:label.font}];
CGRect rect = [attributedText boundingRectWithSize:(CGSize){label.frame.size.width, CGFLOAT_MAX}
options:NSStringDrawingUsesLineFragmentOrigin
context:nil];
return ceil(rect.size.height);
}
Voici une version de catégorie:
UILabel+AutoSize.h #import
@interface UILabel (AutoSize)
- (void) autosizeForWidth: (int) width;
@end
UILabel+AutoSize.m
#import "UILabel+AutoSize.h"
@implementation UILabel (AutoSize)
- (void) autosizeForWidth: (int) width {
self.lineBreakMode = UILineBreakModeWordWrap;
self.numberOfLines = 0;
CGSize maximumLabelSize = CGSizeMake(width, FLT_MAX);
CGSize expectedLabelSize = [self.text sizeWithFont:self.font constrainedToSize:maximumLabelSize lineBreakMode:self.lineBreakMode];
CGRect newFrame = self.frame;
newFrame.size.height = expectedLabelSize.height;
self.frame = newFrame;
}
@end
vous pouvez appliquer la méthode TableViewController's (UITableViewCell *)tableView:cellForRowAtIndexPath de la manière suivante (par exemple):
#define CELL_LABEL_TAG 1
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *text = @"my long text";
static NSString *MyIdentifier = @"MyIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:identifier] autorelease];
}
CGFloat width = [UIScreen mainScreen].bounds.size.width - 50;
CGFloat height = [self textHeight:text] + 10;
CGRect frame = CGRectMake(10.0f, 10.0f, width, height);
UILabel *cellLabel = [[UILabel alloc] initWithFrame:frame];
cellLabel.tag = CELL_LABEL_TAG;
cellLabel.textColor = [UIColor blackColor];
cellLabel.backgroundColor = [UIColor clearColor];
cellLabel.textAlignment = UITextAlignmentLeft;
cellLabel.font = [UIFont systemFontOfSize:12.0f];
[cell.contentView addSubview:cellLabel];
[cellLabel release];
return cell;
}
UILabel *label = (UILabel *)[cell viewWithTag:CELL_LABEL_TAG];
label.text = text;
label.numberOfLines = 0;
[label sizeToFit];
return cell;
utilisez également la méthode NSString s sizeWithFont:constrainedToSize:lineBreakMode: pour calculer la hauteur du texte.
et pour ceux qui migrent vers iOS 8, Voici une extension de classe pour Swift:
extension UILabel {
func autoresize() {
if let textNSString: NSString = self.text {
let rect = textNSString.boundingRectWithSize(CGSizeMake(self.frame.size.width, CGFloat.max),
options: NSStringDrawingOptions.UsesLineFragmentOrigin,
attributes: [NSFontAttributeName: self.font],
context: nil)
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, self.frame.size.width, rect.height)
}
}
}
la façon la plus facile et la meilleure qui a fonctionné pour moi était d'appliquer la contrainte de hauteur pour étiqueter et mettre la priorité à faible , c.-à-d. (250) dans le storyboard.
ainsi, vous n'avez pas à vous soucier de calculer la hauteur et la largeur de façon programmatique, grâce à storyboard.
Méthode Mise À Jour
+ (CGFloat)heightForText:(NSString*)text font:(UIFont*)font withinWidth:(CGFloat)width {
CGSize constraint = CGSizeMake(width, 20000.0f);
CGSize size;
CGSize boundingBox = [text boundingRectWithSize:constraint
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:font}
context:nil].size;
size = CGSizeMake(ceil(boundingBox.width), ceil(boundingBox.height));
return size.height;
}
Merci pour ce post. Il m'a beaucoup aidé. Dans mon cas, je suis aussi en train d'éditer le texte dans un contrôleur de vue séparé. J'ai remarqué que lorsque j'utilise:
[cell.contentView addSubview:cellLabel];
dans le tableView:cellForRowAtIndexPath: méthode selon laquelle la vue label était continuellement affichée en haut de la vue précédente chaque fois que j'éditais la cellule. Le texte est devenu pixelisé, et quand quelque chose a été supprimé ou modifié, la version précédente était visible sous la nouvelle version. Voici comment j'ai résolu le problème:
if ([[cell.contentView subviews] count] > 0) {
UIView *test = [[cell.contentView subviews] objectAtIndex:0];
[test removeFromSuperview];
}
[cell.contentView insertSubview:cellLabel atIndex:0];
plus de couches bizarres. S'il y a une meilleure façon de gérer ça, s'il vous plaît, faites-le moi savoir.
UILabel *itemTitle = [[UILabel alloc] initWithFrame:CGRectMake(10.0f, 10,100, 200.0f)];
itemTitle.text = @"aseruy56uiytitfesh";
itemTitle.adjustsFontSizeToFitWidth = NO;
itemTitle.autoresizingMask = UIViewAutoresizingFlexibleWidth;
itemTitle.font = [UIFont boldSystemFontOfSize:18.0];
itemTitle.textColor = [UIColor blackColor];
itemTitle.shadowColor = [UIColor whiteColor];
itemTitle.shadowOffset = CGSizeMake(0, 1);
itemTitle.backgroundColor = [UIColor blueColor];
itemTitle.lineBreakMode = UILineBreakModeWordWrap;
itemTitle.numberOfLines = 0;
[itemTitle sizeToFit];
[self.view addSubview:itemTitle];
utiliser ce ici toutes les propriétés sont utilisées sur l'étiquette et le tester en augmentant le texte dans la itemTitle.texte:
itemTitle.text = @"diofgorigjveghnhkvjteinughntivugenvitugnvkejrfgnvkhv";
il montrera la réponse perfetc que vous avez besoin
, Vous pouvez l'utiliser comme une méthode. @Pyjamasam est tout à fait vrai donc je fais juste sa méthode. Il peut être utile pour quelqu'un d'autre
-(CGRect)setDynamicHeightForLabel:(UILabel*)_lbl andMaxWidth:(float)_width{
CGSize maximumLabelSize = CGSizeMake(_width, FLT_MAX);
CGSize expectedLabelSize = [_lbl.text sizeWithFont:_lbl.font constrainedToSize:maximumLabelSize lineBreakMode:_lbl.lineBreakMode];
//adjust the label the the new height.
CGRect newFrame = _lbl.frame;
newFrame.size.height = expectedLabelSize.height;
return newFrame;
}
et il suffit de le mettre comme ceci
label.frame = [self setDynamicHeightForLabel:label andMaxWidth:300.0];
Swift 2:
yourLabel.text = "your very long text"
yourLabel.numberOfLines = 0
yourLabel.lineBreakMode = NSLineBreakMode.ByWordWrapping
yourLabel.frame.size.width = 200
yourLabel.frame.size.height = CGFloat(MAXFLOAT)
yourLabel.sizeToFit()
les lignes intéressantes sont sizeToFit() en conjonction avec le réglage d'un frame.size.height au flotteur max, Cela donnera la place pour le texte long, mais sizeToFit() le forcera à utiliser seulement le nécessaire, mais toujours l'appeler après le réglage du .frame.size.height .
je recommande de paramétrer un .backgroundColor pour les besoins du débogage, de cette façon vous pouvez voir le cadre rendu pour chaque cas.
pour ce faire dans Swift3 le code suivant est le suivant:
let labelSizeWithFixedWith = CGSize(width: 300, height: CGFloat.greatestFiniteMagnitude)
let exactLabelsize = self.label.sizeThatFits(labelSizeWithFixedWith)
self.label.frame = CGRect(origin: CGPoint(x: 20, y: 20), size: exactLabelsize)
c'est une ligne de code pour obtenir la hauteur UILabel en utilisant L'objectif-c:
labelObj.numberOfLines = 0;
CGSize neededSize = [labelObj sizeThatFits:CGSizeMake(screenWidth, CGFLOAT_MAX)];
et de l'utilisation .hauteur, vous obtiendrez la hauteur de l'étiquette comme suit:
neededSize.height
la réponse de Chris est fausse.
newFrame.size.height = maximumLabelSize.height;
devrait être
newFrame.size.height = expectedLabelSize.height;
sinon, c'est la bonne solution.
finalement, ça a marché. Merci les gars.
Je ne l'ai pas fait fonctionner parce que j'ai essayé de redimensionner l'étiquette dans heightForRowAtIndexPath méthode:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
et (oui je suis bête), j'ai été le redimensionnement de l'étiquette par défaut dans cellForRowAtIndexPath méthode - j'ai été donnant sur le code que j'avais écrit plus haut:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
cellIdentifier = @"myCell";
cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
cell.myUILabel.lineBreakMode = UILineBreakModeWordWrap;
cell.myUILabel.numberOfLines = 0;
cell.myUILabel.text = @"Some very very very very long text....."
[cell.myUILabel.criterionDescriptionLabel sizeToFit];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [self tableView:tableView cellForRowAtIndexPath:indexPath];
CGFloat rowHeight = cell.myUILabel.frame.size.height + 10;
return rowHeight;
}
NSString *str = @"Please enter your text......";
CGSize lblSize = [str sizeWithFont:[UIFont systemFontOfSize:15] constrainedToSize: CGSizeMake(200.0f, 600.0f) lineBreakMode: NSLineBreakByWordWrapping];
UILabel *label = [[UILabel alloc]init];
label.frame = CGRectMake(60, 20, 200, lblSize.height);
label.numberOfLines = 0;
label.lineBreakMode = NSLineBreakByWordWrapping;
label.font = [UIFont systemFontOfSize:15];
label.text = str;
label.backgroundColor = [UIColor clearColor];
[label sizeToFit];
[self.view addSubview:label];
mon code:
UILabel *label = [[UILabel alloc] init];
label.numberOfLines = 0;
label.lineBreakMode = NSLineBreakByWordWrapping;
label.text = text;
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont fontWithName:_bodyTextFontFamily size:_bodyFontSize];
CGSize size = [label sizeThatFits:CGSizeMake(width, MAXFLOAT)];
float height = size.height;
label.frame = CGRectMake(x, y, width, height);
cette méthode donnera la hauteur parfaite
-(float) getHeightForText:(NSString*) text withFont:(UIFont*) font andWidth:(float) width{
CGSize constraint = CGSizeMake(width , 20000.0f);
CGSize title_size;
float totalHeight;
title_size = [text boundingRectWithSize:constraint
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{ NSFontAttributeName : font }
context:nil].size;
totalHeight = ceil(title_size.height);
CGFloat height = MAX(totalHeight, 40.0f);
return height;
}
myLabel.text = "your very long text"
myLabel.numberOfLines = 0
myLabel.lineBreakMode = NSLineBreakMode.ByWordWrapping
Veuillez définir des contraintes pour UILable dans le scénario, y compris en haut à gauche en bas à droite
mon approche pour calculer la hauteur dynamique D'UILabel.
let width = ... //< width of this label
let text = ... //< display content
label.numberOfLines = 0
label.lineBreakMode = .byWordWrapping
label.preferredMaxLayoutWidth = width
// Font of this label.
//label.font = UIFont.systemFont(ofSize: 17.0)
// Compute intrinsicContentSize based on font, and preferredMaxLayoutWidth
label.invalidateIntrinsicContentSize()
// Destination height
let height = label.intrinsicContentSize.height
Wrap à la fonction:
func computeHeight(text: String, width: CGFloat) -> CGFloat {
// A dummy label in order to compute dynamic height.
let label = UILabel()
label.numberOfLines = 0
label.lineBreakMode = .byWordWrapping
label.font = UIFont.systemFont(ofSize: 17.0)
label.preferredMaxLayoutWidth = width
label.text = text
label.invalidateIntrinsicContentSize()
let height = label.intrinsicContentSize.height
return height
}
Ajouter aux réponses ci-dessus:
cela peut être facilement réalisé via le storyboard.
- Set de contrainte pour UILabel.(Dans mon cas, je n'en haut, à gauche et à largeur fixe)
- Set Nombre de ligne à 0 dans l'Attribut Inspecteur
- Set Saut de Ligne retour à la ligne dans l'Attribut de l'Inspecteur.
UILabel extension basé sur cette réponse pour Swift 4 et au-dessus de
extension UILabel {
func retrieveTextHeight () -> CGFloat {
let attributedText = NSAttributedString(string: self.text!, attributes: [NSFontAttributeName:self.font])
let rect = attributedText.boundingRect(with: CGSize(width: self.frame.size.width, height: CGFloat.greatestFiniteMagnitude), options: .usesLineFragmentOrigin, context: nil)
return ceil(rect.size.height)
}
}
peut être utilisé comme:
self.labelHeightConstraint.constant = self.label.retrieveTextHeight()
le problème est qu'aucune des fonctions mentionnées n'est réalisable et pour certaines chaînes de caractères et polices retourneront une valeur de hauteur incorrecte. Surtout échouera pour les textes attribués.
la seule solution réalisable est ici: https://stackoverflow.com/a/4214978/699944 et le point est d'utiliser CoreText pour calculer manuellement la hauteur de chaque ligne pour obtenir la bonne taille. Il n'y a pas d'autre façon de le faire.